The following Flutter widget build will show an image on the screen:
@override
Widget build(BuildContext context) {
return Image.asset('assets/images/image.jpg');
}
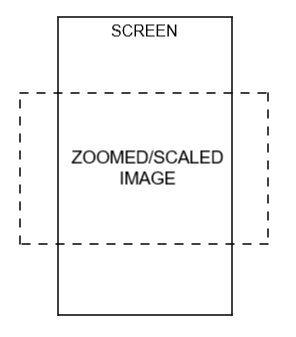
How do I wrap or configure the Image in order to show a zoomed/scaled version that is allowed to overflow the screen boundaries. Nothing I have tried so far has worked. I would like to set the image to a width of 1.25 times the screen width and then present it as illustrated below.
CodePudding user response:
I think that something like this could be what you are looking for.
Basically giving the width of the image based on your screen size, it is important to notice that it will scale with the screen size, so a tablet might be a problem with respect to a mobile phone
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Image.asset('assets/images/image.jpg',
width: size.width * 1.25,
);
}
CodePudding user response:
and u must set image fit property like fill, cover or contain ...