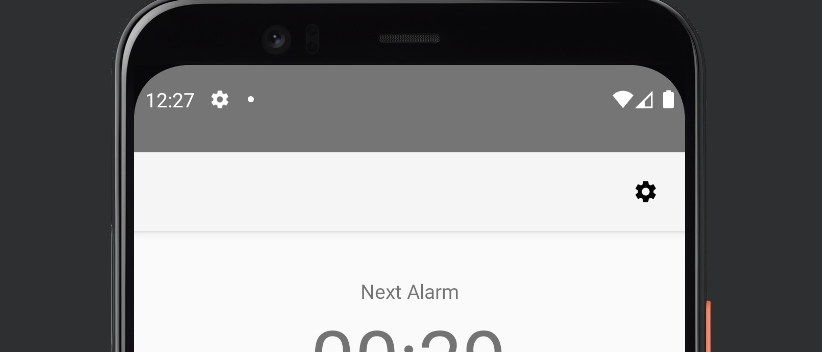
No matter what I try within themes I cant seem to change the colour of the status bar from this grey colour:
Here is my themes file:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.AlarmClockProject" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/teal_200</item>
<item name="colorPrimaryVariant">@color/white</item>
<item name="colorOnPrimary">@color/black</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:windowLightStatusBar">true</item>
<item name="android:statusBarColor">#FF000000</item>
<!-- Customize your theme here. -->
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
</resources>
I have tried multiple variations of this, removing some of these etc..
I have tried changing the colorPrimary/variant etc to no avail.
I found this answer here that says to use the values-v23/styles.xml
but this seems outdated as I have no styles.xml, now it is themes and this line is included above anyway.
target/compileSDK is 32, minSDK is 23
CodePudding user response:
res-> values-> themes.xml
<style name="Theme.AlarmClockProject" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/black</item>
<item name="colorPrimaryVariant">@color/white</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/black</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="colorControlHighlight">@color/green_color</item>
</style>
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="green_200">#57CC75</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
CodePudding user response:
Add your custom color to themes.xml and also don't forget to add in the night\themes.xml file. Otherwise, your status bar color shows the default color in DarkMode.
path-1:- res>values>themes>themes.xml
path-2:- res>values>themes>night\themes.xml
add your custom color to primaryVariant
<item name="colorPrimaryVariant">@color/my_color</item>
and then add the below line in your colors.xml
path:- res>values>colors.xml
<color name="my_color">#888888</color>
here this code is #888888 for gray. You can add your custom color code here.
Hope it helps.