Im developing a school project using asp.net and c# and i need to make my multiselect dropdown menu to show in the text box the number of itens selected like he does when i select more than 4 elements, but i need to do that always. Exists any way of doing that, and exists any way to make the text box have always the same width.
Thats the box when i dont select nothing
Thats the box when i select 1,2 or 3 elements
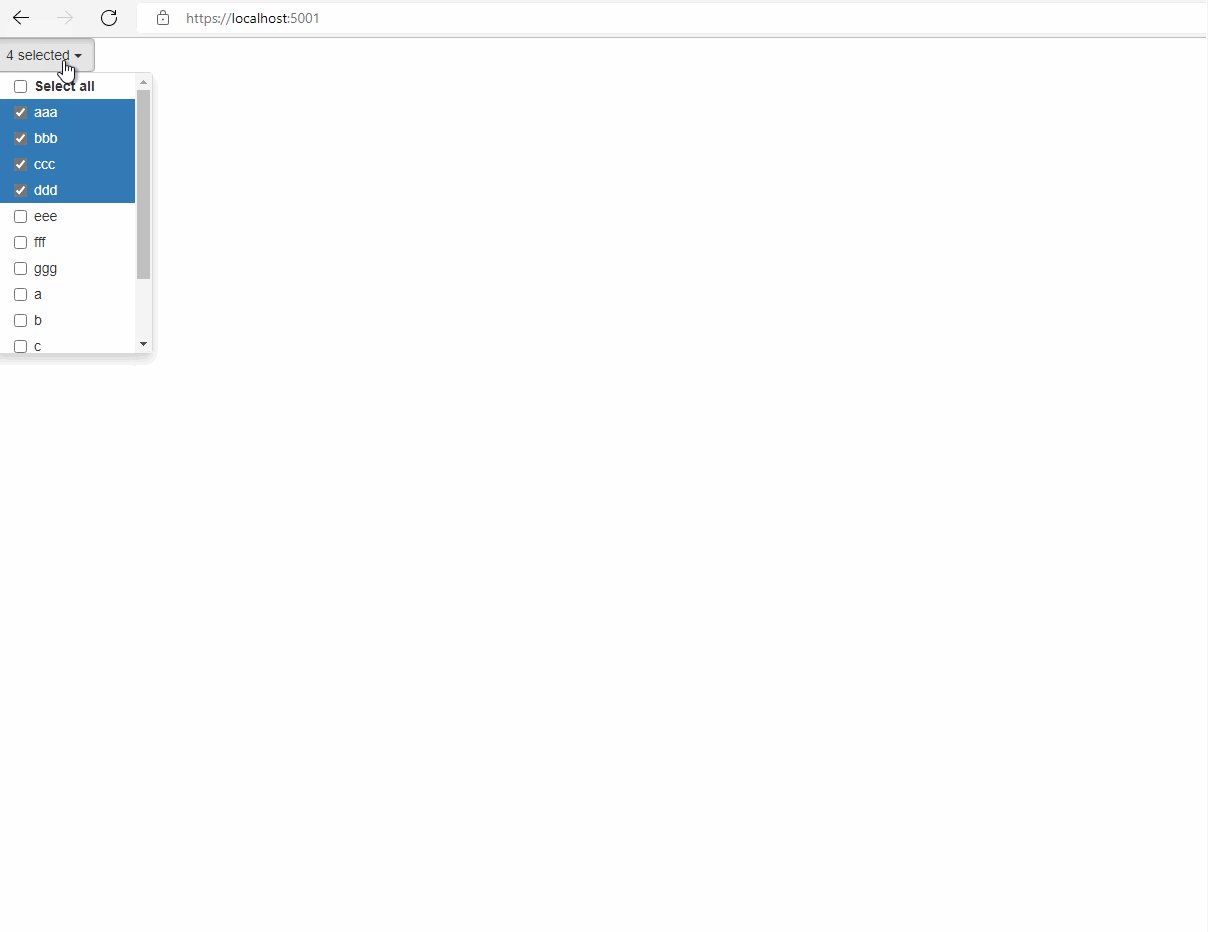
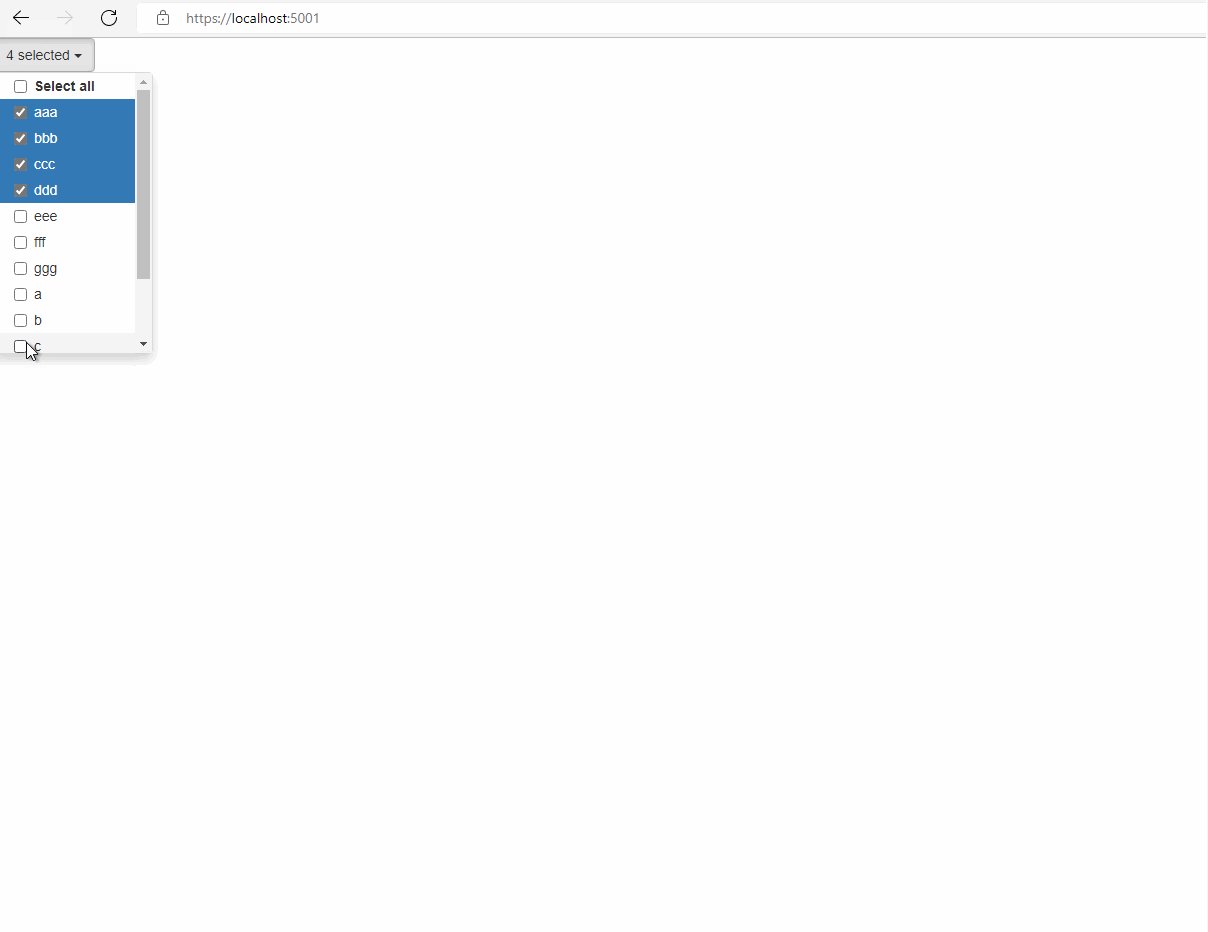
Thats the box when i select more than 4 option
My select code.
<select asp-for="ap" multiple" >
@foreach(var i in Model.Aps)
{
<option [email protected]_id> @i.ap_name </option>
}
</select>
<script type="text/javascript">
$(function () {
$(".listbox").multiselect({
includeSelectAllOption: true
});
});
</script>
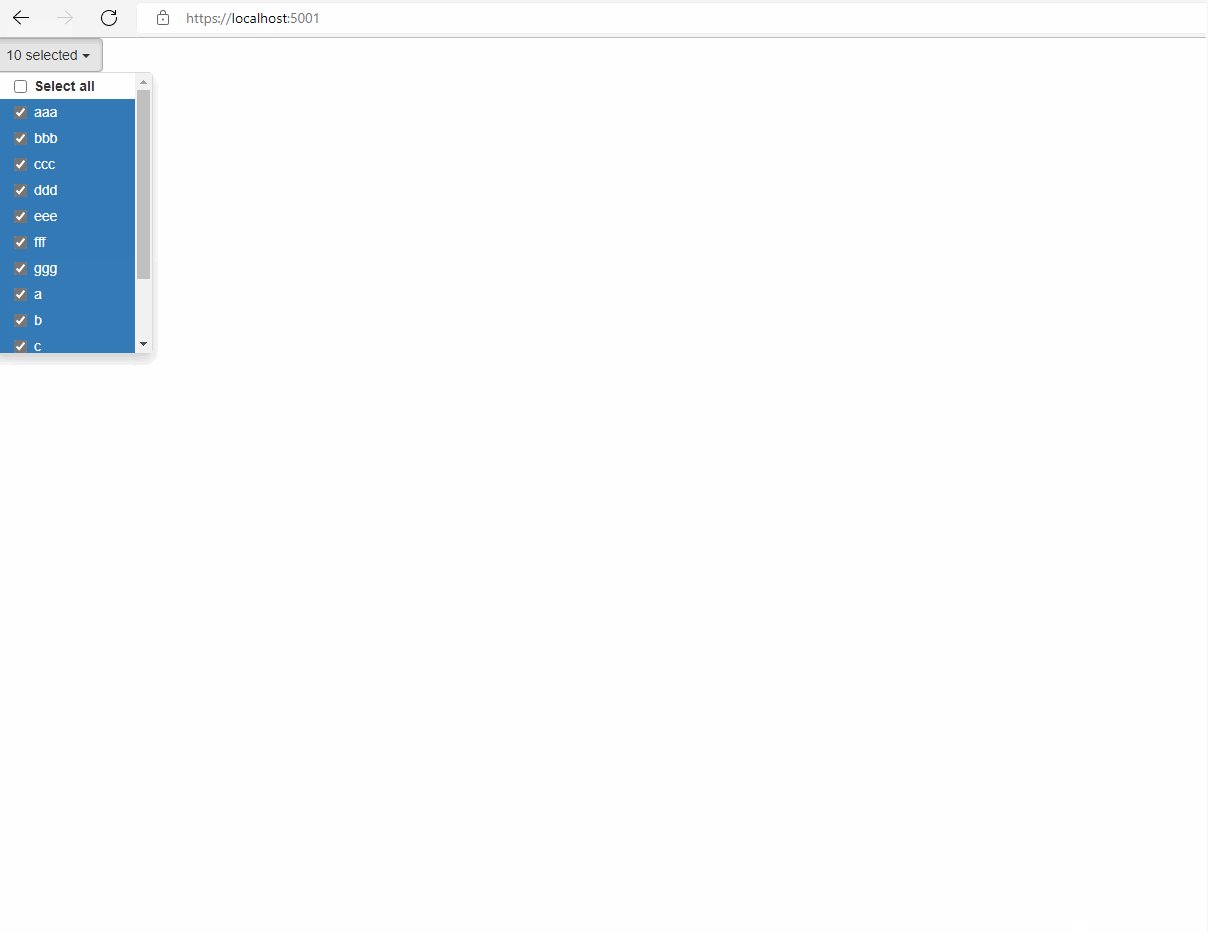
I want to show like when i select more than 4 options but allways,even though i just select 1,2 or 3 elements, exists any way of doing that? And exists any way of just show like 10 elements and have to scroll down to see the rest of the elements?
