Obviously, if two items only, MainAxisAlignment.space Between would be enough, but I have three items, so I have tried with Align:
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Align(
alignment: Alignment.topLeft,
child: Text('Left',
style: TextStyle(
fontSize: 8.0,
fontWeight: FontWeight.bold,
),),
),
Align(
alignment:Alignment.center,
child: Text('Center',
style: TextStyle(
fontSize: 9.0,
fontWeight: FontWeight.bold),
),
),
Align(
alignment: Alignment.topRight,
child: Text('Right',
style: TextStyle(
fontSize: 9.0,
fontWeight: FontWeight.bold,
)),
),
],
),
But contents are still aligned to center in general, I also tried using Spacer() before and after the centered element, the result was much like spaceEvenly but with spaces in between.
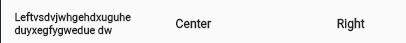
What I want is the centered element to be fixed in the center no matter what other elements contentes, the left element to be fixed on the left, the right element on the right.
EDIT
space Between is not working for sure, see 
Answer Updated:
CodePudding user response:
Finally, to get rid of the equal space caused by Expanded, I removed Expanded from the centered element, then set the fit properly to loose for the left and right elements.
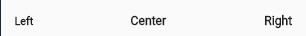
To align sides, I surrounded the left and right elements with 'Row', to set 'MainAxisAlignment' to start and end respectively, now it works:
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
fit: FlexFit.loose,//Added this
child: Row(
//Surround the Left element with Row aligned to start
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
'Left',
style: TextStyle(
fontSize: 8.0,
fontWeight: FontWeight.bold,
),
),
]),
),
//No expanded needed to the centered child
Text( 'Center',style: TextStyle(
fontSize: 9.0,
fontWeight: FontWeight.bold,
),),
Expanded(
fit: FlexFit.loose,//Added this too
child: Row( //Surround the right element with Row aligned to end
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text(
'Right',
style: TextStyle(
fontSize: 9.0,
fontWeight: FontWeight.bold,
),
),
]),
),
],
)
CodePudding user response:
Like @Yunus Emre Çelik said, you dont need to add Align, spaceBetween is already doing that. But, if your problem still persists, maybe you have a Column as parent of your Row that need crossAxisAlignment: CrossAxisAlignment.stretch,. Or if you dont, check if your Row can expand all width space available.
Anyway you can set your Row like that:
Row(
children: [
Expanded(...),
Expanded(...),
Expanded(...),
])
This force to set equals space to each child
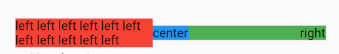
But if you dont want to set equals space for all, can do that:
Row(
mainAxisAlignment: MainAxisAlignment.center, // <- center items
children: [
Flexible( // <-- flexible space
child: Container(
alignment: Alignment.centerLeft,
color: Colors.red,
child: Text('left left left left left left left left left left left '),
),
),
Container( // <-- center
alignment: Alignment.center,
color: Colors.blue,
child: Text('center'),
),
Flexible( // <-- flexible space
child: Container(
alignment: Alignment.centerRight,
color: Colors.green,
child: Text('right'),
),
),
],
),