I am making a calculator app with multiple themes and everything works locally but the problem is occuring on the github pages. Each theme for the calculator has its own css file and I am using javascript to change href of the link tag based on the selected theme (theme-1 is selected by default):
HTML:
<link rel="stylesheet" id="themeStyleSheet" href="styles/themes/theme-1.css">
Javascript:
const themeSelector = document.querySelector('#themeSelector');
const themeStyleSheet = document.querySelector('#themeStyleSheet');
let themeValue = 1;
function lastSelectedTheme(){
themeValue = localStorage.getItem('selectedTheme');
if(themeValue === '1'){
themeStyleSheet.href = 'styles/themes/theme-1.css';
themeSelector.value = localStorage.getItem('toggleValue');
}
else if(themeValue === '2'){
themeStyleSheet.href = 'styles/themes/theme-2.css';
themeSelector.value = localStorage.getItem('toggleValue');
}
else if(themeValue === '3'){
themeStyleSheet.href = 'styles/themes/theme-3.css';
themeSelector.value = localStorage.getItem('toggleValue');
}
}
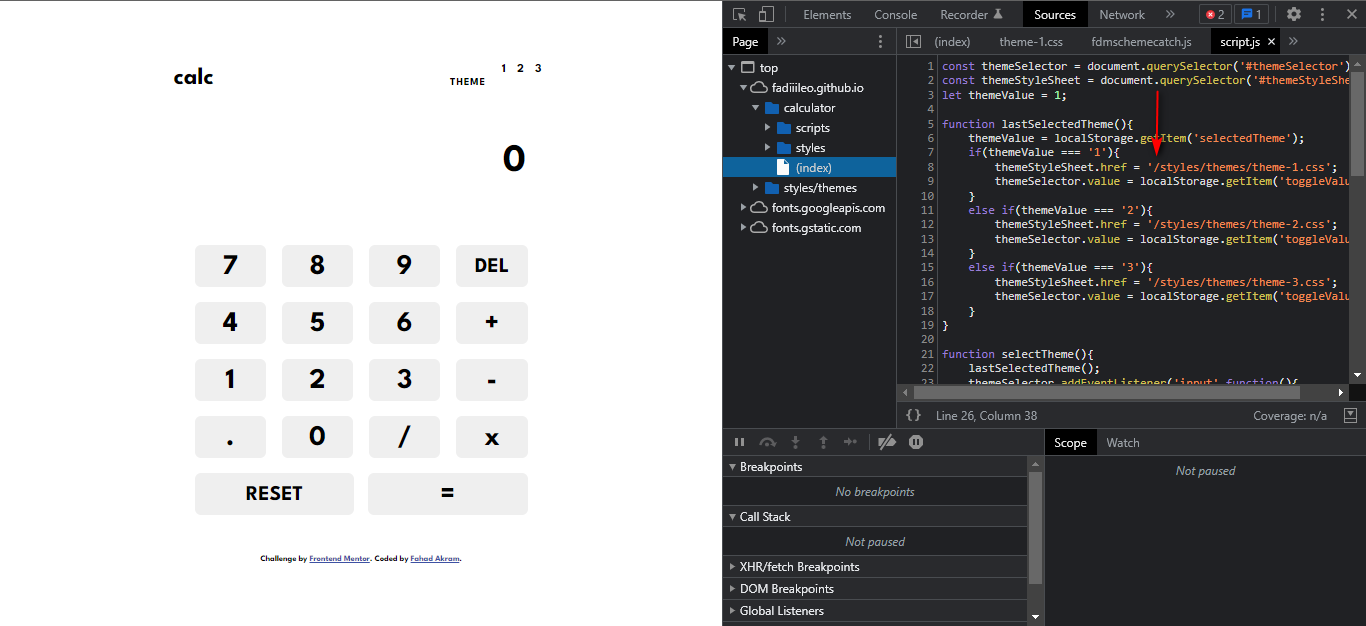
When I view my page using github it automatically adds '/' in the beginning of the href while there is no '/' in the original javascript code which is causing the problem (if I remove '/' manually from the developer console then it works)
How do I stop / being added to the href?
Github Repo: https://github.com/FaDiiiLeo/calculator
CodePudding user response:
Github shouldn't be changing your code at all. Looking at your repo, I assume you're using the main branch for the page?
I imagine something probably happened that stopped your commit from deploying. Since your commit was exactly that change here: https://github.com/FaDiiiLeo/calculator/commit/00e6c0120da611f340657b357605e387b6453a90
I would push another commit and check whether it's fixed.