hope you are doing okay!
I'm using Laravel 8 and I'm getting the error Uncaught ReferenceError: Livewire is not defined please help me with how can I resolve that thank u.
 \resources\views\livewire\crud-records-livewire.blade.php
\resources\views\livewire\crud-records-livewire.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-
scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
@livewireStyles
</head>
<body>
<div style="text-align: center">
<button wire:click="increment"> </button>
<h1></h1>
</div>
@livewireScripts
</body>
</html>
\app\Http\Livewire\CrudRecordsLivewire.php
class CrudRecordsLivewire extends Component
{
public $count = 0;
public function increment()
{
$this->count ;
}
public function render()
{
return view('livewire.crud-records-livewire');
}
}
Route::get('/messages',CrudRecordsLivewire::class);
CodePudding user response:
It seems to me that your hosting is off.
You should not see public in your URLs, but you can see Livewire scripts is trying to load the Livewire library from public/vendor/livewire
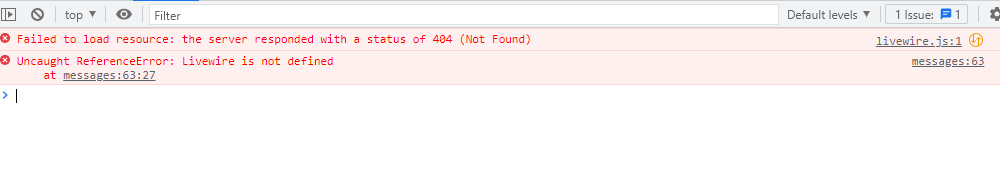
If you open the developer tools, I think you will see a 404 on the loading of the livewire script.
So you need to fix the hosting by making sure that the document root is the public folder, and you don't use some hacky tutorial that advises moving or editing index.php as these are insecure and lead to other problems like this.