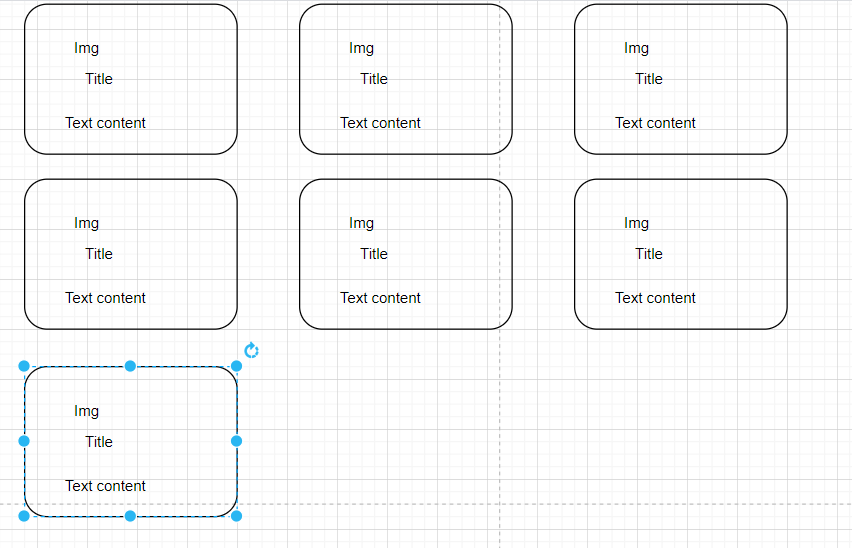
I want to create a website in html css with a display like this: I want to have each time a block of 3 div containing each (image, title and content).example if I have a 7 div, I must have 3 lines of which the first two lines will have 3 blocks and the third line will have one block and so on.

Each time have 3 blocks on a line and if I have only two blocks, I will have a line with these two blocks and if I have 4 blocks, I will have two lines with 3 blocks for the first line and one block for the second line.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<title>Bloc div in grid or flex</title>
<style>
//style in flex or grid to display bloc div
</style>
</head>
<body>
<div id="maincss" >
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;"/>
<span >Title1</span>
<span >Text content1</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;"/>
<span >Title2</span>
<span >Text content2</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;"/>
<span >Title3</span>
<span >Text content3</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;"/>
<span >Title4</span>
<span >Text content4</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;"/>
<span >Title5</span>
<span >Text content5</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;"/>
<span >Title6</span>
<span >Text content6</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;"/>
<span >Title7</span>
<span >Text content7</span>
</div>
</div>
</body>
</html>
I want to do it in css with flex or grids how can I do it?
CodePudding user response:
I hope this helps, all you need to do is learn css. I recommend:
.row {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: normal;
align-items: normal;
align-content: normal;
}
.blocDiv {
width: 30%;
border: 1px solid black;
border-radius: 0.4rem;
margin: 0 3% 2% 0;
}
.badge {
margin: 0;
}
#maincss > div > img {
width: 100%;
}
@media only screen and (max-width: 610px) {
.blocDiv {
width: 46%;
}
}
@media only screen and (max-width: 390px) {
.blocDiv {
width: 100%;
margin: 0;
}
}<div id="maincss" >
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<p >Title1</p>
<p >Text content1</p>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<p >Title1</p>
<p >Text content1</p>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<p >Title1</p>
<p >Text content1</p>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<p >Title1</p>
<p >Text content1</p>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<p >Title1</p>
<p >Text content1</p>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<p >Title1</p>
<p >Text content1</p>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<p >Title1</p>
<p >Text content1</p>
</div>
</div>I changed the html code a bit, from the <span> I turned it into a <p> paragraph.
CodePudding user response:
If you are looking to solve this with CSS Grid, you would write it like this.
You can learn more on this on CSS Tricks
#maincss {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 10px; /* space between columns, change as needed */
grid-row-gap: 10px; /* space between rows, change as needed */
}
#maincss {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 10px; /* space between columns, change as needed */
grid-row-gap: 10px; /* space between columns, change as needed */
}
.blocDiv {
padding: 5px; /* add your own styles */
border: 1px solid black; /* add your own styles */
border-radius: 10px; /* add your own styles */
}<div id="maincss" >
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<span >Title1</span>
<span >Text content1</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<span >Title2</span>
<span >Text content2</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<span >Title3</span>
<span >Text content3</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<span >Title4</span>
<span >Text content4</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<span >Title5</span>
<span >Text content5</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<span >Title6</span>
<span >Text content6</span>
</div>
<div >
<img src="https://tmladenov.tech/images/img-test.png" title="img" style="width: 100px;" />
<span >Title7</span>
<span >Text content7</span>
</div>
</div>You can also do it with Flexbox but it would take a little more work as you would have to include the width of each .blocDiv.
