In this case, I have the background image and text. My text is white, but when there is a lot of text, some of it will go beyond the background image and it will not be visible. Please tell me how to make text that goes beyond the background image, the same color as the background image (blue)
Maybe there are solutions on css, maybe on js, any solutions will work. And I will also be grateful if you tell me the name of this effect.
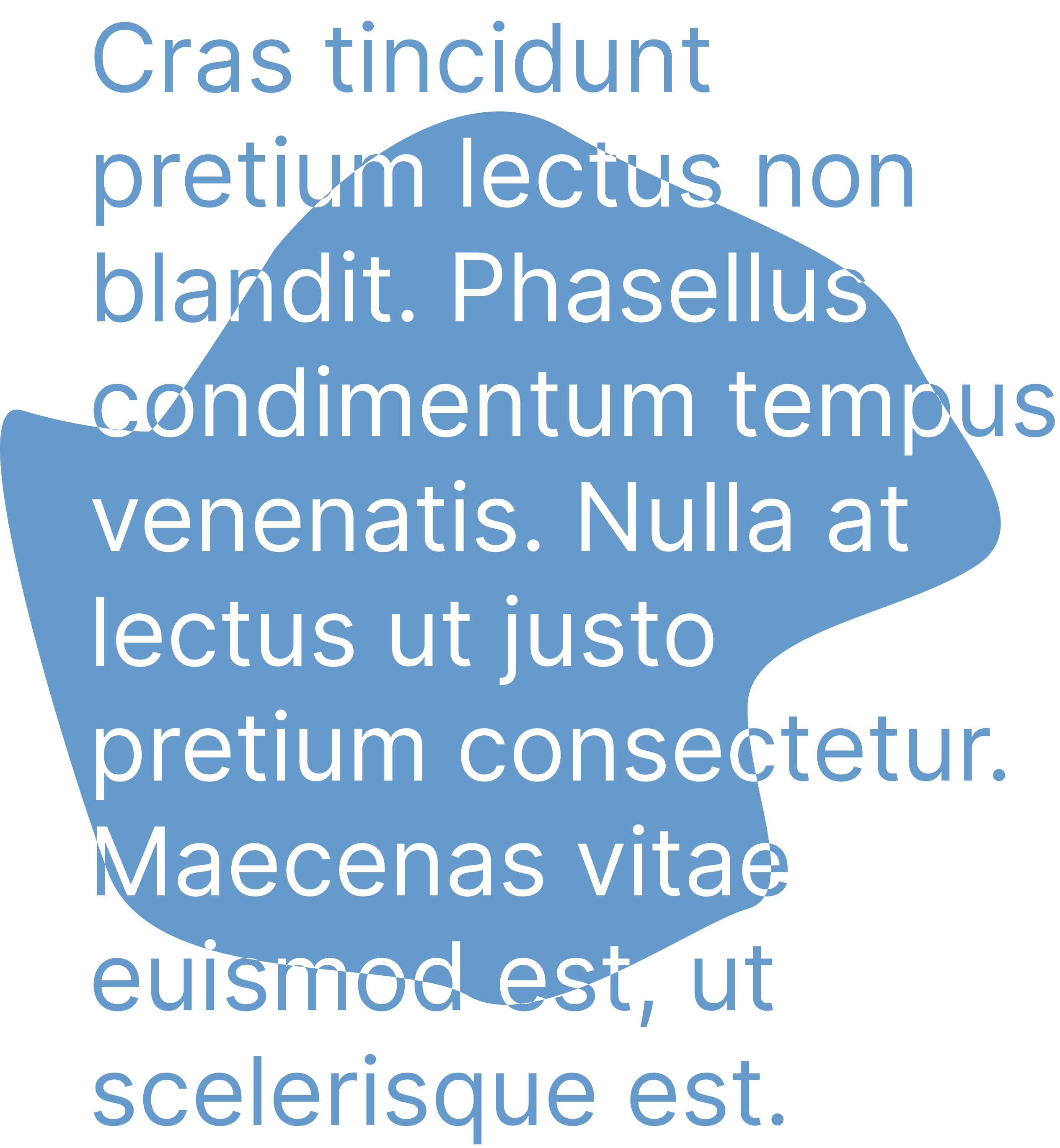
something like this should come out:

*,
*::before,
*::after {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box; }
a {
text-decoration: none;
padding: 0;
margin: 0; }
a:active {
text-decoration: none; }
a:visited {
text-decoration: none; }
ul {
list-style: none;
padding: 0;
margin: 0; }
body {
font-size: 16px;
font-family: 'Open Sans', sans-serif;
font-weight: 400;
color: #fff;
cursor: default; }
html,
body {
height: 100%; }
.container {
max-width: 1180px;
padding: 0 20px;
margin: 0 auto; }
.wrapper {
display: flex;
flex-direction: column;
min-height: 100%; }
main {
flex: 1 1 auto; }
.header {
position: fixed;
top: 0px;
left: 0px;
width: 100%;
z-index: 10;
padding: 15px 0;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
background: #4a9428; }
.header--scrolled {
background: #4a9428; }
.header--body {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center; }
.header--logo {
cursor: pointer;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-orient: vertical;
-webkit-box-direction: normal; }
.header--logo img {
display: block;
width: auto;
max-height: 36px; }
.logo--icon {
margin-right: 10px; }
.logo--text {
font-family: 'Roboto Slab', sans-serif;
font-size: 32px;
margin: 0;
padding: 0;
line-height: 1;
font-weight: 700;
letter-spacing: 2px;
text-transform: uppercase;
color: #fff; }
.header--nav {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center; }
.nav--list a {
font-family: 'Open Sans', sans-serif;
font-size: 16px;
font-weight: 500;
color: #fff;
-webkit-transition: all 0.1s linear;
-o-transition: all 0.1s linear;
transition: all 0.1s linear; }
.nav--list a:hover {
color: #ffe600; }
.nav--list:not(:last-child) {
margin-right: 30px; }
.nav--list-active {
color: #ffe600; }
.button {
padding: 8px 25px;
background: transparent;
border: 2px solid #ffe600;
border-radius: 4px;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
font-family: 'Open Sans', sans-serif;
font-weight: 400;
font-size: 14px;
line-height: 1.5;
color: #ffe600;
cursor: pointer; }
.burger-menu {
display: none;
top: 0px;
right: 0px;
z-index: 100; }
#menuToggle {
display: block;
position: relative;
z-index: 100;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none; }
#menuToggle input {
display: block;
width: 48px;
height: 30px;
position: absolute;
top: -4px;
left: -4px;
cursor: pointer;
opacity: 0;
z-index: 100;
-webkit-touch-callout: none; }
