I have a code like this:
TextEditingController adSoyadTextBox = TextEditingController(text: "Loading..");
// ...
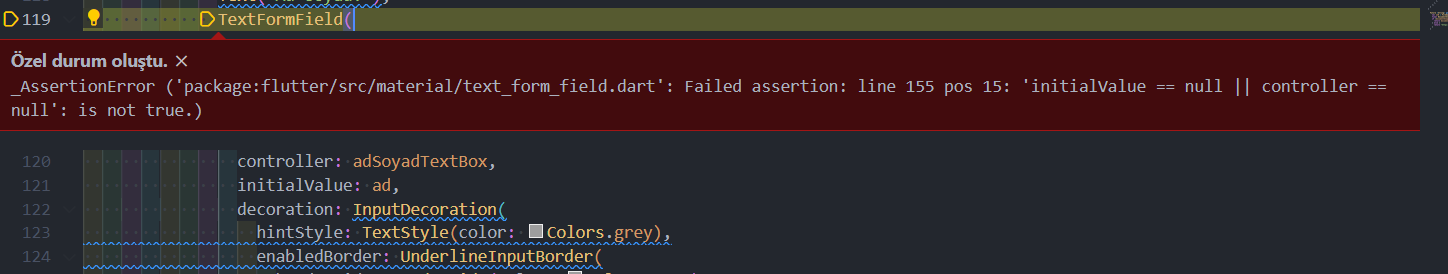
TextFormField(
controller: adSoyadTextBox,
initialValue: ad,
decoration: InputDecoration(
hintStyle: TextStyle(color: Colors.grey),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.grey),
),
),
),
My code throws an error like this:
_AssertionError ('package:flutter/src/material/text_form_field.dart': Failed assertion: line 155 pos 15: 'initialValue == null || controller == null': is not true.)
Why does this problem occur? How can I solve it? Thanks in advance for the help.
Flutter - 'initialValue == null || controller == null': is not true. error I tried the solution here but it didn't solve the problem. I still got the same error.
CodePudding user response:
Asserting some enforcement ensures components works correctly. You cant give the initial value and controller together. As it says for the component to work correctly either initialValue or controller must be null.
if you want to set your text fields value you can use like
TextEditingController adSoyadTextBox = TextEditingController();
--> you can set value like adSoyadTextBox.text = ad;
// ...
TextFormField(
controller: adSoyadTextBox,
decoration: InputDecoration(
hintStyle: TextStyle(color: Colors.grey),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.grey),
),
),
),