CodePudding user response:
Use this version of multiselect bootstrap to make the text box have the same width
"library": "[email protected]",
"destination": "wwwroot/lib/bootstrap-multiselect/"
And
<script type="text/javascript">
$(function () {
$(".listbox").multiselect({
includeSelectAllOption: true,
buttonWidth: '100%',
numberDisplayed: 5,
});
});
</script>
numberDisplayed means how much options you select before it shows "x selected"
CodePudding user response:
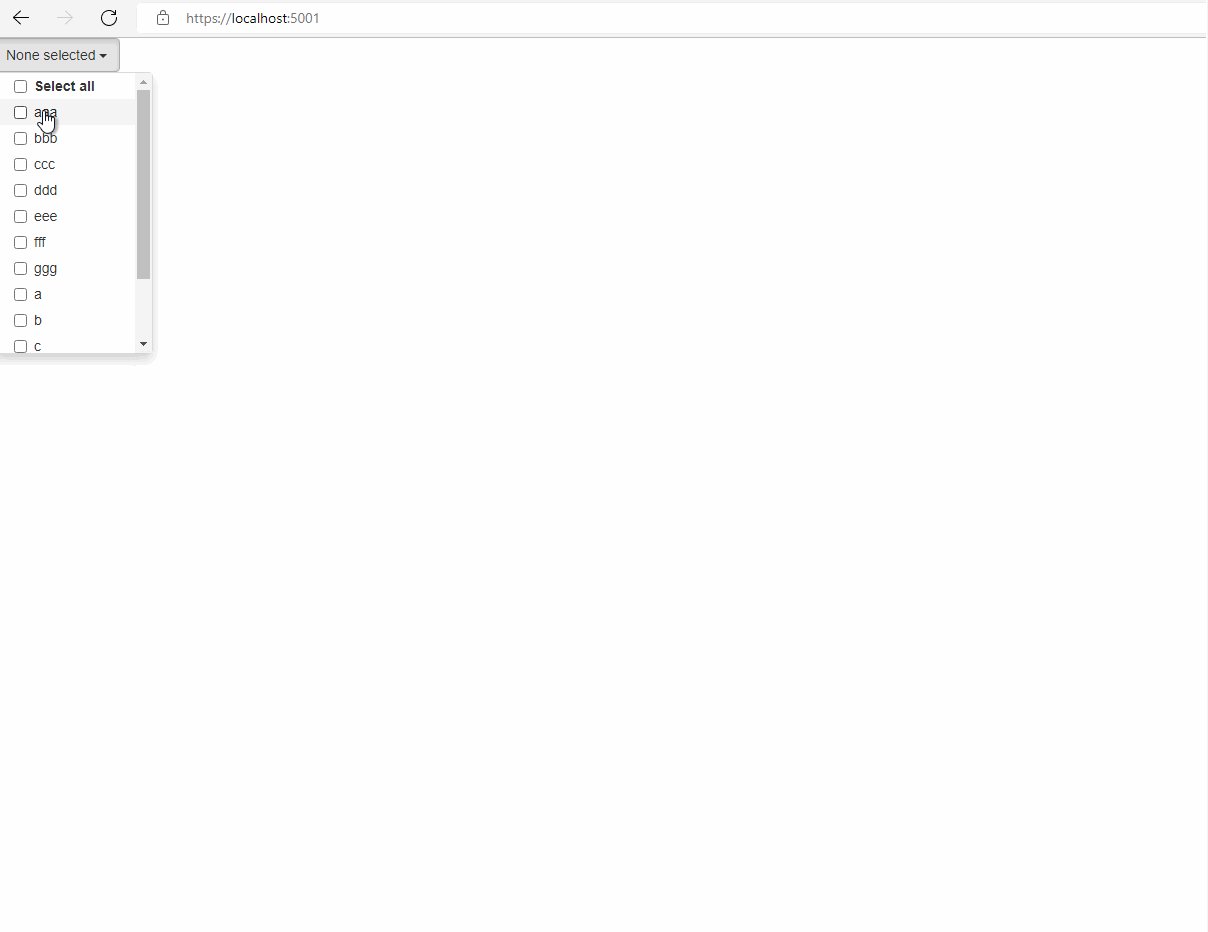
Below is work demo, you can refer to it.
@model ViewM
@{
Layout = null;
}
//using CSS to adjust the length of the scroll boxshow then show the elements you want
<style>
.multiselect-container{
max-height:282px;
overflow:auto;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/js/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/css/bootstrap-multiselect.css">
<select asp-for="ap" multiple >
@foreach(var i in Model.Aps)
{
<option [email protected]_id> @i.ap_name </option>
}
</select>
<script type="text/javascript">
$(function () {
$(".listbox").multiselect({
includeSelectAllOption: true,
numberDisplayed: 0// set numberDisplayed to 0 then you can get just select 1,2 or 3
});
});
</script>