#menuToggle span {
display: block;
width: 33px;
height: 4px;
margin-bottom: 5px;
position: relative;
background: #ffe600;
border-radius: 3px;
z-index: 1;
-webkit-transform-origin: 4px 0px;
-ms-transform-origin: 4px 0px;
transform-origin: 4px 0px;
-webkit-transition: background 0.5s cubic-bezier(0.77, 0.2, 0.05, 1), opacity 0.55s ease, -webkit-transform 0.5s cubic-bezier(0.77, 0.2, 0.05, 1);
transition: background 0.5s cubic-bezier(0.77, 0.2, 0.05, 1), opacity 0.55s ease, -webkit-transform 0.5s cubic-bezier(0.77, 0.2, 0.05, 1);
-o-transition: transform 0.5s cubic-bezier(0.77, 0.2, 0.05, 1), background 0.5s cubic-bezier(0.77, 0.2, 0.05, 1), opacity 0.55s ease;
transition: transform 0.5s cubic-bezier(0.77, 0.2, 0.05, 1), background 0.5s cubic-bezier(0.77, 0.2, 0.05, 1), opacity 0.55s ease;
transition: transform 0.5s cubic-bezier(0.77, 0.2, 0.05, 1), background 0.5s cubic-bezier(0.77, 0.2, 0.05, 1), opacity 0.55s ease, -webkit-transform 0.5s cubic-bezier(0.77, 0.2, 0.05, 1); }
#menuToggle span:first-child {
-webkit-transform-origin: 0% 0%;
-ms-transform-origin: 0% 0%;
transform-origin: 0% 0%; }
#menuToggle span:nth-last-child(2) {
-webkit-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%; }
#menuToggle input:checked ~ span {
opacity: 1;
-webkit-transform: rotate(45deg) translate(-2px, -1px);
-ms-transform: rotate(45deg) translate(-2px, -1px);
transform: rotate(45deg) translate(-2px, -1px);
background: #393939 !important; }
#menuToggle input:checked ~ span:nth-last-child(3) {
opacity: 0;
-webkit-transform: rotate(0deg) scale(0.2, 0.2);
-ms-transform: rotate(0deg) scale(0.2, 0.2);
transform: rotate(0deg) scale(0.2, 0.2); }
#menuToggle input:checked ~ span:nth-last-child(2) {
opacity: 1;
-webkit-transform: rotate(-45deg) translate(0, -1px);
-ms-transform: rotate(-45deg) translate(0, -1px);
transform: rotate(-45deg) translate(0, -1px); }
#menu {
position: absolute;
pointer-events: none;
width: 440px;
height: 200vh;
margin: -100px 0 0 0;
padding: 20px;
padding-top: 130px;
right: -100px;
background: #fff;
list-style-type: none;
-webkit-font-smoothing: antialiased;
-webkit-transform-origin: 0% 0%;
-ms-transform-origin: 0% 0%;
transform-origin: 0% 0%;
-webkit-transform: translate(100%, 0);
-ms-transform: translate(100%, 0);
transform: translate(100%, 0);
-webkit-transition: all 0.5s cubic-bezier(0.77, 0.2, 0.05, 1);
-o-transition: all 0.5s cubic-bezier(0.77, 0.2, 0.05, 1);
transition: all 0.5s cubic-bezier(0.77, 0.2, 0.05, 1);
font-family: 'Poppins', sans-serif;
font-style: normal;
font-weight: 500;
font-size: 20px;
line-height: 24px;
color: #2c2c2c;
padding-right: 90px; }
#menuToggle input:checked ~ ul {
-webkit-transform: none;
-ms-transform: none;
transform: none;
opacity: 1; }
.backdrop {
position: fixed;
left: 0;
top: 0;
z-index: 2;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.3);
