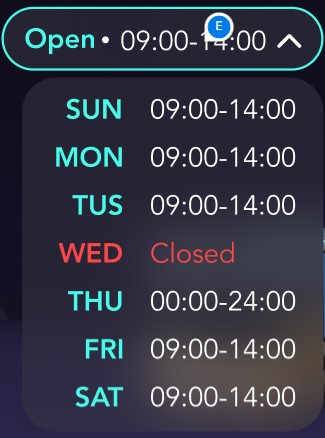
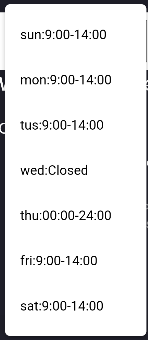
I need to implement a dropdown list in which you do not need to select items, but only view it. As an alternative, I decided to use the dropdown widget since I don't know any other options. I ran into a problem, I have a Map with data that needs to be displayed in a drop-down menu, how to do it correctly because it doesn’t work for me, I need to display both weeks and time (attached a screenshot below)? If you know of a better option than using dropdown for my purpose, I'd love to hear a suggestion.
code
class StatusDropdown extends StatefulWidget {
const StatusDropdown({Key? key}) : super(key: key);
@override
State<StatusDropdown> createState() => _StatusDropdown();
}
class _StatusDropdown extends State<StatusDropdown> {
String? selectedValue;
bool isChecked = false;
final Map<String, dynamic> items = {
'sun': '9:00-14:00',
'mon': '9:00-14:00',
'tus': '9:00-14:00',
'wed': 'Closed',
'thu': '00:00-24:00',
'fri': '9:00-14:00',
'sat': '9:00-14:00',
};
@override
Widget build(BuildContext context) {
return Container(
width: 141,
height: 28,
child: DropdownButtonHideUnderline(
child: DropdownButton2(
offset: const Offset(0, -12),
items: ...,
),
),
);
}
}
It needs to be done
CodePudding user response:
As per your result screen I have tried it using List instead of Map hope its help to you.
you must used dropdown_below from 
You can refer my same answer here and here, If you put map so refer this answer