I just created a Typescript Docusaurus website.
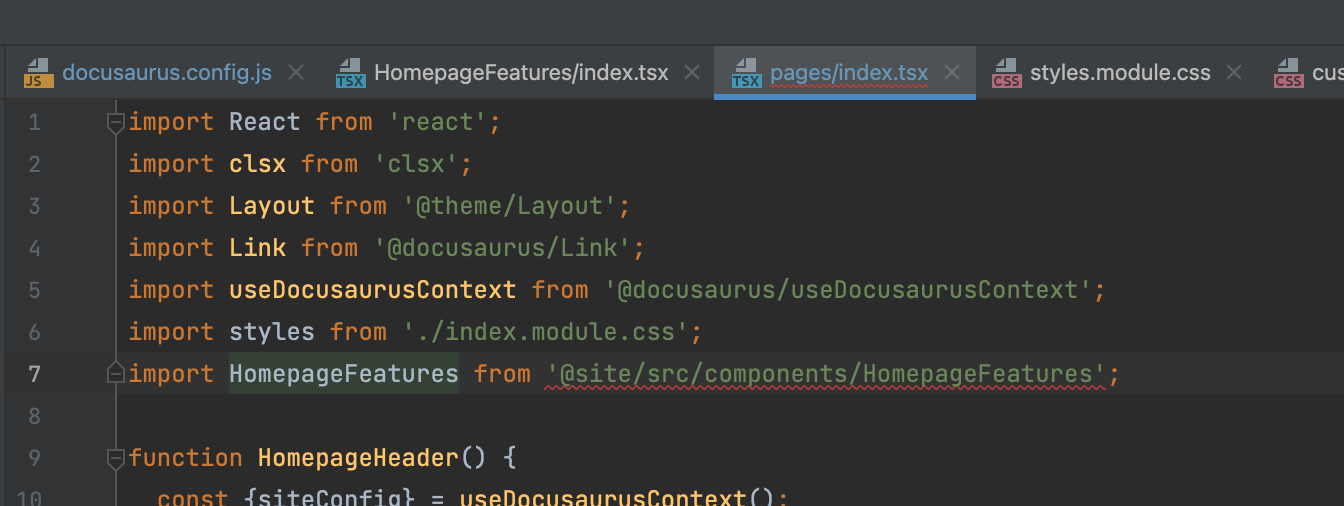
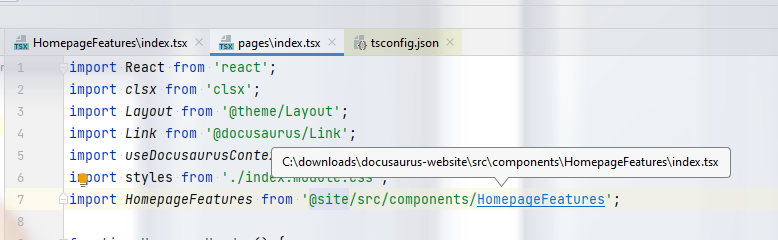
I know docusaurus has webpack aliases for React components imports (@site, etc), but IntelliJ cannot recognise these imports: i.e. Ctrl B on the type won't go to source, and a red squiggle marks an error.
Is there a way to make IntelliJ ignore these prefixes and make it understand where the component is? AFAIU it's supposed to ignore the @site string all together, and all imports should work.
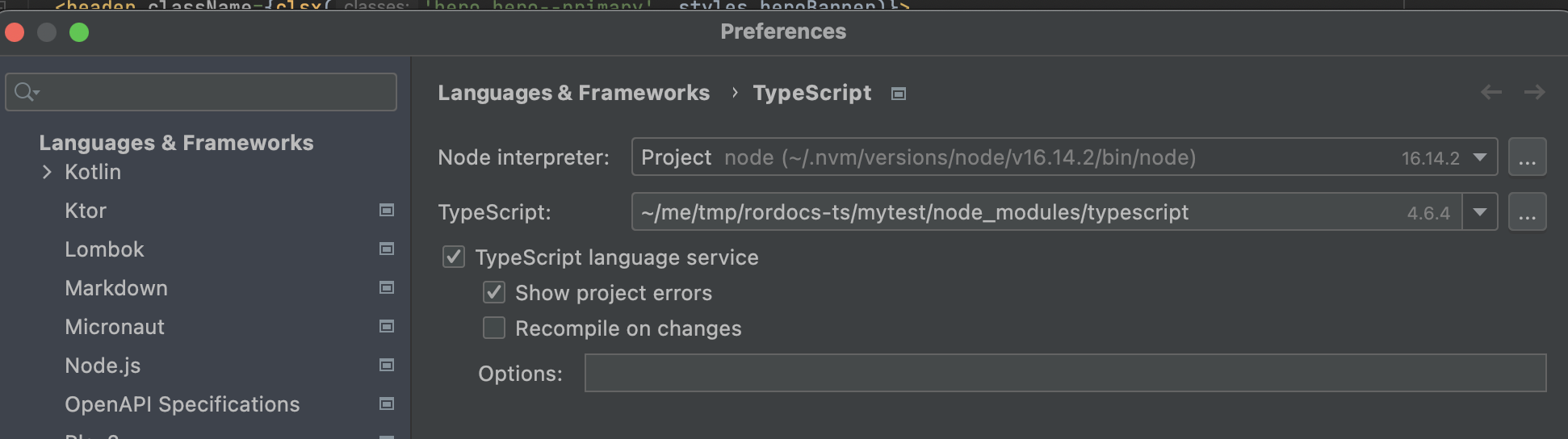
I've tried the bundled Typescript binary as well, but same result.
