I am having some trouble with cellpadding when creating a table and border color within the table. Not sure if there is some other table related CSS that is overriding the cellpadding I am trying to give a new table.
Any suggestion on how I can get the correct cellpadding and border color within the table?
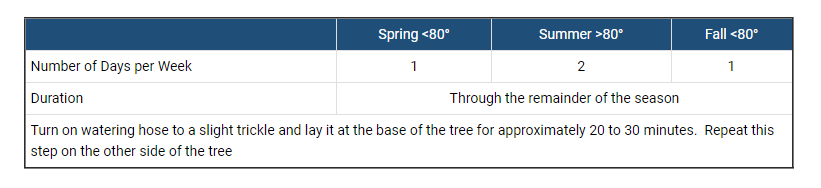
This is a screenshot of the table I am trying to replicate:

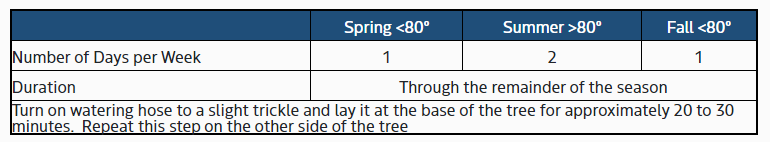
Here is a screenshot of the table I have created.

Here is the CSS and table HTML:
table, td, th {
border: 1px solid black;
height: 30px !important;
display: table-cell;
vertical-align: middle;
}
table {
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
border-left-width: 2px;
width: 70%;
}
tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
tr td {
border-color: #e0dede !important;
}<table border="2" width="100%" cellPadding="5">
<tbody>
<tr bgcolor="#1f4e79">
<td> </td>
<td style="text-align: center;"><span style="color: #ffffff;">Spring <80°</span></td>
<td style="text-align: center;"><span style="color: #ffffff;">Summer >80°</span></td>
<td style="text-align: center;"><span style="color: #ffffff;">Fall <80°</span></td>
</tr>
<tr>
<td style="text-align: left;">Number of Days per Week</td>
<td style="text-align: center;">1</td>
<td style="text-align: center;">2</td>
<td style="text-align: center;">1</td>
</tr>
<tr>
<td style="text-align: left;">Duration</td>
<td style="text-align: center;" colspan="3">Through the remainder of the season</td>
</tr>
</tbody>
<tbody>
<tr>
<td style="text-align: left;" colspan="4">Turn on watering hose to a slight trickle and lay it at the base of the tree for approximately 20 to 30 minutes. Repeat this step on the other side of the tree</td>
</tr>
</tbody>
</table>CodePudding user response:
Your code almost works already. You just have to add border-collapse: collapse; to the table rule to avoid double borders, and add padding to the td rule:
table,
td,
th {
border: 1px solid black;
height: 30px !important;
display: table-cell;
vertical-align: middle;
}
table {
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
border-left-width: 2px;
width: 70%;
border-collapse: collapse;
}
tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
tr td {
border-color: #e0dede !important;
padding: 4px 10px;
}<table border="2" width="100%" cellPadding="5">
<tbody>
<tr bgcolor="#1f4e79">
<td> </td>
<td style="text-align: center;"><span style="color: #ffffff;">Spring <80°</span></td>
<td style="text-align: center;"><span style="color: #ffffff;">Summer >80°</span></td>
<td style="text-align: center;"><span style="color: #ffffff;">Fall <80°</span></td>
</tr>
<tr>
<td style="text-align: left;">Number of Days per Week</td>
<td style="text-align: center;">1</td>
<td style="text-align: center;">2</td>
<td style="text-align: center;">1</td>
</tr>
<tr>
<td style="text-align: left;">Duration</td>
<td style="text-align: center;" colspan="3">Through the remainder of the season</td>
</tr>
</tbody>
<tbody>
<tr>
<td style="text-align: left;" colspan="4">Turn on watering hose to a slight trickle and lay it at the base of the tree for approximately 20 to 30 minutes. Repeat this step on the other side of the tree</td>
</tr>
</tbody>
</table>BTW, I would rather use separate rules for table th and td, where you can define different border styles. Also, your forst css rule would actually apply display: table-cell to the table...
