Now that Dart 2.17 allows for the super initializer feature it seems that I can now replace my default boilerplate
class WidgetName extends StatelessWidget {
const WidgetName({Key? key}) : super(key: key);
with
class WidgetName extends StatelessWidget {
const WidgetName({super.key});
What are the ramifications of this? I assume this change in code isn't 100% equivalent given the possible nullable value of key in the 'old' syntax vs the 'new'. Or maybe I don't fully comprehend the underlying process of super initialization.
CodePudding user response:
It is 100% equivalent. In both cases key is of type Key?.
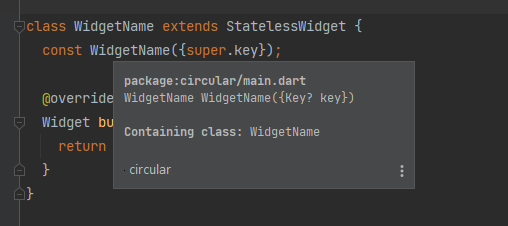
You can confirm what the type of key is when you hover over the constructor in your editor.
The type of a super initializer will match what the type is in the super constructor. The super constructor in this case is the default constructor for StatelessWidget which is defined as const StatelessWidget({Key? key}).