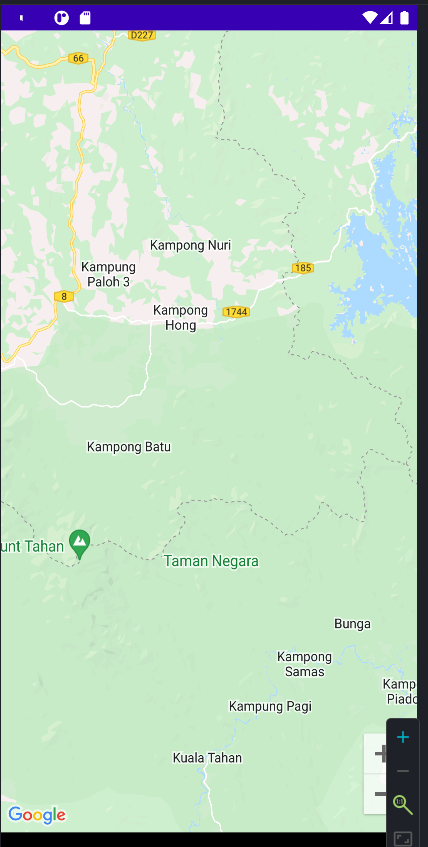
I expected the following code to show The map on the top and two text fields at the bottom. Instead, the map is taking all available space.
Column(
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.spacedBy(10.dp),
modifier = Modifier.fillMaxWidth(),
) {
GoogleMap(
cameraPositionState = cameraPositionState
) {
Marker(
position = singapore,
title = "Singapore",
snippet = "Marker in Singapore"
)
}
TextField(
value = "",
onValueChange = {},
label = { Text(text = "Load Location") },
modifier = Modifier.fillMaxSize()
)
TextField(
value = "",
onValueChange = {},
label = { Text(text = "Unload Location") },
modifier = Modifier.fillMaxSize()
)
}
CodePudding user response:
Ever heard of the weight modifier?