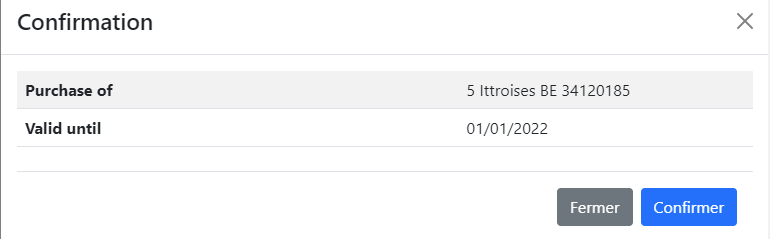
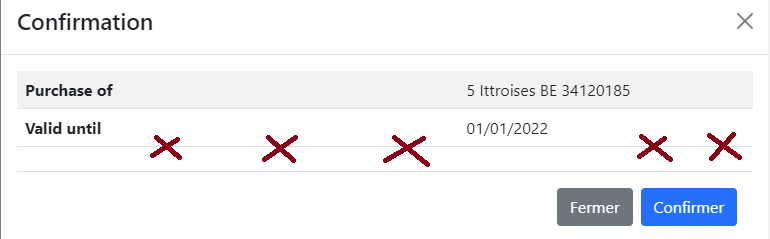
I would like to know how I can remove the underline at the end of the table? I find it ugly... I don't see how to remove this?
Here is the code below:
<!DOCTYPE html>
<html>
<head>
<title>HTML CSS JS</title>
</head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<body>
<div >
<h4 id="modal-basic-title">Confirmation</h4>
<button type="button" aria-label="Close button" aria-describedby="modal-title" (click)="modal.hide()">
</button>
</div>
<div >
<div >
<div >
<div >
<div >
<table style="width: 100%">
<tbody>
<tr>
<th>Purchase of </th>
<td style="min-width: 100%"> 5 Ittroises BE 34120185 </td>
</tr>
<tr>
<th style="width: 60%">Valid until</th>
<td style="min-width: 100%">01/01/2022 </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div >
<button type="button" (click)="goBack()" data-dismiss="modal">Fermer</button>
<button type="submit" (click)="sendCancelOrderRequest()">Confirmer</button>
</div>
</div>
</body>
</html>Thank you in advance for your help
CodePudding user response:
If you don't want any border, you can set border:none.
The border you don't want is applied on td and th of the last tr element, so your selector is .table tr:last-child th, .table tr:last-child td
.table tr:last-child th,
.table tr:last-child td{
border:none;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<table style="width: 100%">
<tbody>
<tr>
<th>Purchase of </th>
<td style="min-width: 100%"> 5 Ittroises BE 34120185 </td>
</tr>
<tr>
<th style="width: 60%">Valid until</th>
<td style="min-width: 100%">01/01/2022 </td>
</tr>
</tbody>
</table>
<div >
<button type="button" (click)="goBack()" data-dismiss="modal">Fermer</button>
<button type="submit" (click)="sendCancelOrderRequest()">Confirmer</button>
</div>CodePudding user response:
<tr>
<th style="width: 60%; border-bottom: none;">Valid until</th>
<td style="min-width: 100%; border-bottom: none;">
01/01/2022
</td>
</tr>
CodePudding user response:
<style>
table > tbody > tr:last-child > * {
border-bottom-width: 0;
}
</style>
<!DOCTYPE html>
<html>
<head>
<title>HTML CSS JS</title>
</head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<body>
<div >
<h4 id="modal-basic-title">Confirmation</h4>
<button type="button" aria-label="Close button" aria-describedby="modal-title" (click)="modal.hide()">
</button>
</div>
<div >
<div >
<div >
<div >
<div >
<table style="width: 100%">
<tbody>
<tr>
<th>Purchase of </th>
<td style="min-width: 100%"> 5 Ittroises BE 34120185 </td>
</tr>
<tr>
<th style="width: 60%">Valid until</th>
<td style="min-width: 100%">01/01/2022 </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div >
<button type="button" (click)="goBack()" data-dismiss="modal">Fermer</button>
<button type="submit" (click)="sendCancelOrderRequest()">Confirmer</button>
</div>
</div>
</body>
</html>CodePudding user response:
That border came from the tr of the table so you can add:
tr:last-child{
border-bottom: none;
}
im using the pseudo selector "last-child" because all the tr would have 0px border bottom without it
CodePudding user response:
You can use CSS or style tags todo that depends on what you want - simple sample below
<html>
<head>
<title>HTML CSS JS</title>
</head>
<style>
tr.no-bottom-border td {border-bottom: none}
tr.no-bottom-border th {border-bottom: none}
</style>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<body>
<div >
<h4 id="modal-basic-title">Confirmation</h4>
<button type="button" aria-label="Close button" aria-describedby="modal-title" (click)="modal.hide()">
</button>
</div>
<div >
<div >
<div >
<div >
<div >
<table style="width: 100%">
<tbody>
<tr>
<th>Purchase of </th>
<td style="min-width: 100%"> 5 Ittroises BE 34120185 </td>
</tr>
<tr >
<th style="width: 60%">Valid until</th>
<td style="min-width: 100%">01/01/2022 </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div >
<button type="button" (click)="goBack()" data-dismiss="modal">Fermer</button>
<button type="submit" (click)="sendCancelOrderRequest()">Confirmer</button>
</div>
</div>
</body>
</html>