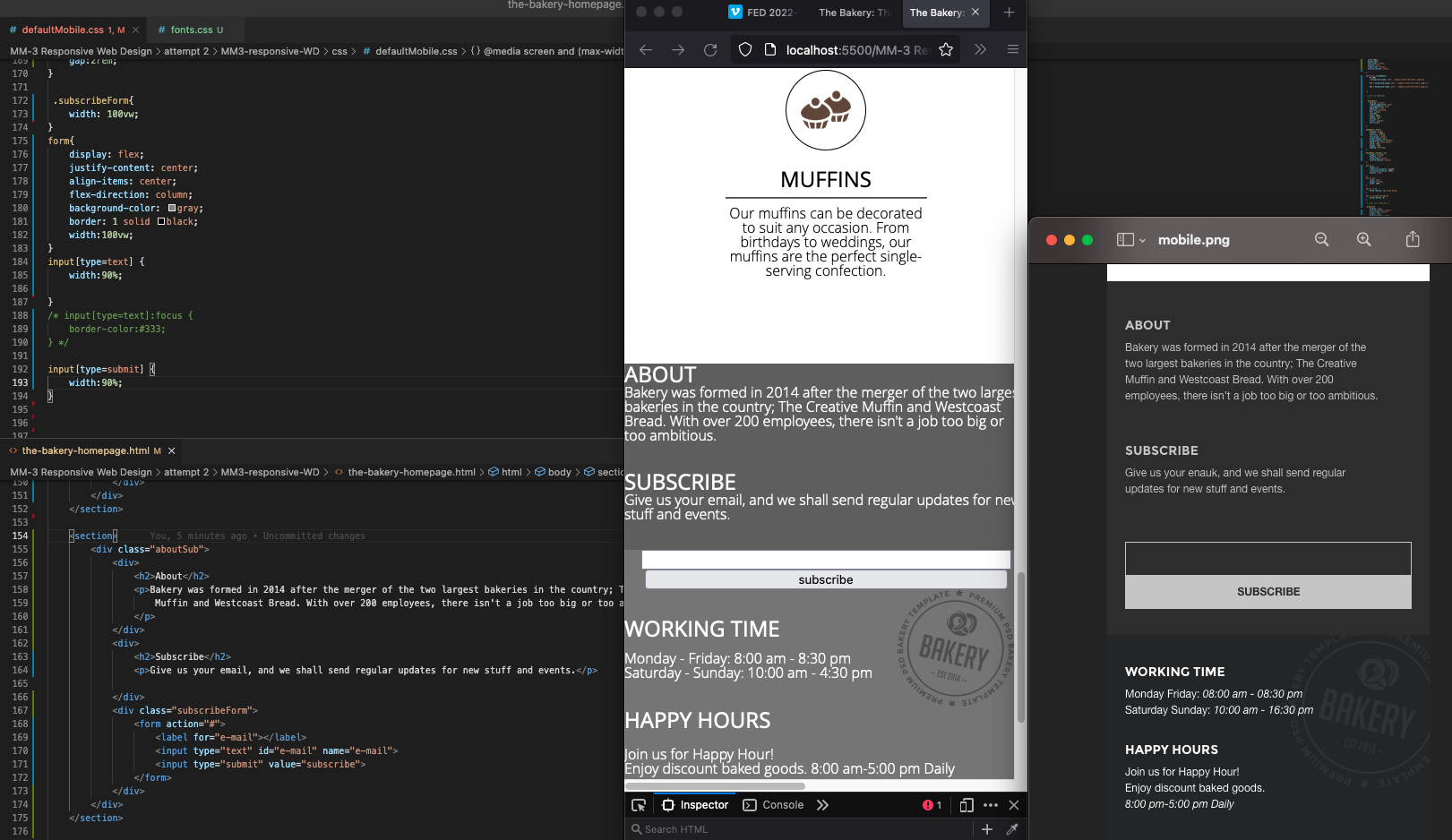
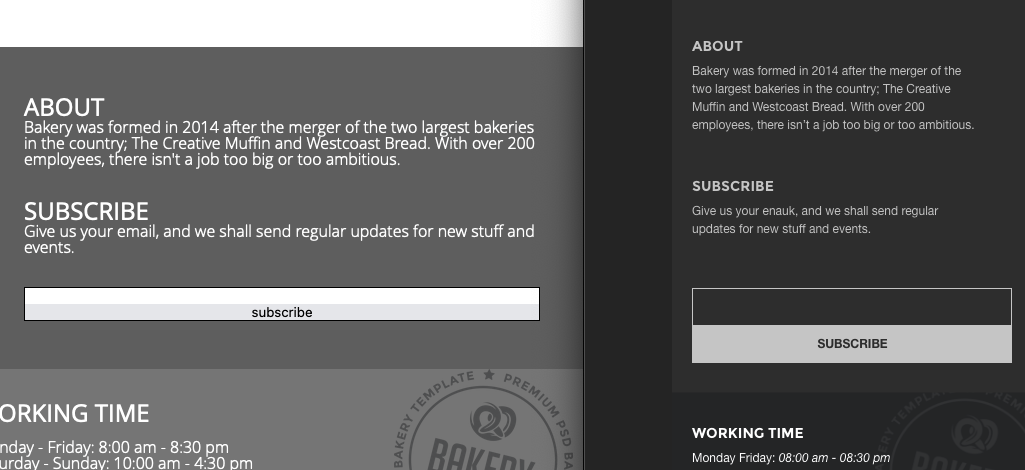
I am trying to have the left firefox window look exactly like the subscribe form on the right. Yet i cant seem to align it in the middle properly, or have them "merged"or stuck together like in the example. I can exit the font later but i just need it to fit. Tried flex on the parent div of the form "subscribeForm" but that just results in them beeing drawn in a straight row as 1 element.
