What is the proper way to pass parameters into Asp.Net core MVC controllers. For example, I have a controller with the following signature:
[HttpPost]
public async Task<ActionResult<Input>> PostInput(Input input, string OutputPath)
Note: Input is just some class I made. How do I call this function from my react application and pass in the parameters.
Thank you in advance!
CodePudding user response:
"What is the proper way to pass parameters into Asp.Net core MVC controllers. For example, I have a controller with the following signature?"
You cannot pass two parameter together either in
[FromBody]neither in[FromForm]because its not allowed to pass more than one parameter within one action specially for[FromBody]context . So either you have to move the OutputPath into the class or pass the class property as method argument. You could get more details on the
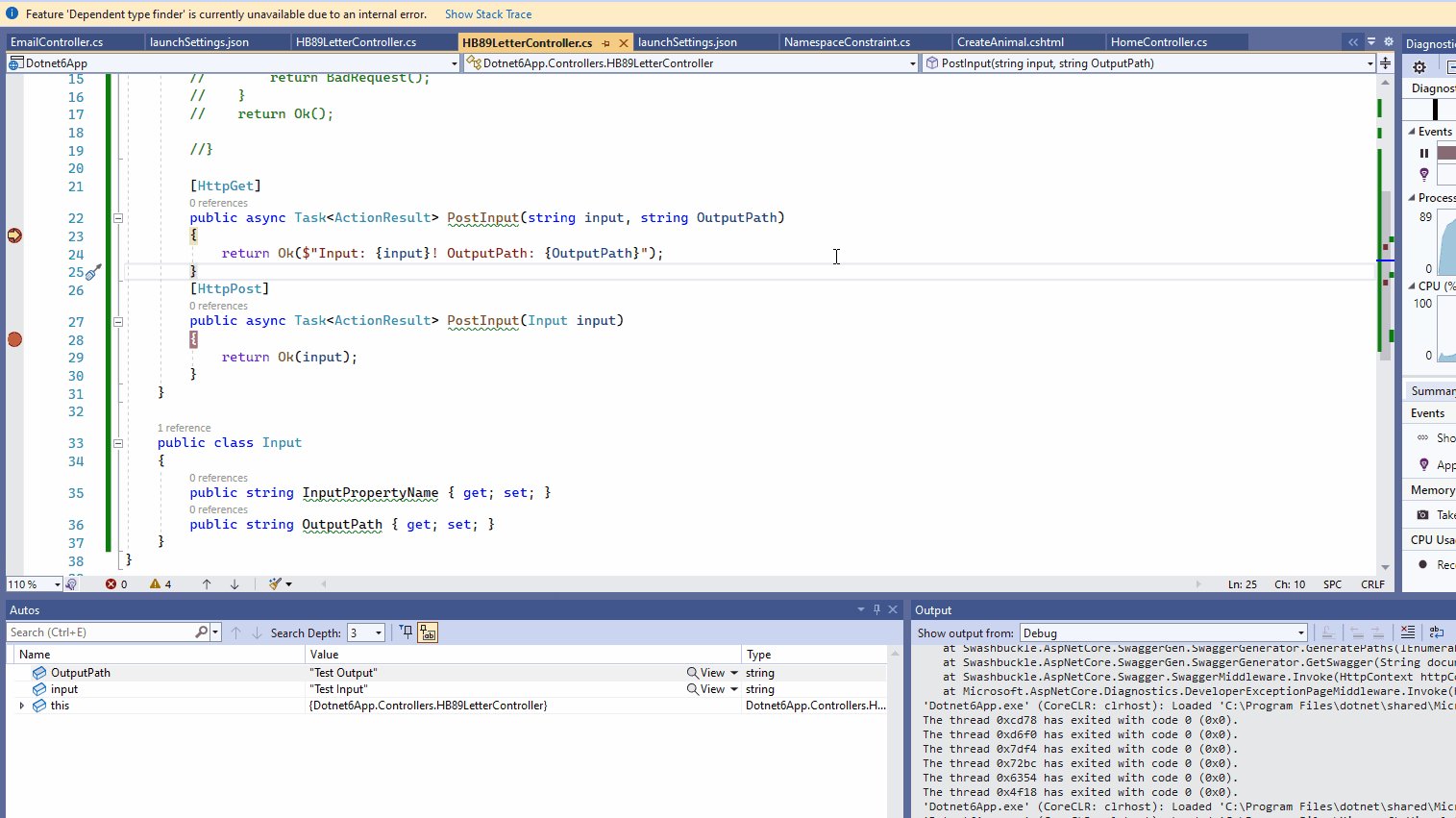
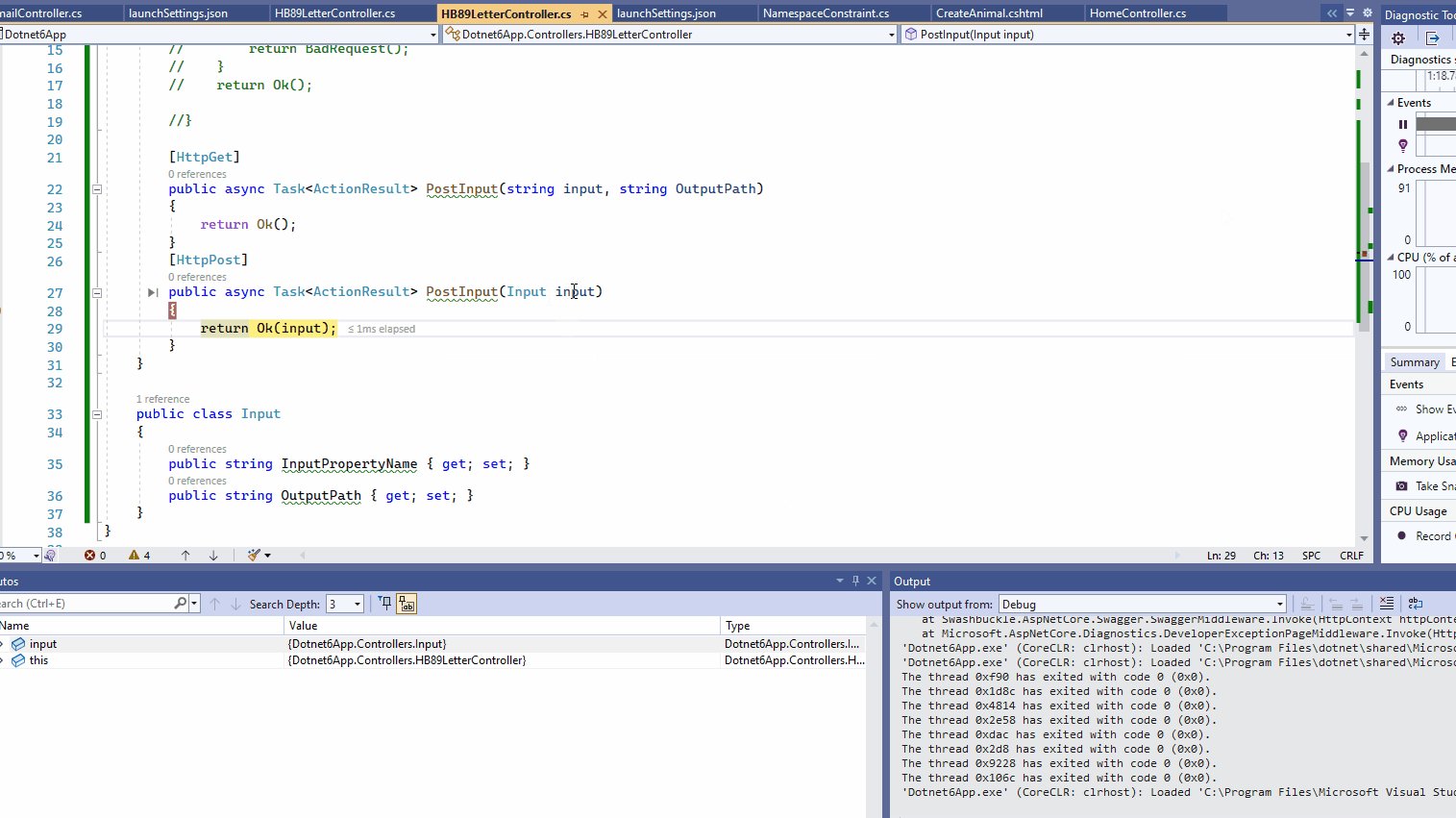
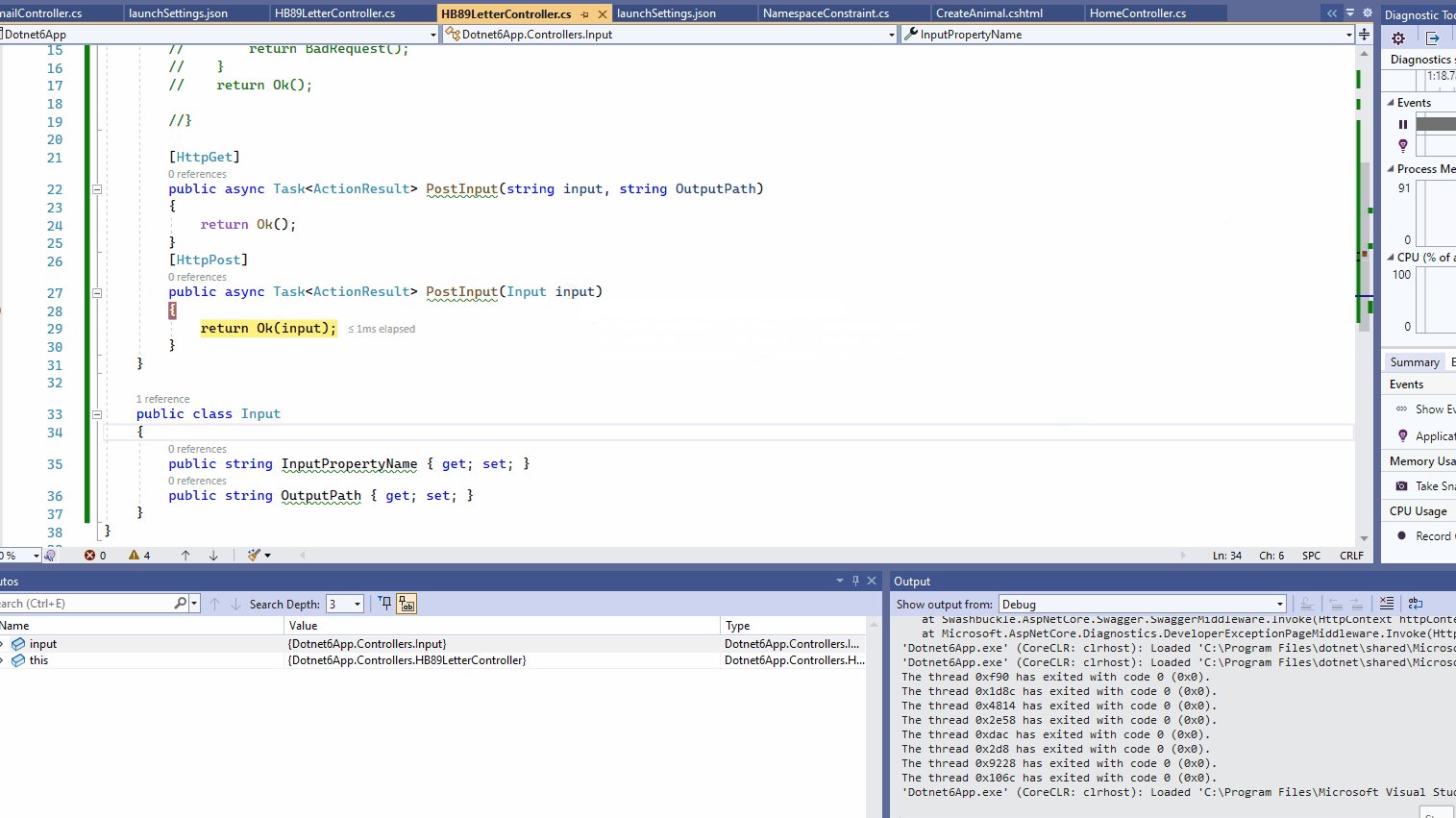
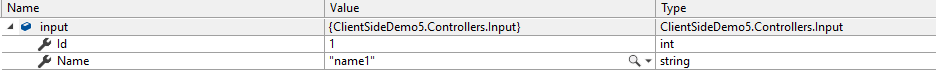
