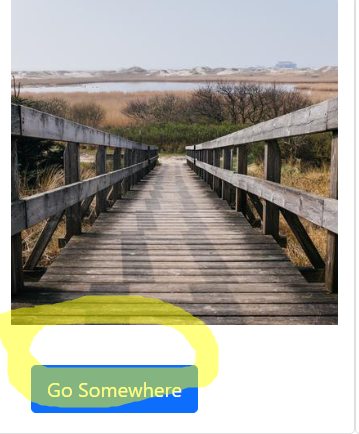
Laptop text and price should appear on the blue button. Although I write the necessary codes, I can't get results
<div style="width: 18rem;" >
<img src="https://picsum.photos/400" alt="Card image cap"/>
<div >
<h5 >
{{product.name}} {{product.price | currency:'USD':true:"1.2-2"}}</h5>
<p >
{{product.description}}
</p>
<a href="#" >Go Somewhere</a>
</div>
and product.price I get an error no code errors, can't see in browser
It should have written where I marked what the above code requires
.ts code
export class Product{
id:number;
name: string;
price:number;
categoryId:number;
description:string;
imageUrl:string;
}
CodePudding user response:
Things you should check:
- Do the
<h5><p>tags exist in the inspector (browser development tools)? - Are you sure the css doesn't hide the elements for some reason? e.g. Change the line
{{product.name}} {{product.price | currency:'USD':true:"1.2-2"}}</h5>to{{product.name}} {{product.price | currency:'USD':true:"1.2-2"}}TEST</h5>- Does TEST show up? if yes, css should be fine - If the above points are ok, I suspect that product or product.name/product.currency are undefined. Maybe add a
this.product.name='test';in your component to make sure it has a value