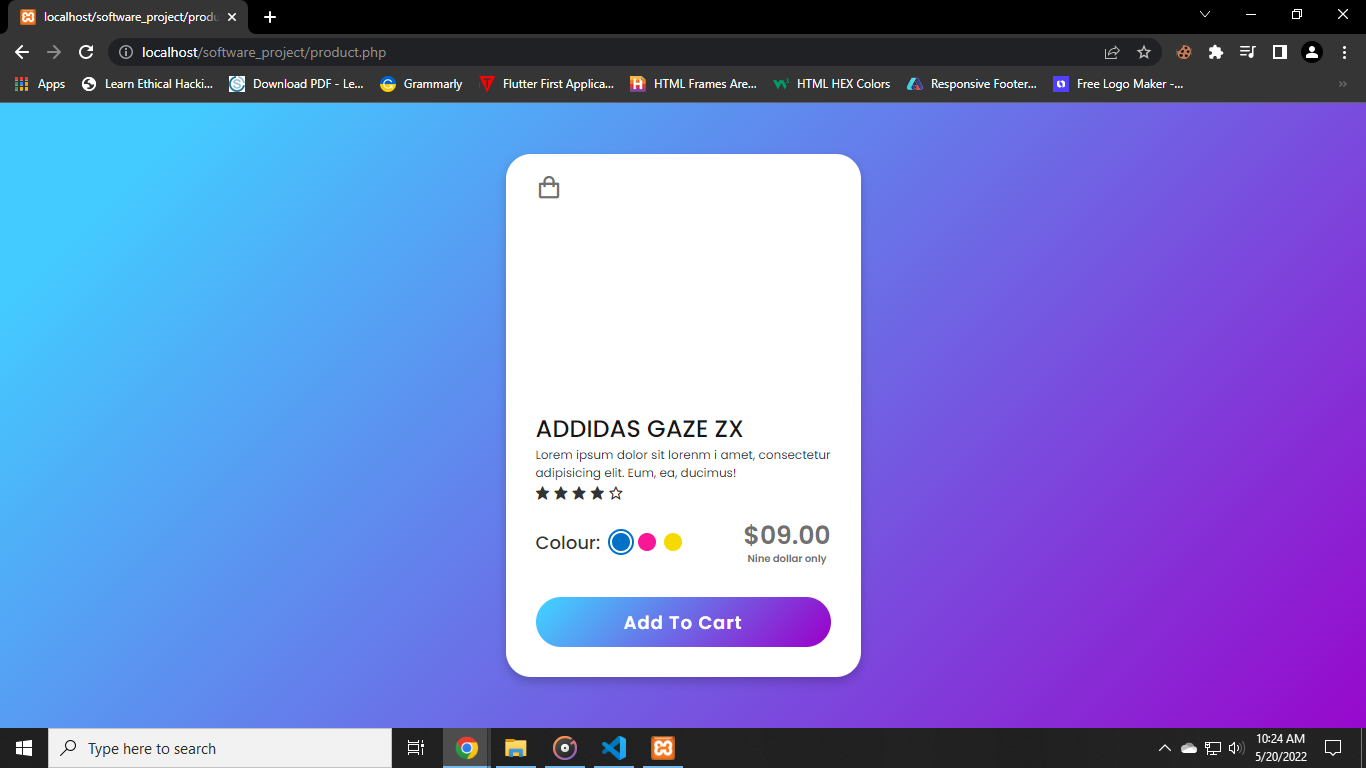
I am having a serious problem when creating a HTML and CSS product card page. I managed to create one product card page successfully as below:
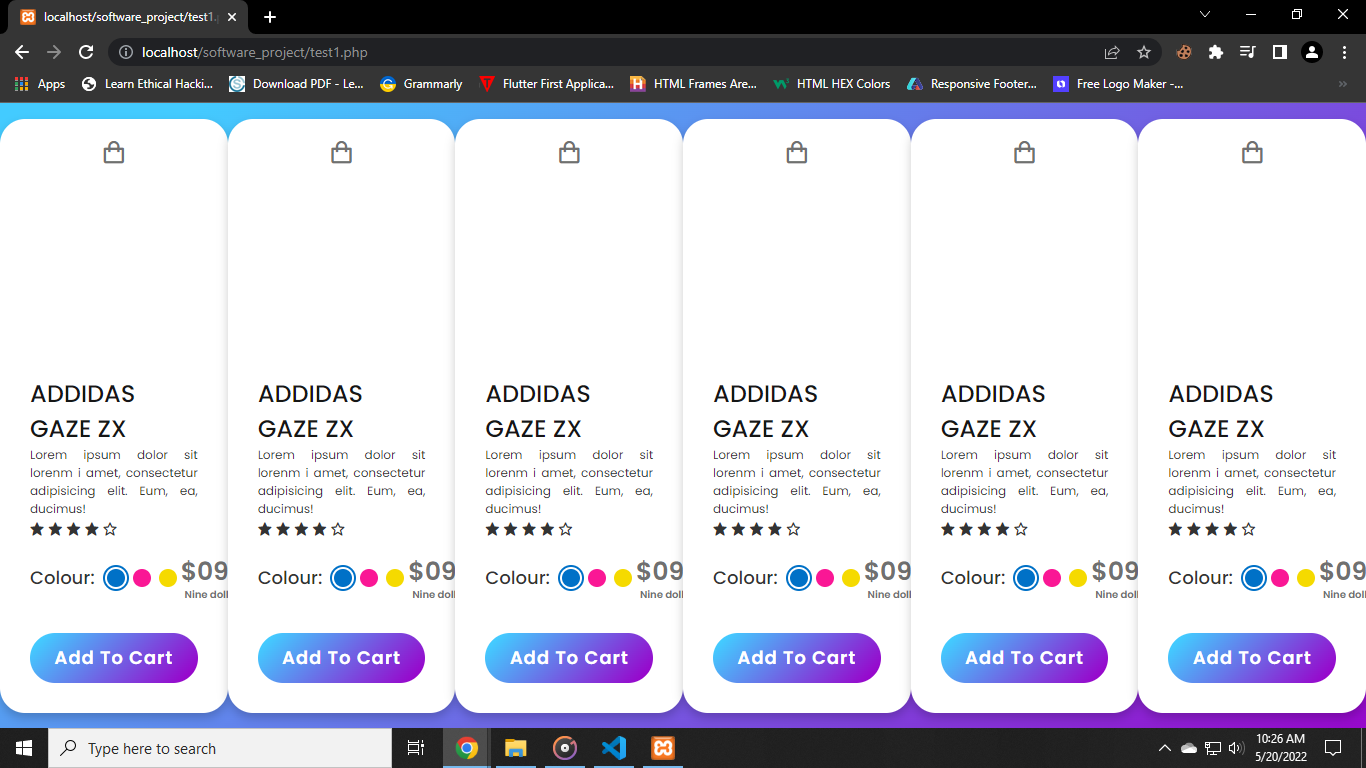
However, when I wanted to add more product card next to it, it shows some problem where all the product cards are join together as below:
How shall I make my product card to to work by having 3 in a rows with some spaced between each of it? below is my HTML and CSS code. Thank you and your help really appreciated.
let circle = document.querySelector(".color-option");
circle.addEventListener("click", (e)=>{
let target = e.target;
if(target.classList.contains("circle")){
circle.querySelector(".active").classList.remove("active");
target.classList.add("active");
document.querySelector(".main-images .active").classList.remove("active");
document.querySelector(`.main-images .${target.id}`).classList.add("active");
}
});<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: auto;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: linear-gradient(135deg, #43CBFF 10%, #9708CC 100%);
}
.product-card {
position: relative;
max-width: 355px;
width: 100%;
border-radius: 25px;
padding: 20px 30px 30px 30px;
background: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
z-index: 3;
overflow: hidden;
}
.product-card .logo-cart{
display: flex;
align-items: center;
justify-content: space-between;
}
.product-card .logo-cart img{
height: 60px;
width: 60px;
object-fit: cover;
}
.product-card .logo-cart i{
font-size: 27px;
color: #707070;
cursor: pointer;
transition: color 0.3s ease;
}
.product-card .logo-cart i:hover{
color: #333;
}
.product-card .main-images{
position: relative;
height: 210px;
}
.product-card .main-images img{
position: absolute;
height: 300px;
width: 300px;
object-fit: cover;
transform: rotate(18deg);
left: 12px;
top: -40px;
z-index: -1;
opacity: 0;
transition: opacity 0.5s ease;
}
.product-card .main-images img.active{
opacity: 1;
}
.product-card .shoe-details .shoe_name{
font-size: 24px;
font-weight: 500;
color: #161616;
}
.product-card .shoe-details p{
font-size: 12px;
font-weight: 400;
color: #333;
