I want to set content: "" on my i element:
"& i::before": {
content: ""
},
"& i::after": {
content: ""
},
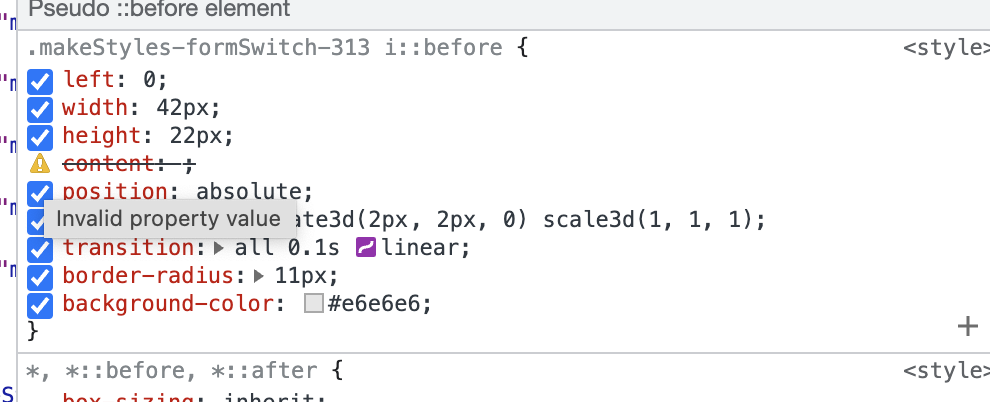
The style is not applied and when I look in devtools I get invalid property value:

When I do this in plain HTML/CSS, it works fine. What am I doing wrong?
CodePudding user response:
Did you try to set it in devTools like: content: ""?
CodePudding user response:
For this to work for me, I managed to do:
content: "''"
or
content: '""'
So, looks like using only one '' or "", the code/browser doesn't understand you are setting an "empty" value.