Can anyone help me with this?
DEMO
.aboutSub{
background-color: #696969;
color: white;
display: flex;
justify-content: flex-start;
flex-direction: column;
gap:2rem;
}
.subscribeForm{
width: 100vw;
}
form{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: gray;
border: 1 solid black;
width:100vw;
}
input[type=text] {
width:90%;
}
/* input[type=text]:focus {
border-color:#333;
} */
input[type=submit] {
width:90%;
}<section>
<div >
<div>
<h2>About</h2>
<p>Bakery was formed in 2014 after the merger of the two largest bakeries in the country; The Creative
Muffin and Westcoast Bread. With over 200 employees, there isn't a job too big or too ambitious.
</p>
</div>
<div>
<h2>Subscribe</h2>
<p>Give us your email, and we shall send regular updates for new stuff and events.</p>
</div>
<div >
<form action="#">
<label for="e-mail"></label>
<input type="text" id="e-mail" name="e-mail">
<input type="submit" value="subscribe">
</form>
</div>
</div>
</section>CodePudding user response:
The width is difference du to 4 px on padding and 4px and border.
Just modify css width like:
input[type=text] {
width:calc(90% - 8px);
}
I would advice you to apply directly on #e-mail instead of input[type=text]
DEMO
.aboutSub{
background-color: #696969;
color: white;
display: flex;
justify-content: flex-start;
flex-direction: column;
gap:2rem;
}
.subscribeForm{
width: 100vw;
}
form{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: gray;
border: 1 solid black;
width:100vw;
}
input[type=text] {
width:calc(90% - 8px);
}
/* input[type=text]:focus {
border-color:#333;
} */
input[type=submit] {
width:90%;
}<section>
<div >
<div>
<h2>About</h2>
<p>Bakery was formed in 2014 after the merger of the two largest bakeries in the country; The Creative
Muffin and Westcoast Bread. With over 200 employees, there isn't a job too big or too ambitious.
</p>
</div>
<div>
<h2>Subscribe</h2>
<p>Give us your email, and we shall send regular updates for new stuff and events.</p>
</div>
<div >
<form action="#">
<label for="e-mail"></label>
<input type="text" id="e-mail" name="e-mail">
<input type="submit" value="subscribe">
</form>
</div>
</div>
</section>CodePudding user response:
You could put the inputs in a container and style the container for the border and sizing etc instead of trying to do them independently. I'd also put the form in a container instead of trying to style it directly. That's made my life easier in the past so it's just a personal recommendation. You might have to adjust your about section a bit but that at least solves your input section issue. I'd also recommend formatting your <section> just so you're not letting the browser determine its layout but I'm guessing from your screenshots you've got a plan for all of that already :)
.aboutSub {
background-color: #696969;
color: white;
display: flex;
justify-content: flex-start;
flex-direction: column;
padding: 2rem;
margin: 0 auto;
width: 90vw;
}
.formContainer {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
border: 1 solid black;
width: 100%;
padding: 0;
margin: 0 auto;
}
.subscribeContainer {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
border: 2px solid #222222;
width: 90vw;
margin: 0 auto;
padding: 0;
}
input[type=text] {
width: 100%;
padding: 0;
margin: 0;
border: none;
background-color: darkgrey;
height: 3em;
}
input[type=submit] {
width: 100%;
padding: 0;
margin: 0;
border: none;
height: 3em;
}<section>
<div >
<div>
<h2>About</h2>
<p>Bakery was formed in 2014 after the merger of the two largest bakeries in the country; The Creative Muffin and Westcoast Bread. With over 200 employees, there isn't a job too big or too ambitious.
</p>
</div>
<div>
<h2>Subscribe</h2>
<p>Give us your email, and we shall send regular updates for new stuff and events.</p>
<div >
<form action="#">
<div >
<label for="e-mail"></label>
<input type="text" id="e-mail" name="e-mail"> <input type="submit" value="SUBSCRIBE">
</div>
</form>
</div>
</div>
</div>
</section>CodePudding user response:
You need 3 things only:
- Put box-sizing:border-box on content
- Make submit button border: 0
- Give border to email input except on the bottom.
* {
box-sizing: border-box;
}
input[type="text"] {
...
border-width: 2px 2px 0 2px;
...
}
input[type="submit"] {
...
border: 0;
...
}