opacity: 0;
-webkit-transition: opacity 0.1s ease-out;
-o-transition: opacity 0.1s ease-out;
transition: opacity 0.1s ease-out;
pointer-events: none; }
.nav-box--link {
display: block;
padding: 12px 10px; }
.active {
color: #ffe600 !important; }
.backdrop {
position: fixed !important;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.3);
opacity: 0;
-webkit-transition: opacity 0.1s ease-out;
-o-transition: opacity 0.1s ease-out;
transition: opacity 0.1s ease-out;
pointer-events: none;
position: relative; }
.burger-menu-link li {
margin-bottom: 50px; }
.hero {
padding: 80px 0; }
.hero__body {
position: relative;
min-height: 1198px; }
.hero__bg {
position: relative;
top: 155px;
left: 50%;
transform: translateX(-50%);
height: 990px;
width: auto; }
.hero__bg img {
width: 100%;
height: 100%; }
.hero__img {
position: relative;
z-index: 2;
margin-top: -900px;
width: 570px;
height: 570px;
overflow: hidden;
border-radius: 50%; }
.hero__img img {
width: 100%;
height: 100%;
object-fit: cover; }
.hero__content {
position: relative;
z-index: 3;
color: #fff;
padding: 30px;
max-width: 623px;
margin: -181px 153px 60px auto; }
.section-title {
font-family: 'Montserrat', sans-serif;
font-weight: 700;
font-size: 60px;
margin-bottom: 20px; }
.section-text {
font-family: 'Open Sans', sans-serif;
font-size: 20px;
font-weight: 600;
line-height: 1.8; }
.footer {
color: #fff;
background-color: #4a9428;
padding: 60px 0 0; }
.footer--body {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column; }
.footer--top {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
margin: -12px;
margin-bottom: 40px; }
.ft--items {
-webkit-box-flex: 1;
-ms-flex: 1 0 33%;
flex: 1 0 33%;
padding: 12px; }
.ft--left-item {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start; }
.fli--logo {
display: flex;
align-items: center;
margin-bottom: 20px;
cursor: pointer; }
.fli--logo img {
display: block;
width: auto;
max-height: 36px; }
.fli--logo-text {
font-size: 28px;
color: #fff; }
.fli--address {
font-family: 'Open Sans', sans-serif;
font-weight: 400;
font-size: 14px;
line-height: 24px;
margin-bottom: 0;
color: #fff;
margin-bottom: 30px; }
.fli--phone-title {
font-family: 'Open Sans', sans-serif;
font-weight: 700;
font-size: 14px;
line-height: 24px;
margin-bottom: 0;
color: #fff; }
.fli--text {
font-family: 'Open Sans', sans-serif;
font-weight: 400;
font-size: 14px;
line-height: 24px;
margin-bottom: 0;
color: #fff; }
.fli--mail {
font-family: 'Open Sans', sans-serif;
font-weight: 700;
font-size: 14px;
line-height: 24px;
margin-bottom: 0;
color: #fff;
margin-bottom: 20px; }
.fli--social {
display: -webkit-box;
display: -ms-flexbox;
display: flex; }
.fli--social-item {
display: block;
line-height: 1;
padding: 8px 0;
border-radius: 4px;
text-align: center;
width: 36px;
height: 36px;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out; }