text-align: justify;
}
.product-card .shoe-details .stars i{
margin: 0 -1px;
color: #333;
}
.product-card .color-price .color-option{
display: flex;
align-items: center;
}
.color-price{
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
.color-price .color-option .color{
font-size: 18px;
font-weight: 500;
color: #333;
margin-right: 8px;
}
.color-option .circles{
display: flex;
}
.color-option .circles .circle{
height: 18px;
width: 18px;
background: #0071C7;
border-radius: 50%;
margin: 0 4px;
cursor: pointer;
transition: all 0.4s ease;
}
.color-option .circles .circle.blue.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #0071C7;
}
.color-option .circles .circle.pink{
background: #FA1795;
}
.color-option .circles .circle.pink.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #FA1795;
}
.color-option .circles .circle.yellow{
background: #F5DA00;
}
.color-option .circles .circle.yellow.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #F5DA00;
}
.color-price .price{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.color-price .price .price_num{
font-size: 25px;
font-weight: 600;
color: #707070;
}
.color-price .price .price_letter{
font-size: 10px;
font-weight: 600;
margin-top: -4px;
color: #707070;
}
.product-card .button{
position: relative;
height: 50px;
width: 100%;
border-radius: 25px;
margin-top: 30px;
overflow: hidden;
}
.product-card .button .button-layer{
position: absolute;
height: 100%;
width: 300%;
left: -100%;
background-image: linear-gradient(135deg,#9708CC, #43CBFF,#9708CC, #43CBFF );
transition: all 0.4s ease;
border-radius: 25PX;
}
.product-card .button:hover .button-layer{
left: 0;
}
.product-card .button button{
position: relative;
height: 100%;
width: 100%;
background: none;
outline: none;
border: none;
font-size: 18px;
font-weight: 600;
letter-spacing: 1px;
color: #fff;
}
</style><!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<body>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
</body>
</html>CodePudding user response:
I recommend you use flexbox or use display: grid, and then to show 3 columns in a row, you use grid-template-columns. Then, you can use grid gap for spacing. Hope this help!
