So I am just experimenting with the .NET MAUI/Blazor Hybrid.
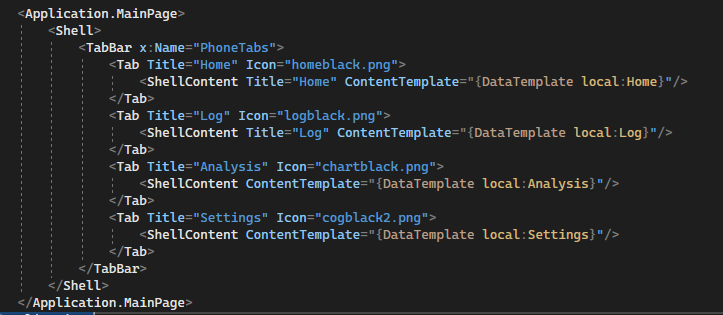
I have followed a .NET MAUI guide to setup my TabBar and that results in it looking like this:
However I need to link each tab to a razor page so ContentTemplate="{DataTemplate local:Home}" for example doesn't work.
Does any body know how I link each tab to a razor page?
CodePudding user response:
Inside of each of those data templates you will want to have a template that has a BlazorWebView pointing to the page you want to show. Written out in one file. that would look something like this, of course you can put each template in a different file:
<Application.MainPage>
<Shell>
<TabBar>
<Tab Title="Home">
<ShellContent Title="Home">
<ShellContent.ContentTemplate>
<DataTemplate>
<ContentPage>
<BlazorWebView HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type pages:Index}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
</ContentPage>
</DataTemplate>
</ShellContent.ContentTemplate>
</ShellContent>
</Tab>
<Tab Title="Log">
<ShellContent Title="Log">
<ShellContent.ContentTemplate>
<DataTemplate>
<ContentPage>
<BlazorWebView HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type pages:Counter}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
</ContentPage>
</DataTemplate>
</ShellContent.ContentTemplate>
</ShellContent>
</Tab>
</TabBar>
</Shell>
</Application.MainPage>
Note:
- I added a
xmlns:pages="clr-namespace:YourProjectName.Pages"namespace declaration - I point each
BlazorWebViewto one of the (Blazor) pages in the namespace about
Find the full working sample here: https://github.com/jfversluis/MauiBlazorPlatformTabs