.fli--social-item:hover {
background: #fff;
text-decoration: none; }
.fli--social-item:hover i {
color: #4a9428; }
.fli--social-item:not(:last-child) {
margin-right: 8px; }
.fli--social-item i {
font-size: 18px;
color: #fff;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out; }
.fci--list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start; }
.fci--link {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center; }
.fci--link span {
font-family: 'Open Sans', sans-serif;
font-weight: 500;
font-size: 14px;
line-height: 1;
color: #fff; }
.fci--link span:hover {
color: #ffe600; }
.fci--link:not(:last-child) {
margin-bottom: 20px; }
.fci--link i {
font-size: 12px;
color: #ffe600;
margin-right: 8px; }
.fri--title {
font-family: 'Open Sans', sans-serif;
font-weight: 600;
font-size: 16px;
line-height: 1.2;
color: #fff;
margin-bottom: 20px; }
.fri--text {
font-family: 'Open Sans', sans-serif;
font-weight: 400;
font-size: 14px;
line-height: 1.5;
color: #fff; }
.footer--bottom {
padding: 30px 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-top: 1px solid #fff;
text-align: center;
font-family: Roboto, sans-serif;
font-weight: 400;
font-size: 16px;
line-height: 1.5;
color: #fff; }
/*# sourceMappingURL=style.css.map */<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link
href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;700&family=Open Sans:ital,wght@0,400;0,500;0,600;1,300&display=swap"
rel="stylesheet">
<script src="https://kit.fontawesome.com/1774739131.js?_v=20220513104519" crossorigin="anonymous"></script>
<link rel="stylesheet" href="css/style.css">
<title>Travel</title>
</head>
<body>
<div >
<header >
<div >
<div >
<div >
<!--START BLOCK HeaderLogo-->
<!-- <img src="img/organic-icon.svg" alt="{HeaderName-Seitename}" > -->
<!--END BLOCK HeaderLogo-->
<!--START BLOCK HeaderName-->
<div >Organic</div>
<!--END BLOCK HeaderName-->
</div>
<ul >
<li >
<a href="#s-hero" >Hero</a>
</li>
<!--START BLOCK Benefits-->
<li >
<a href="#s-about" >About</a>
</li>
<!-- END BLOCK Benefits-->
<!--START BLOCK Recommendation-->
<li >
<a href="#s-products" >Products</a>
</li>
<!-- END BLOCK Recommendation-->
<!--START BLOCK Goals-->
<li >
<a href="#s-sale" >Sale</a>
</li>
<!-- END BLOCK Goals-->
<!--START BLOCK Recipes-->
<li >
<a href="#s-interesting" >Interesting</a>
</li>
<!-- END BLOCK Recipes-->
</ul>
<div >
<nav role='navigation'>
<div id="menuToggle">
<input id="showBtn" type="checkbox" />
<span></span>
<span></span>
<span></span>
<ul id="menu" >
<a href="#s-hero">Hero</a>
<!--START BLOCK Benefits-->
<a href="#s-about">About</a>
<!-- END BLOCK Benefits-->
<!--START BLOCK Recommendation-->
<a href="#s-products">Products</a>
<!-- END BLOCK Recommendation-->
<!--START BLOCK Goals-->
<a href="#s-sale">Sale</a>
<!-- END BLOCK Goals-->
<!--START BLOCK Recipes-->
<a href="#s-interesting">Interesting</a>