CodePudding user response:
I advice you to not set all border on td and not on table because it will create you an extra space between the table and the cell border.
So you should set the CSS below to remove the space between the cells:
table{
border-collapse: collapse;
border-spacing: 0;
border:0;
}
and this CSS to make exterior broder larger:
tbody > tr > td:first-child{
border-left:2px solid black !important;
}
tbody:first-child > tr:first-child > td {
border-top:2px solid black !important;
}
tbody > tr > td:last-child{
border-right:2px solid black !important;
}
tbody:last-child > tr:last-child > td {
border-bottom:2px solid black !important;
}
DEMO
table, td, th {
border: 1px solid black;
height: 30px !important;
display: table-cell;
vertical-align: middle;
}
table {
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
border-left-width: 2px;
width: 70%;
}
tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
tr td {
border-color: #e0dede !important;
}
/*ADDED*/
table{
border-collapse: collapse;
border-spacing: 0;
border:0;
}
tbody > tr > td:first-child{
border-left:2px solid black !important;
}
tbody:first-child > tr:first-child > td {
border-top:2px solid black !important;
}
tbody > tr > td:last-child{
border-right:2px solid black !important;
}
tbody:last-child > tr:last-child > td {
border-bottom:2px solid black !important;
}<table border="2" width="100%" cellPadding="5">
<tbody>
<tr bgcolor="#1f4e79">
<td> </td>
<td style="text-align: center;"><span style="color: #ffffff;">Spring <80°</span></td>
<td style="text-align: center;"><span style="color: #ffffff;">Summer >80°</span></td>
<td style="text-align: center;"><span style="color: #ffffff;">Fall <80°</span></td>
</tr>
<tr>
<td style="text-align: left;">Number of Days per Week</td>
<td style="text-align: center;">1</td>
<td style="text-align: center;">2</td>
<td style="text-align: center;">1</td>
</tr>
<tr>
<td style="text-align: left;">Duration</td>
<td style="text-align: center;" colspan="3">Through the remainder of the season</td>
</tr>
</tbody>
<tbody>
<tr>
<td style="text-align: left;" colspan="4">Turn on watering hose to a slight trickle and lay it at the base of the tree for approximately 20 to 30 minutes. Repeat this step on the other side of the tree</td>
</tr>
</tbody>
</table>CodePudding user response:
You were almost there - all I have done below is remove the attributes from your table tag, add border collapse to the table and add padding to the td and th (plus remove all the extra stuff that wasn't needed)
td,
th {
border: 1px solid black;
height: 30px;
vertical-align: middle;
padding: 5px;
}
table {
border: 2px solid black;
border-collapse: collapse;
width: 70%;
}
tr td {
border-color: #e0dede;
}<table>
<tbody>
<tr bgcolor="#1f4e79">
<td> </td>
<td style="text-align: center;"><span style="color: #ffffff;">Spring <80°</span></td>
<td style="text-align: center;"><span style="color: #ffffff;">Summer >80°</span></td>
<td style="text-align: center;"><span style="color: #ffffff;">Fall <80°</span></td>
</tr>
<tr>
<td style="text-align: left;">Number of Days per Week</td>
<td style="text-align: center;">1</td>
<td style="text-align: center;">2</td>
<td style="text-align: center;">1</td>
</tr>
<tr>
<td style="text-align: left;">Duration</td>
<td style="text-align: center;" colspan="3">Through the remainder of the season</td>
</tr>
</tbody>
<tbody>
<tr>
<td style="text-align: left;" colspan="4">Turn on watering hose to a slight trickle and lay it at the base of the tree for approximately 20 to 30 minutes. Repeat this step on the other side of the tree</td>
</tr>
</tbody>
</table>