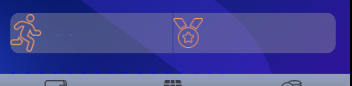
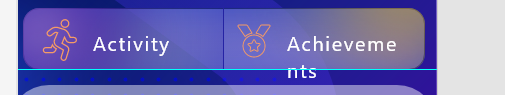
I want to insert a text to my container I tried this code segment. but it is not displaying. first image showing how it display now. image two showing how I need it to be implement. also the image icon need to have padding from the corner. how can I do this.
child: Text(
"Activity",
style: TextStyle(color: textWhite, fontSize: 2)),
///////////////// //////////////////////////////////////////////////////////
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
padding: const EdgeInsets.all(20),
height: 45,
width: 180,
decoration: BoxDecoration(
color: Colors.grey.withOpacity(0.4),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
bottomLeft: Radius.circular(10),
),
image: DecorationImage(
alignment: Alignment.centerLeft,
image: AssetImage(
'assets/images/running.png',
),
),
),
child: Text(
"Activity",
style: TextStyle(color: textWhite, fontSize: 20),
),
),
Container(
height: 45,
width: 180,
decoration: BoxDecoration(
color: Colors.grey.withOpacity(0.4),
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(10),
topRight: Radius.circular(10),
),
image: DecorationImage(
alignment: Alignment.centerLeft,
image: AssetImage('assets/images/medal.png'),
),
),
)
],
),
)
CodePudding user response: