I am trying to display three items in a bootstrap list group.
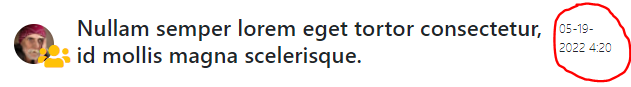
Here, in the middle, if the content is larger than it is currently making the content on the left overflowed.
The code i have came up with so far is:
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0-9/css/all.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<ul >
<li >
<div >
<div >
<img src="https://i.pravatar.cc/300" style="width: 50px;height:50px;object-fit: cover;" />
<span style="margin-left: -20px;margin-bottom: -8px;" ><i ></i></span>
</div>
<div >
<p >
Dapibus ac facilisis in
</p>
</div>
</div>
<p >05-19-2022 4:20</p>
</li>
<li >
<div >
<div >
<img src="https://i.pravatar.cc/150?u=a042581f4e29026704e" style="width: 50px;height:50px;object-fit: cover;" />
<span style="margin-left: -20px;margin-bottom: -8px;" ><i ></i></span>
</div>
<div >
<p >
Nullam semper lorem eget tortor consectetur, id mollis magna scelerisque.
</p>
</div>
</div>
<p >05-19-2022 4:20</p>
</li>
</ul>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>How to keep that content as it is without changing its layout when the text content is large?
I wanted to achieve this using the pure bootstrap.
CodePudding user response:
Please try white-space: nowrap for the font-weight-light class
CodePudding user response:
You just need to add in those elements.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0-9/css/all.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<ul >
<li >
<div >
<div >
<img src="https://i.pravatar.cc/300" style="width: 50px;height:50px;object-fit: cover;" />
<span style="margin-left: -20px;margin-bottom: -8px;" ><i ></i></span>
</div>
<div >
<p >
Dapibus ac facilisis in
</p>
</div>
</div>
<p >05-19-2022 4:20</p>
</li>
<li >
<div >
<div >
<img src="https://i.pravatar.cc/150?u=a042581f4e29026704e" style="width: 50px;height:50px;object-fit: cover;" />
<span style="margin-left: -20px;margin-bottom: -8px;" ><i ></i></span>
</div>
<div >
<p >
Nullam semper lorem eget tortor consectetur, id mollis magna scelerisque.
</p>
</div>
</div>
<p >05-19-2022 4:20</p>
</li>
</ul>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>