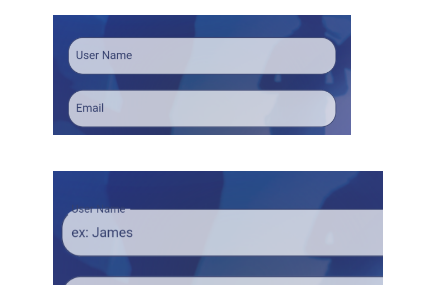
As the image is shown below, the first image displays my text field before I click on it. the second image displays how it displays when after start typing and clicking on it. I want to remove that label text display while typing. how can I do that?
TextFormField(
controller: usernameEditingController,
decoration: InputDecoration(
fillColor: textWhite,
filled: true,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: const BorderSide(
color: textdarkBlue,
),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: const BorderSide(
color: textdarkBlue,
),
),
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: const BorderSide(color: Colors.red),
),
focusedErrorBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: const BorderSide(color: Colors.red),
),
isDense: true,
contentPadding: EdgeInsets.fromLTRB(10, 30, 10, 0),
labelText: "User Name",
labelStyle: TextStyle(
fontSize: 15,
color: textdarkBlue,
),
hintText: "ex: James",
hintStyle: TextStyle(
color: textdarkBlue,
fontFamily: "Paralucent",
fontSize: 14)),
style: TextStyle(
color: textdarkBlue,
),
validator: (text) {
if (text!.isEmpty) {
return "Username can't be empty";
} else {
return null;
}
},
onChanged: (String? text) {
userName = text!;
//print(userName);
},
),
CodePudding user response:
That is the behaviour of labelText property if you don't want it , simply remove it and use hintText instead
TextFormField(
controller: usernameEditingController,
decoration: InputDecoration(
fillColor: textWhite,
filled: true,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: const BorderSide(
color: textdarkBlue,
),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: const BorderSide(
color: textdarkBlue,
),
),
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: const BorderSide(color: Colors.red),
),
focusedErrorBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: const BorderSide(color: Colors.red),
),
isDense: true,
contentPadding: EdgeInsets.fromLTRB(10, 30, 10, 0),
hintText: "ex: James",
hintStyle: TextStyle(
color: textdarkBlue,
fontFamily: "Paralucent",
fontSize: 14)),
style: TextStyle(
color: textdarkBlue,
),
validator: (text) {
if (text!.isEmpty) {
return "Username can't be empty";
} else {
return null;
}
},
onChanged: (String? text) {
userName = text!;
//print(userName);
},
),
CodePudding user response:
It is displaying as OutlineInputBorder's behavior.
There are few different ways, One is using FocusNode, goal is to provide labelText:null on focus change.
String userName = "";
late FocusNode focusNode = FocusNode()
..addListener(() {
setState(() {});
});
.....
TextFormField(
// controller: usernameEditingController,
focusNode: focusNode,
decoration: InputDecoration(
labelText: focusNode.hasFocus ? null : "User Name",