I have a step system and I would like to create a back button to return to the previous step.
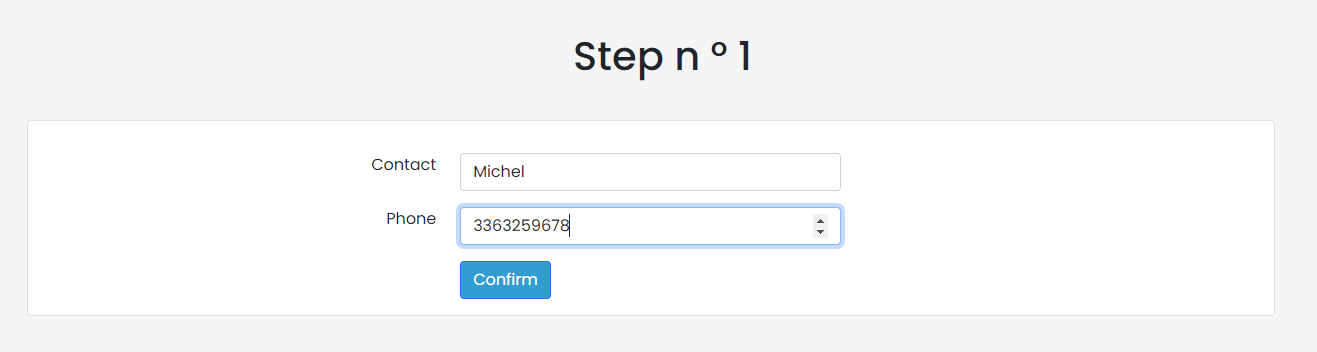
1)- Step 1 is a form with two inputs
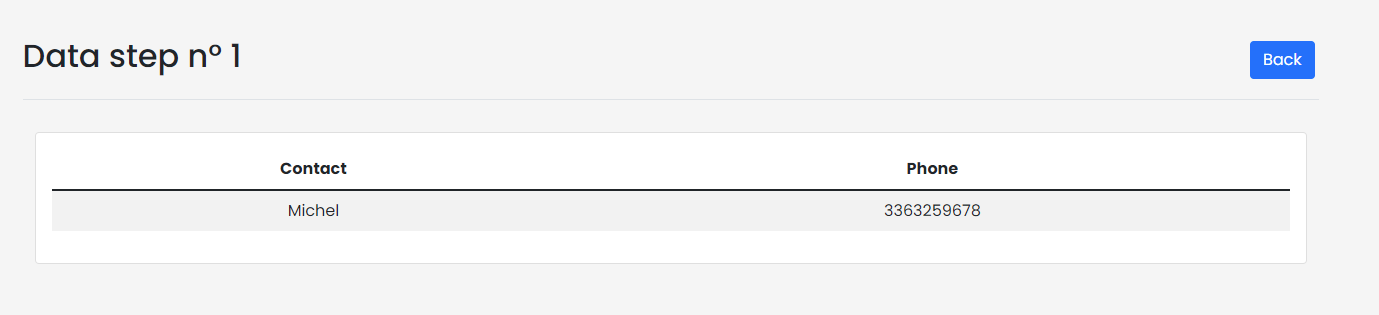
2)- Step 2, the data entered in step1 are displayed.
And, I have a back button but I don't know how to make when the user clicks on the button, it goes back to step1?
HTML - Angular
<!--- STEP 1 -->
<ng-container *ngIf="step == 1">
<div >
<div >
<div >
<h1 >Step n ° 1</h1>
<div >
<div style="width: 100%;">
<div >
<form #formulaire="ngForm" (ngSubmit)="formulaire.form.valid && step1()">
<div >
<div >
<label for="contact" >Contact</label>
</div>
<div >
<input id="contact" name="contact" type="text" style="min-width: 380px" maxlength="25" [(ngModel)]="contact" />
</div>
</div>
<div >
<div >
<label for="phone" >Phone</label>
</div>
<div >
<input id="phone" name="phone" type="number" style="min-width: 380px" maxlength="25" [(ngModel)]="phone" />
</div>
</div>
<div >
<div ></div>
<div >
<button type="submit" style="background-color: #239CD3;" [disabled]="formulaire.form.invalid">Confirm</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</ng-container>
<!--- STEP 2 -->
<ng-container *ngIf="step == 2">
<div >
<div >
<div >
<div >
<h2>Data step n° 1</h2>
<button type="button" (click)="goBack()" >Back</button>
</div>
<div >
<div >
<div >
<table >
<thead >
<tr >
<th scope="col">Contact</th>
<th scope="col">Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" >{{ contact }} </td>
<td scope="row" >{{ phone }} </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div ></div>
</div>
</div>
</ng-container>
TS
My problem is the goBack() method ? I don't know how to get back to step 1...
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.scss']
})
export class UserComponent implements OnInit {
contact: string = '';
phone: number;
step = 0;
constructor(
...
private router: Router,
private activatedRoute: ActivatedRoute,
private modalService: BsModalService,
private location: Location,
) {
this.step = 1;
}
ngOnInit(): void {
this.getUser();
}
....
step1(): void {
if (this.step == 1) {
this.step ;
}
}
step2(title: Title | undefined): void {
if (this.step == 2) {
if (title) {
this.title = title;
this.step ;
}
}
}
step3() {
if (this.step == 3) {
this.step ;
}
}
goBack(): void {
}
Thank you
CodePudding user response:
Maybe reduce step by 1?
goBack(): void {
this.step--;
}