I am using Vue3 , type script , composition and vee-validate4 and Pinia store all together
this is user register from.
views/register
const schema = yup.object({
email: yup.string().required().email("لطفا ! ایمیل معتبر وارد کنید ."),
password: yup.string().required().min(8, "کلمه عبور باید حداقل هشت کاراکتر باشد ."),
});
const { errors, handleSubmit } = useForm({
validationSchema: schema,
});
const { value: email } = useField('email');
const { value: password } = useField('password');
and i have a method here for register
views/register
async function add() {
try {
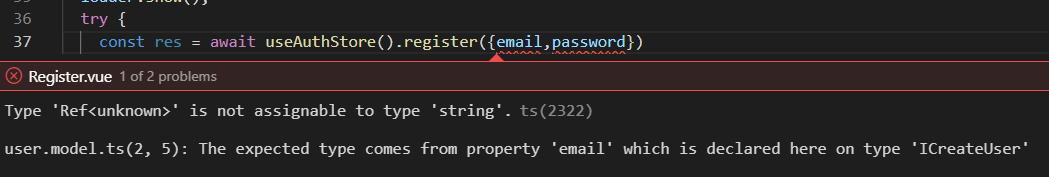
const res = await useAuthStore().register({email,password})
} catch (err: any) {}
}
But , here I have a typescript error .
and my Pinia store is like this
actions: {
register( user:ICreateUser) {
return AuthService.create(user).then(
response => {
this.status.loggedIn = false;
return Promise.resolve(response.data);
},
error => {
this.status.loggedIn = false;
return Promise.reject(error);
}
);
}
},
How cam I fix Typescript errors ?
CodePudding user response:
Just add type to useField ⇒ take a look at https://github.com/logaretm/vee-validate/blob/main/packages/vee-validate/src/useField.ts#L68
Try something like.
const { value: email } = useField<string>('email')