<!-- END BLOCK Recipes-->
</ul>
</div>
<div ></div>
</nav>
</div>
</div>
</div>
</header>
<main >
<section >
<div >
<div >
<div >
<img src="https://i.ibb.co/PQ3kr5Q/section-hero-bg.png" alt="section-hero-bg" border="0"/>
</div>
<div >
<img src="https://i.ibb.co/zNSCFjh/hero-img.jpg" alt="hero-img" border="0" />
</div>
<div >
<h1 >Volcano Tours & Adventure Travel</h1>
<div >
Lectus sit amet est placerat in egestas. Integer eget aliquet nibh praesent tristique magna sit. Congue
quisque egestas diam in arcu cursus.
</div>
</div>
</div>
</div>
</section>
</main>
<footer >
<div >
<div >
<div >
<div >
<div >
<!-- <img src="img/organic-icon.svg" alt="{HeaderName-Seitename}" > -->
<div >ORGANIC</div>
</div>
<div >
A108 Adam Street
NY 535022, USA
</div>
<div >
<span >Phone:</span>
<span > 1 5589 55488 55</span>
</div>
<div >
<span >Email:</span>
<span >[email protected]</span>
</div>
<div >
<a href="#" >
<i ></i>
</a>
<a href="#" >
<i ></i>
</a>
<a href="#" >
<i ></i>
</a>
<a href="#" >
<i ></i>
</a>
</div>
</div>
<div >
<ul >
<a href="#s-hero" ><i ></i><span>Home</span></a>
<a href="#s-benefits" ><i ></i><span>Benefits</span></a>
<a href="#s-recommendation" ><i
></i><span>Recommendation</span></a>
<a href="#s-goals" ><i ></i><span>Goals</span></a>
<a href="#s-recipes" ><i ></i><span>Recipes</span></a>
<a href="impressum.html" ><i ></i><span>Impressum und
Datenschutzerklärung</span></a>
</ul>
</div>
<div >
<h4 >Footer Info</h4>
<div >
Ihre Website ist so programmiert, dass sie keine Cookies sammelt, deswegen brauchen Sie auch keine
weiteren
Zustimmungsfenstern für eine Zuslassung der Cookies. Das wird auch in ihrer - Ihre Website ist so
programmiert, dass sie keine Cookies sammelt, deswegen brauchen Sie auch keine weiteren
Zustimmungsfenstern
für eine Zuslassung der Cookies. Das wird auch in ihrer
</div>
</div>
</div>
<div >
<div >
Deine Webseite - All Rights Reserved
</div>
</div>
</div>
</footer>
</div>
</body>
</html>CodePudding user response:
You can try do it like this:
.back {
width: 150px;
height: 150px;
background-color: lightblue;
}
.text {
position: absolute;
width: 300px;
top: 20px;
left: 30px;
font-size: 26px;
color: lightblue;
mix-blend-mode: screen;
}<div class = 'back'></div>
<div class = 'text'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus euismod blandit sem, nec lobortis eros.</div>CodePudding user response:
try to attach the image using CSS
backgroung:"url(img-path);"
background-size: "cover";
background-repeat: "no-repeat";
after then take the parent class of your image and add this css
opacity: 0.4;
CodePudding user response:
Try looking into mix-blend-mode. I believe what you’re looking for is the “difference” mode, but I’d suggest looking through the documentation/explanations online so you can gauge how well it’ll fit your project and explore what you can do.
