I am trying to get all images are the same height but I don't know what is wrong here. all images are the same dimensions.
here is the CSS
.shop-now-grid {
display: grid;
position: relative;
grid-template-rows: 1fr;
grid-template-columns: 1fr 1fr 1fr;
max-height: 500px;
max-width: 1700px;
height: 100%;
padding-left: 10%;
padding-right: 10%;
margin: auto;
grid-gap: 5%;
}
#shop-grid-0 {
background-image: url(https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/about_values_f13f2034-9acd-41df-a7a3-2cae150c79ac_650x.jpg?v=1526915323&auto=format&q=50&);
grid-row-start: 1;
grid-column-start: 1;
grid-row-end: 2;
grid-column-end: 2;
background-position: center;
background-repeat: no-repeat;
position: relative;
background-size: auto;
background-size: contain;
max-width:auto;
max-height:auto;
}
#shop-grid-0 .shop-now-0 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 60%;
text-align: center;
font-size: 20px;
}
#shop-grid-0 .title-0 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
text-align: center;;
top: 50%;;
font-size: 20px;
}
#shop-grid-1 {
background-image: url(https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/DSC07022_650x.jpg?v=1526856532&auto=format&q=50&);
grid-row-start: 1;
grid-column-start: 2;
grid-row-end: 2;
grid-column-end: 3;
background-position: center;
background-repeat: no-repeat;
position: relative;
background-size: auto;
background-size: contain;
max-width:auto;
max-height:auto;
}
#shop-grid-1 .shop-now-1 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 60%;
text-align: center;
font-size: 20px;
}
#shop-grid-1 .title-1 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 50%;
text-align: center;
font-size: 20px;
}
#shop-grid-2 {
background-image: url(https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/home_brew_wares_650x.jpg?v=1526915416&auto=format&q=50&);
grid-row-start: 1;
grid-column-start: 3;
grid-row-end: 2;
grid-column-end: 4;
background-position: center;
background-repeat: no-repeat;
background-size: auto;
position: relative;
background-size: contain;
max-width:auto;
max-height:auto;
}
#shop-grid-2 .shop-now-2 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 60%;
text-align: center;
font-size: 20px;
}
#shop-grid-2 .title-2 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 50%;
text-align: center;
font-size: 20px;
}
.shop-now-grid {
display: grid;
position: relative;
grid-template-rows: 1fr;
grid-template-columns: 1fr 1fr 1fr;
max-height: 500px;
max-width: 1700px;
height: 100%;
padding-left: 10%;
padding-right: 10%;
margin: auto;
}
#shop-grid-0 {
background-image: url(https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/about_values_f13f2034-9acd-41df-a7a3-2cae150c79ac_650x.jpg?v=1526915323&auto=format&q=50&);
grid-row-start: 1;
grid-column-start: 1;
grid-row-end: 2;
grid-column-end: 2;
background-position: center;
background-repeat: no-repeat;
position: relative;
background-size: auto;
background-size: contain;
max-width:auto;
max-height:auto;
}
#shop-grid-0 .shop-now-0 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 60%;
text-align: center;
font-size: 20px;
}
#shop-grid-0 .title-0 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
text-align: center;;
top: 50%;;
font-size: 20px;
}
#shop-grid-1 {
background-image: url(https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/DSC07022_650x.jpg?v=1526856532&auto=format&q=50&);
grid-row-start: 1;
grid-column-start: 2;
grid-row-end: 2;
grid-column-end: 3;
background-position: center;
background-repeat: no-repeat;
position: relative;
background-size: auto;
background-size: contain;
max-width:auto;
max-height:auto;
}
#shop-grid-1 .shop-now-1 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 60%;
text-align: center;
font-size: 20px;
}
#shop-grid-1 .title-1 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 50%;
text-align: center;
font-size: 20px;
}
#shop-grid-2 {
background-image: url(https://swallowtailtea.imgix.net/s/files/1/2960/1850/files/home_brew_wares_650x.jpg?v=1526915416&auto=format&q=50&);
grid-row-start: 1;
grid-column-start: 3;
grid-row-end: 2;
grid-column-end: 4;
background-position: center;
background-repeat: no-repeat;
background-size: auto;
position: relative;
background-size: contain;
max-width:auto;
max-height:auto;
}
#shop-grid-2 .shop-now-2 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 60%;
text-align: center;
font-size: 20px;
}
#shop-grid-2 .title-2 {
text-transform: uppercase;
font-family: GT Pressura Mono,Roboto Mono,monospace;
color: white;
position:relative;
top: 50%;
text-align: center;
font-size: 20px;
}
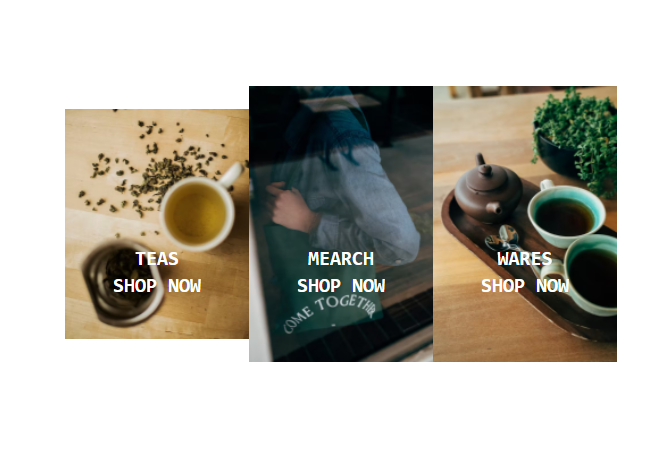
I have tried giving a max height and min-height as well as just hard coding the numbers but it does not seem to work. And the thing I find interesting is that all the text is at the same height/position.
HTML
<div >
<div id="shop-grid-0"><h1 >shop now</h1><h1 >teas</h1></div>
<div id="shop-grid-1"><h1 >shop now</h1><h1 >mearch</h1></div>
<div id="shop-grid-2"><h1 >shop now</h1><h1 >wares</h1></div>
</div>
CodePudding user response:
use grid-template-columns
.row1 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 5%;
}
img {
object-fit: cover;
min-height: 100%;
width: 100%;
}<div >
<div >
<div>
<img src="https://placekitten.com/640/360">
</div>
<div>
<img src="https://loremflickr.com/640/360">
</div>
<div>
<img src="https://placebear.com/640/360">
</div>
</div>
</div>CodePudding user response:
Adding on @The Duo's answer, be sure to add image width and height attributes to avoid CLS.
.row1 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 5%;
}
img {
object-fit: cover;
object-position: center center;
width: 100%;
height: 100%;
}<div >
<div >
<div>
<img width="640" height="360" src="https://placekitten.com/640/360">
</div>
<div>
<img width="640" height="500" src="https://loremflickr.com/640/500">
</div>
<div>
<img width="700" height="360" src="https://placebear.com/700/360">
</div>
</div>
</div>