Valid Signature Format: 2 With Class Fashion[HttpPost] public async Task<ActionResult> PostInput(Input input) { return Ok(); }
Model Should Be:public class Input { public string InputPropertyName { get; set; } public string OutputPath { get; set; } }
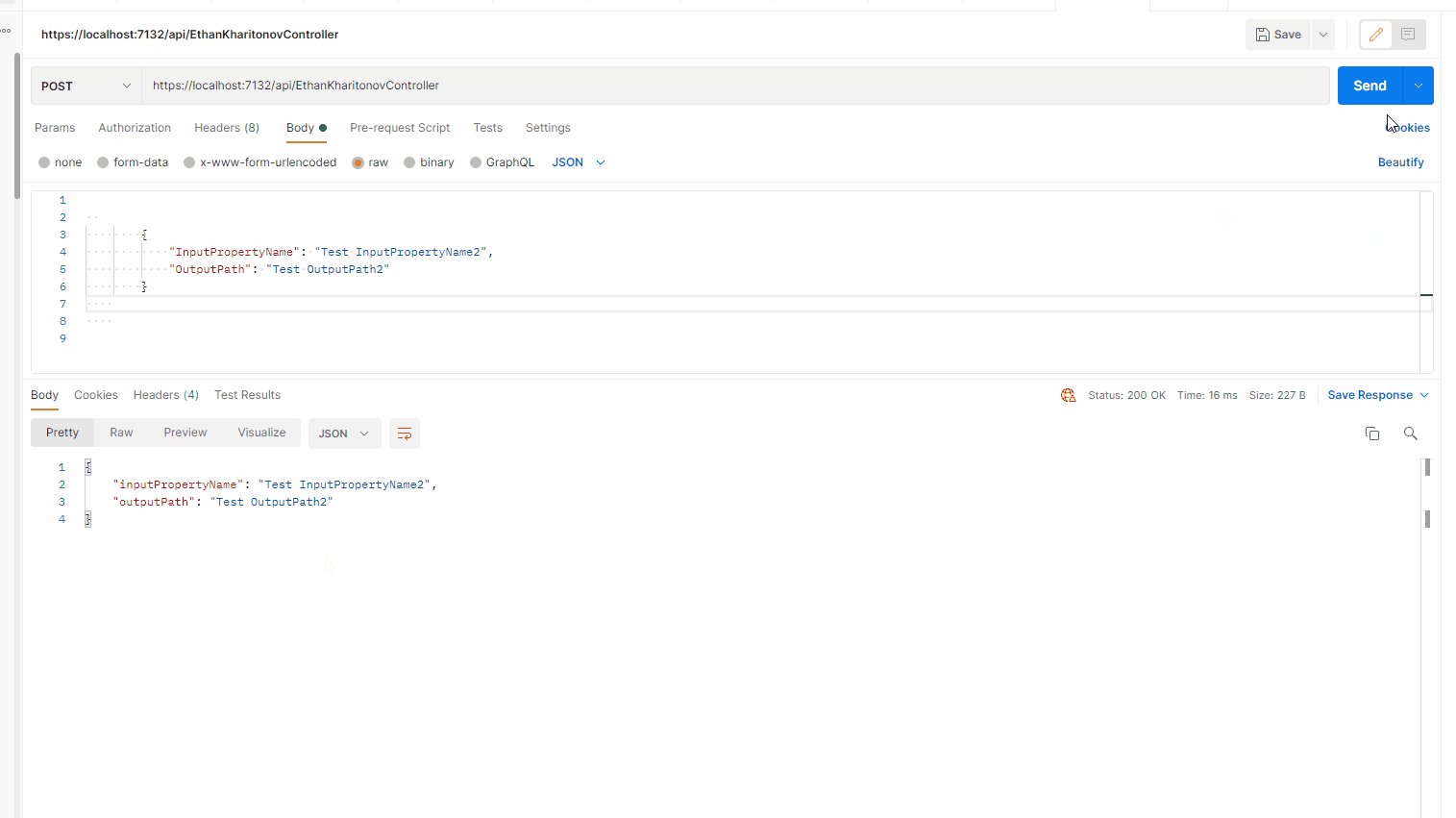
Output: 2
Note:If you still have any further concern you could have a look our
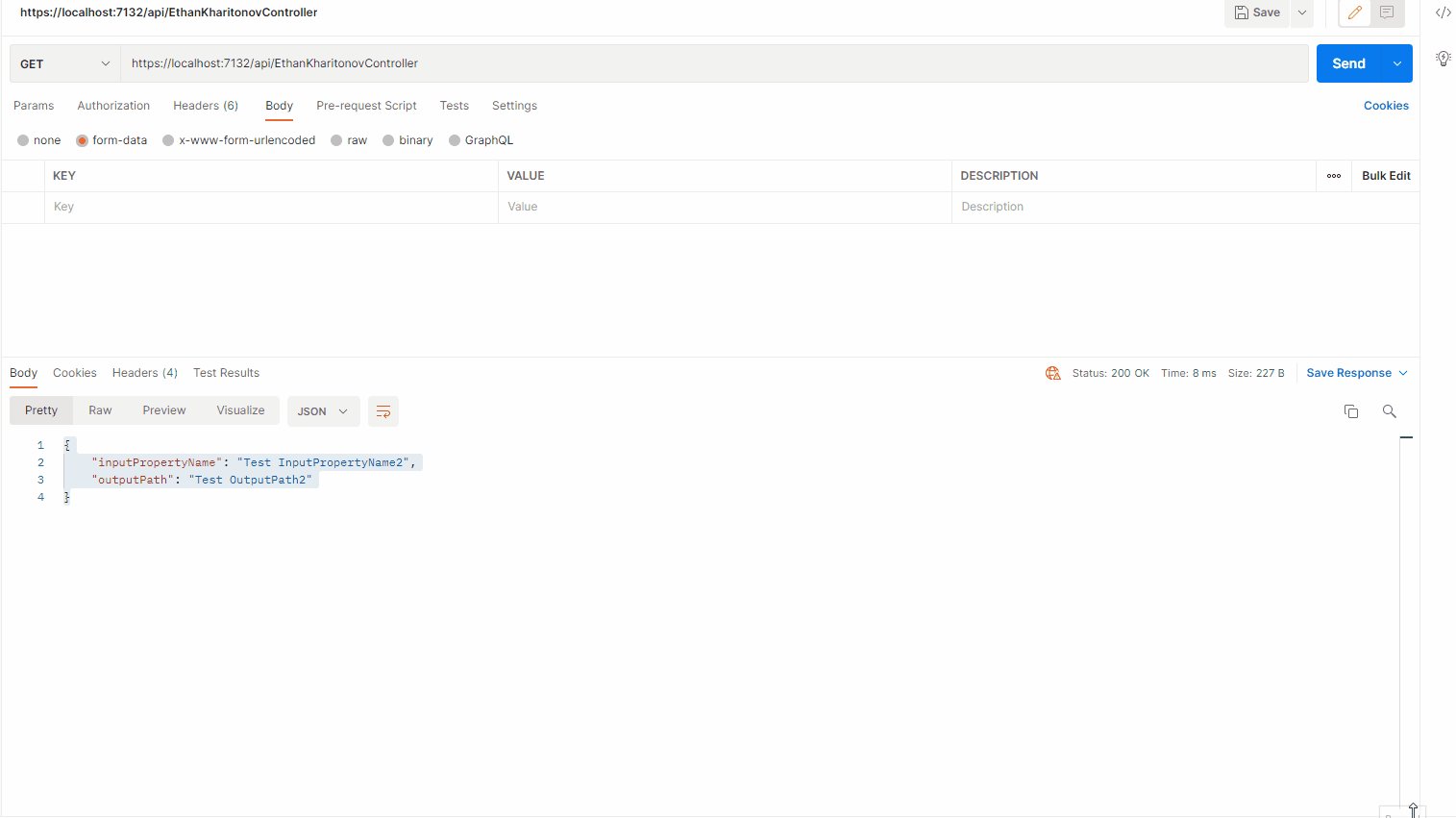
result:
