I am trying to align this widget in my webpage.
Widget code -
<html><head><link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Tangerine"><script>var getJSON = function(url) {return new Promise(function(resolve, reject) {var xhr = new XMLHttpRequest();xhr.open("get", url, true);xhr.responseType = "json";xhr.onload = function() {var status = xhr.status;if (status == 200) {resolve(xhr.response);}else{reject(status);}};xhr.send();});};getJSON("https://www.wedmegood.com/api/v1/vendor/review_widget_detail?version=1.1&vendor_id=19098").then(function(data){document.getElementById("profile-name").innerHTML = data.data.vendor_name;if(data.data.reviews_count == 1)document.getElementById("review-count").innerHTML = data.data.reviews_count " Review";else
document.getElementById("review-count").innerHTML = data.data.reviews_count " Reviews";var res = data.data.profile_pic_url.replace("%%", "270");document.getElementById("img-rep").src = res;}, function(status) {});</script><style>p{font-family:proxima-nova;font-style: bold;}.img-circle{border-radius:50%;position:absolute;z-index: 1;height:70px;width:70px;left:20px;top:18px;}.box{position:relative;box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.2);height:150px;width:300px;}</style></head><body><a href="https://www.wedmegood.com/profile/Wedding-Moments-115322" target="_newtab"><div ><img id="img-rep" src=""><p id="profile-name" style = "color:#e72e77;position:absolute;left:110px;font-size:18px;"></p><p id="review-count" style = "color:white;position:absolute;left:208px;top:48px;font-size:15px;"></p><img src="https://images.wedmegood.com/images/widget.jpg"><p style="position:absolute;font-size:14px;top:152px;left:67px;">View My Profile on WedMegood</p></div></a></body></html>
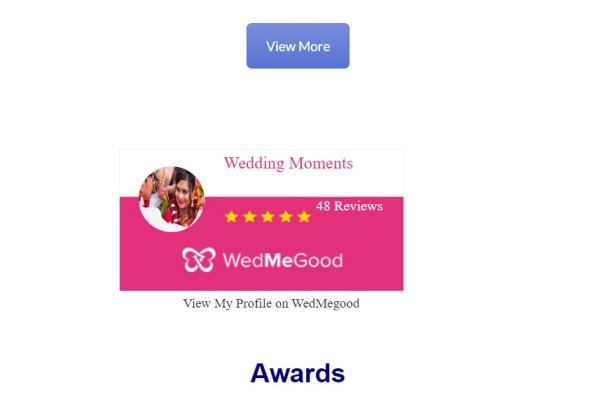
But when I am putting it in my webpage, I am not able to align it to the center. It should be in the same vertical position as View More and Awards. See this picture -

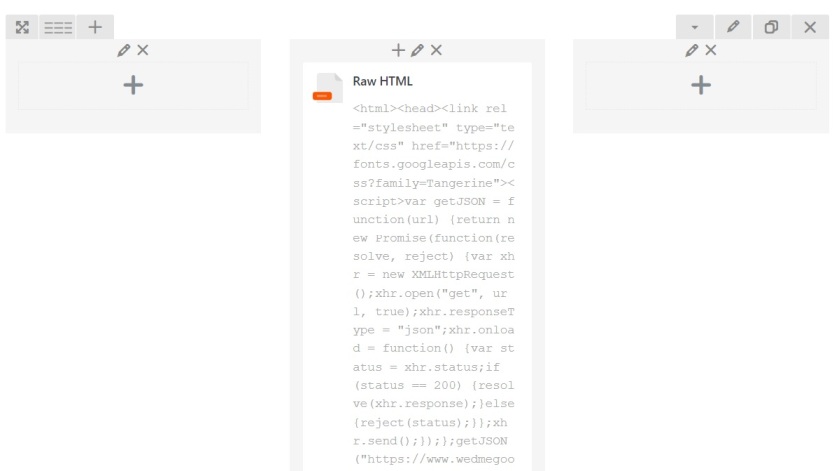
I am putting the widget code inside an html element. There are three columns and I am putting the widget in the middle -

But the widget is not exactly at the center. Can you please tell me how to solve this issue?
Many thanks in advance ....
CodePudding user response:
put you widget into a wrapper div . add a class to that div . for eg. .wrapper
make wrapper width 100% and set justify-content:center
<div >
//widget code here
</div>
css
.wrapper{
display:flex;
justify-content:center;
width:100%
}