EDIT 2:
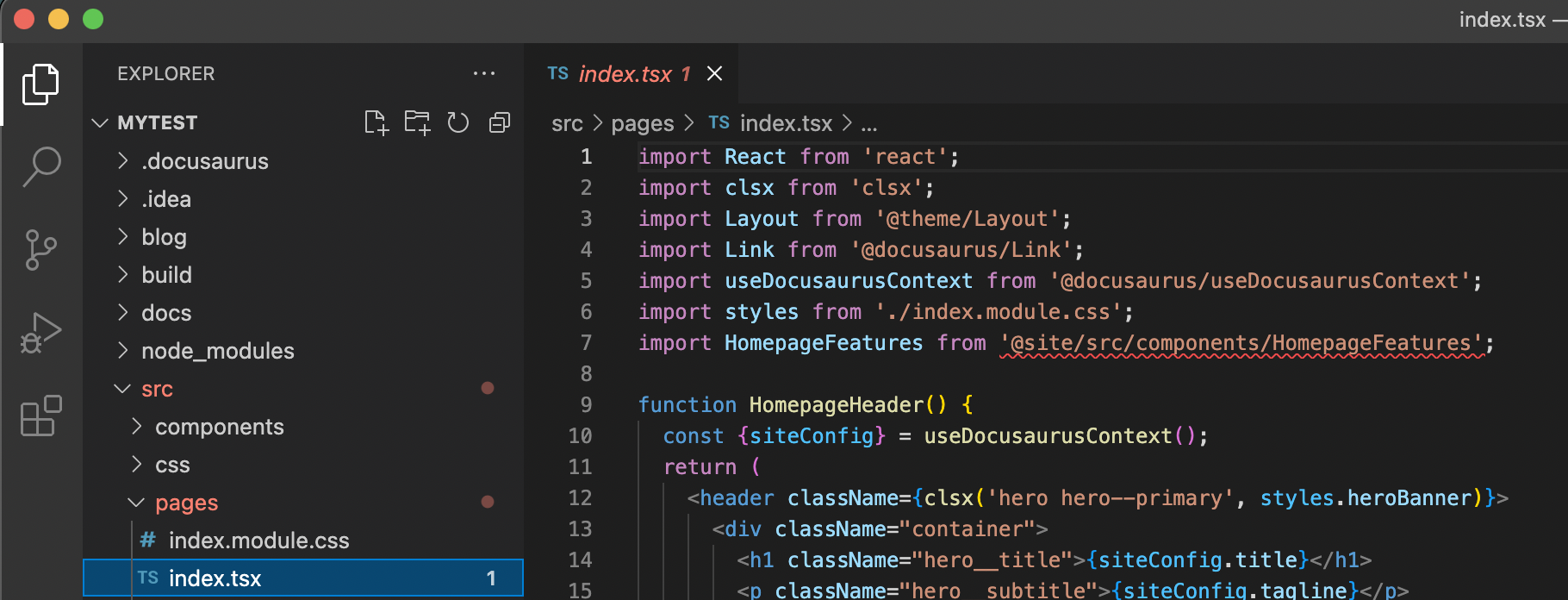
VSCode has the same identical issue: it's a problem within the repository, not with IntelliJ.
At this point, I completely ran out of ideas, any pointers anyone? :(
CodePudding user response:
works fine here
please make sure that both @docusaurus/module-type-aliases and @tsconfig/docusaurus packages are installed
"devDependencies": {
"@docusaurus/module-type-aliases": "2.0.0-beta.20",
"@tsconfig/docusaurus": "^1.0.5",
"typescript": "^4.6.4"
}
and that your tsconfig.json current file is included in extends the @tsconfig/docusaurus/tsconfig.json:
"extends": "@tsconfig/docusaurus/tsconfig.json"
CodePudding user response:
My project's tsconfig.json was supposed to "extend" the docusaurus' tsconfig.json, but it never really picked it up apparently.
In order to fix my issue I had to actually copy all the content of the Docusaurus' tsconfig.json file and paste it in my project's tsconfig.json.
I.e. now my tsconfig.json looks like this:
{
"$schema": "https://json.schemastore.org/tsconfig",
"display": "Docusaurus v2",
"docs": "https://v2.docusaurus.io/docs/typescript-support",
"compilerOptions": {
"allowJs": true,
"esModuleInterop": true,
"jsx": "react",
"lib": ["DOM"],
"noEmit": true,
"noImplicitAny": false,
"types": ["node", "@docusaurus/module-type-aliases", "@docusaurus/theme-classic"],
"baseUrl": ".",
"paths": {
"@site/*": ["./*"]
}
}
}
While this does not work:
{
"extends": "@tsconfig/docusaurus/tsconfig.json"
}
So we can say the "extend" clause in tsconfig.json does not work for some reason. I do not know the reason though.