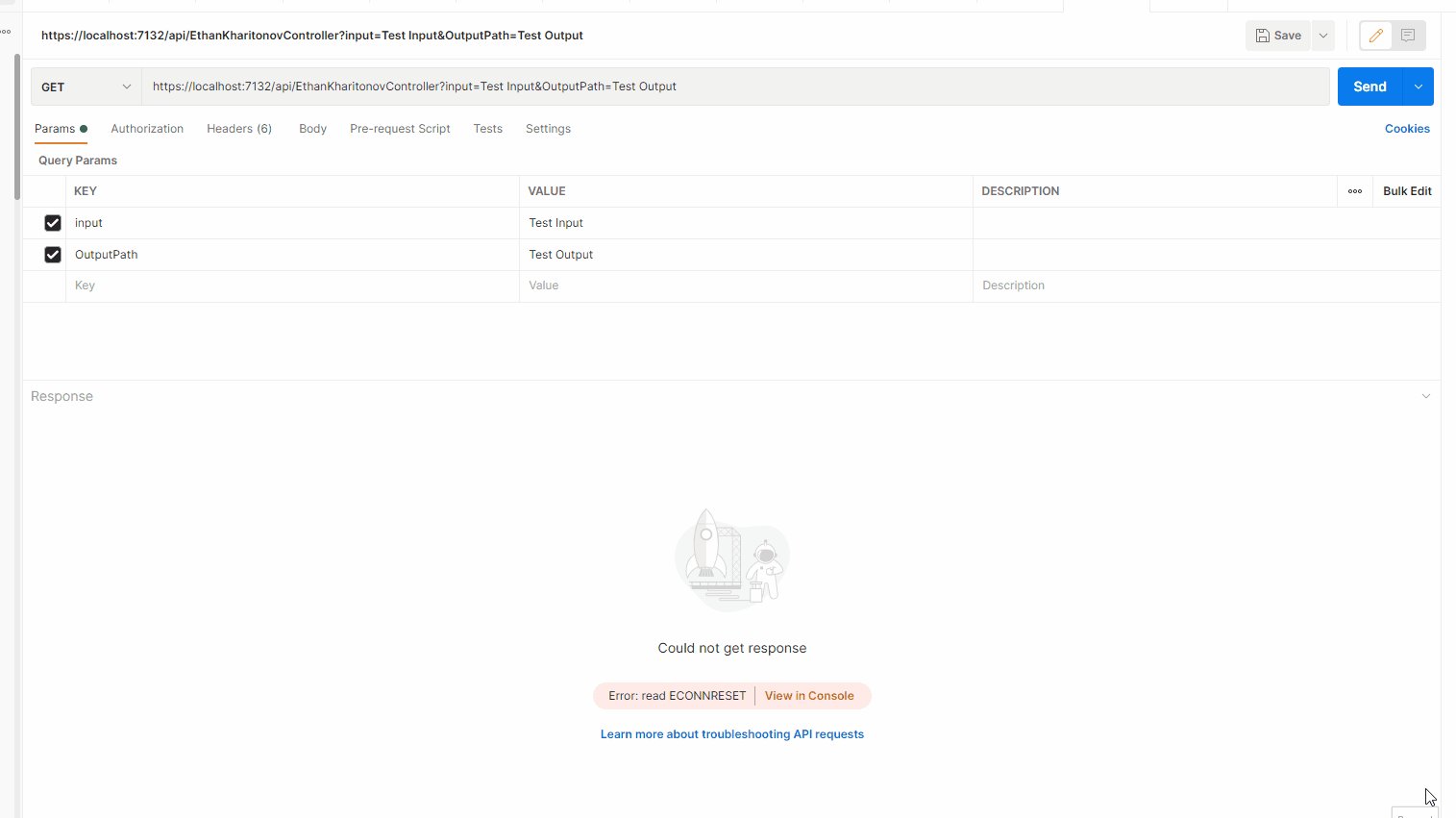
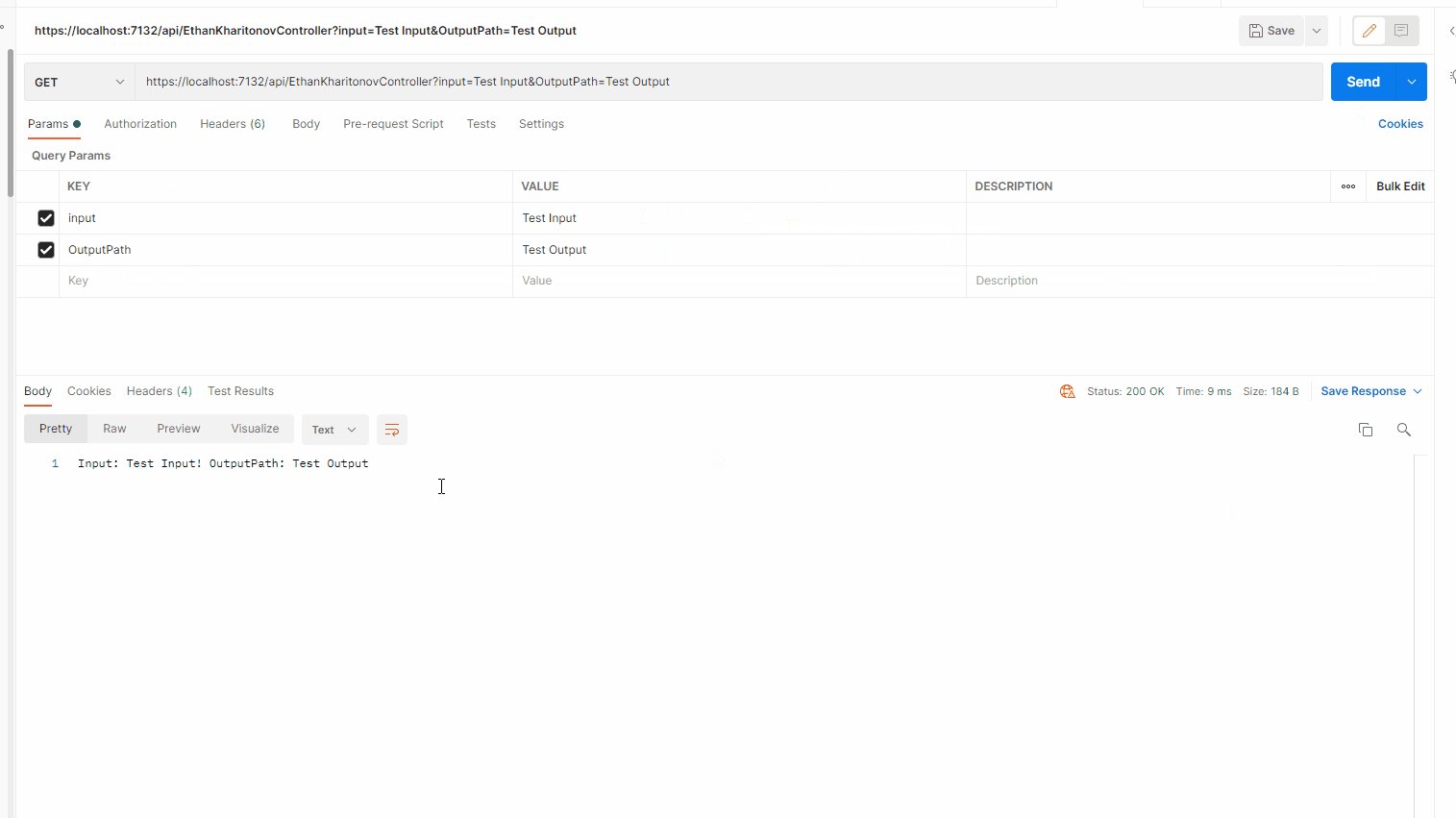
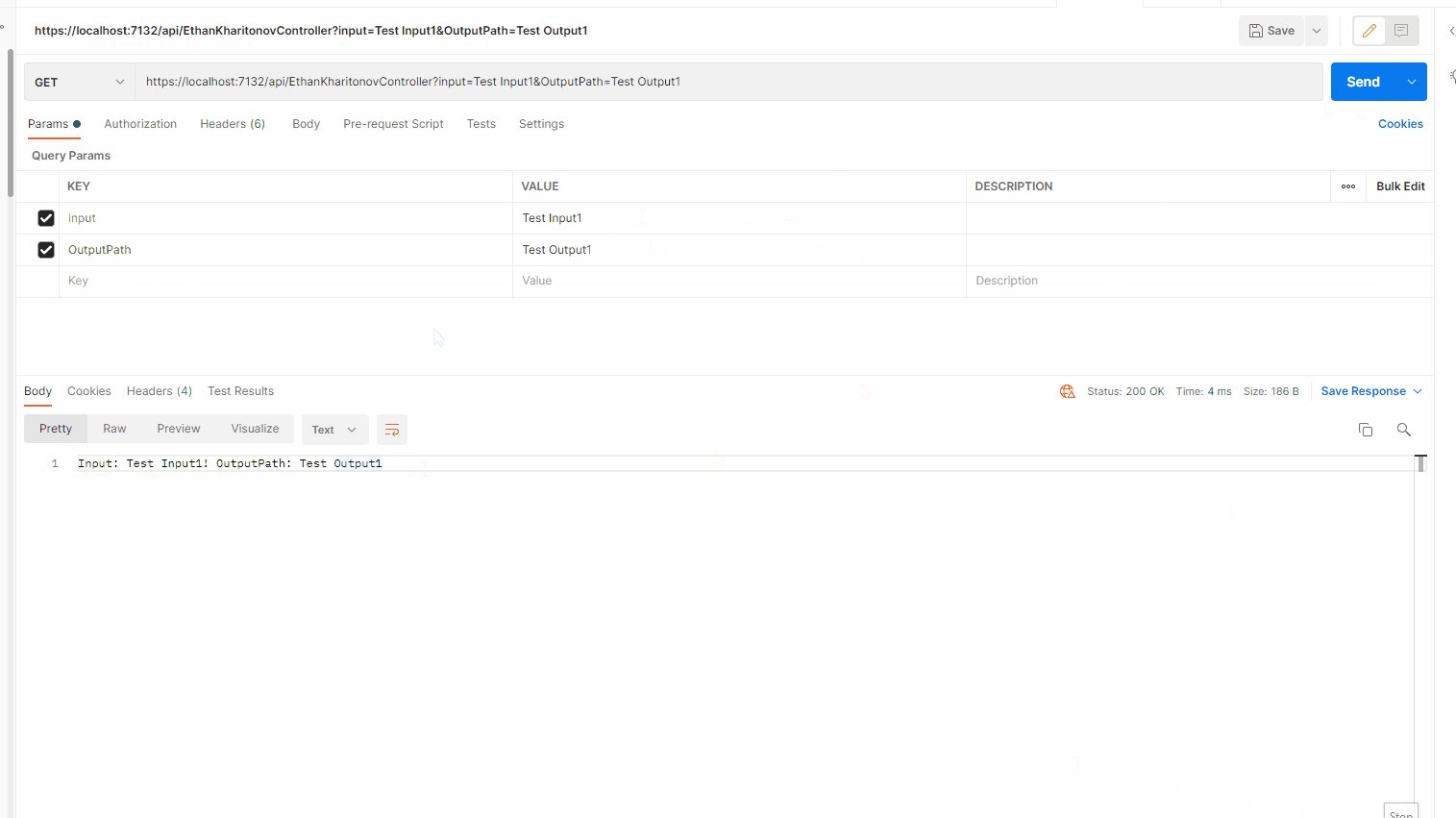
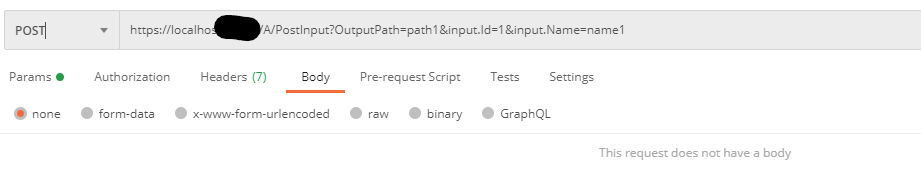
Also,you can pass both
OutputPathandInput inputvia query string: