I have created a Button in a separate file. Trying to pass the 'onPressed' as a function, and get the response of the click from a different screen via a constructor.
Button Widget
class FullWidthButton extends StatelessWidget {
const FullWidthButton({
Key? key,
required this.buttonText,
required this.onButtonPressed,
}) : super(key: key);
final String buttonText;
final Function onButtonPressed;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8),
child: FractionallySizedBox(
widthFactor: 1,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
padding: const EdgeInsets.symmetric(vertical: 12),
textStyle: const TextStyle(fontSize: 24),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30),
),
),
onPressed: onButtonPressed,
child: Text(buttonText),
),
),
);
}
}
Implementation
FullWidthButton(
buttonText: 'Sign Up',
onButtonPressed: () => print('SignUp button is clicked!'),
)
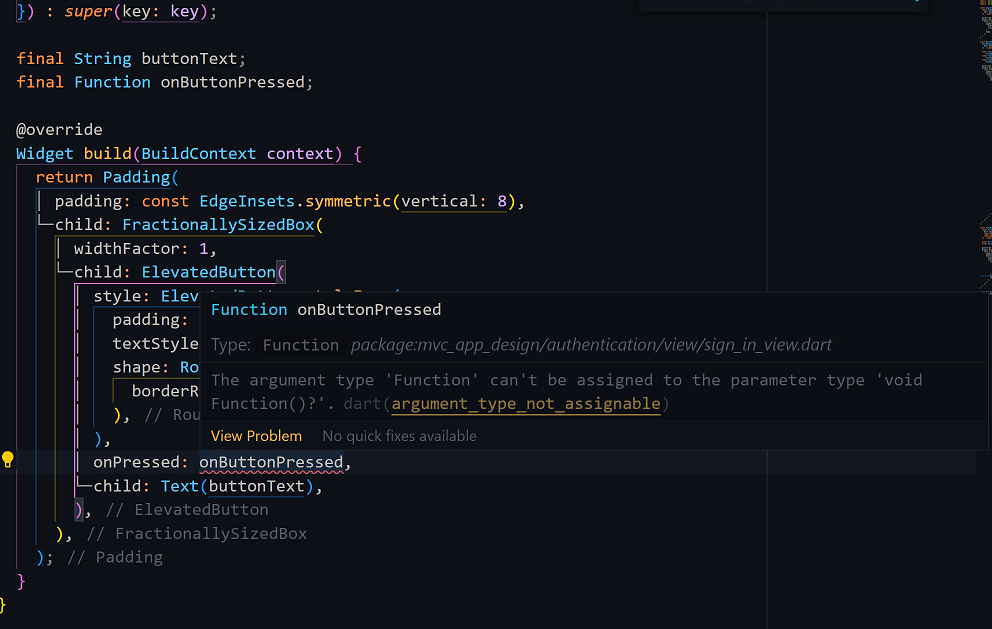
Error
CodePudding user response:
Instead final Function onButtonPressed; try final Function() onButtonPressed;
You pass already the function, but the ElevatedButton says that he want a Function(), not the "class" Function
CodePudding user response:
Try this onPressed: ()=>onButtonPressed(), on your FullWidthButton class.
You can see the reason on my answer