parent div:
.parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px
}
CodePudding user response:
This is piggy backing off of what Mhiko said. Put the cards in a parent div and use display grid with a grid gap. Sizing will need to be adjusted, but this is a quick example.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: auto;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
display: grid;
align-items: center;
justify-content: center;
background-image: linear-gradient(135deg, #43CBFF 10%, #9708CC 100%);
grid-gap: 20px
}
.product-card {
position: relative;
max-width: 355px;
width: 100%;
border-radius: 25px;
padding: 20px 30px 30px 30px;
background: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
z-index: 3;
overflow: hidden;
}
.product-card .logo-cart{
display: flex;
align-items: center;
justify-content: space-between;
}
.product-card .logo-cart img{
height: 60px;
width: 60px;
object-fit: cover;
}
.product-card .logo-cart i{
font-size: 27px;
color: #707070;
cursor: pointer;
transition: color 0.3s ease;
}
.product-card .logo-cart i:hover{
color: #333;
}
.product-card .main-images{
position: relative;
height: 210px;
}
.product-card .main-images img{
position: absolute;
height: 300px;
width: 300px;
object-fit: cover;
transform: rotate(18deg);
left: 12px;
top: -40px;
z-index: -1;
opacity: 0;
transition: opacity 0.5s ease;
}
.product-card .main-images img.active{
opacity: 1;
}
.product-card .shoe-details .shoe_name{
font-size: 24px;
font-weight: 500;
color: #161616;
}
.product-card .shoe-details p{
font-size: 12px;
font-weight: 400;
color: #333;
text-align: justify;
}
.product-card .shoe-details .stars i{
margin: 0 -1px;
color: #333;
}
.product-card .color-price .color-option{
display: flex;
align-items: center;
}
.color-price{
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
.color-price .color-option .color{
font-size: 18px;
font-weight: 500;
color: #333;
margin-right: 8px;
}
.color-option .circles{
display: flex;
}
.color-option .circles .circle{
height: 18px;
width: 18px;
background: #0071C7;
border-radius: 50%;
margin: 0 4px;
cursor: pointer;
transition: all 0.4s ease;
}
.color-option .circles .circle.blue.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #0071C7;
}
.color-option .circles .circle.pink{
background: #FA1795;
}
.color-option .circles .circle.pink.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #FA1795;
}
.color-option .circles .circle.yellow{
background: #F5DA00;
}
.color-option .circles .circle.yellow.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #F5DA00;
}
.color-price .price{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.color-price .price .price_num{
font-size: 25px;
font-weight: 600;
color: #707070;
}
.color-price .price .price_letter{
font-size: 10px;
font-weight: 600;
margin-top: -4px;
color: #707070;
}
.product-card .button{
position: relative;
height: 50px;
width: 100%;
border-radius: 25px;
margin-top: 30px;
overflow: hidden;
}
.product-card .button .button-layer{
position: absolute;
height: 100%;
width: 300%;
left: -100%;
background-image: linear-gradient(135deg,#9708CC, #43CBFF,#9708CC, #43CBFF );
transition: all 0.4s ease;
border-radius: 25PX;
}
.product-card .button:hover .button-layer{
left: 0;
}
.product-card .button button{
position: relative;
height: 100%;
width: 100%;
background: none;
outline: none;
border: none;
font-size: 18px;
font-weight: 600;
letter-spacing: 1px;
color: #fff;
}
.parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
}<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<body>
<div >
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
</div>
<div >
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
<div >
<div >
<!--<img src="images/logo.png" alt="logo">-->
<i class='bx bx-shopping-bag'></i>
</div>
<div >
<!--<img id="blue" src="images/blue.png" alt="blue">-->
<!--<img id="pink" src="images/pink.png" alt="blue">-->
<!--<img id="yellow" src="images/yellow.png" alt="blue">-->
</div>
<div >
<span >ADDIDAS GAZE ZX</span>
<p>Lorem ipsum dolor sit lorenm i amet, consectetur adipisicing elit. Eum, ea, ducimus!</p>
<div >
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bxs-star' ></i>
<i class='bx bx-star' ></i>
</div>
</div>
<div >
<div >
<span >Colour:</span>
<div >
<span id="blue"></span>
<span id="pink"></span>
<span id="yellow"></span>
</div>
</div>
<div >
<span >$09.00</span>
<span >Nine dollar only</span>
</div>
</div>
<div >
<div ></div>
<button>Add To Cart</button>
</div>
</div>
</div>
</body>
</html>