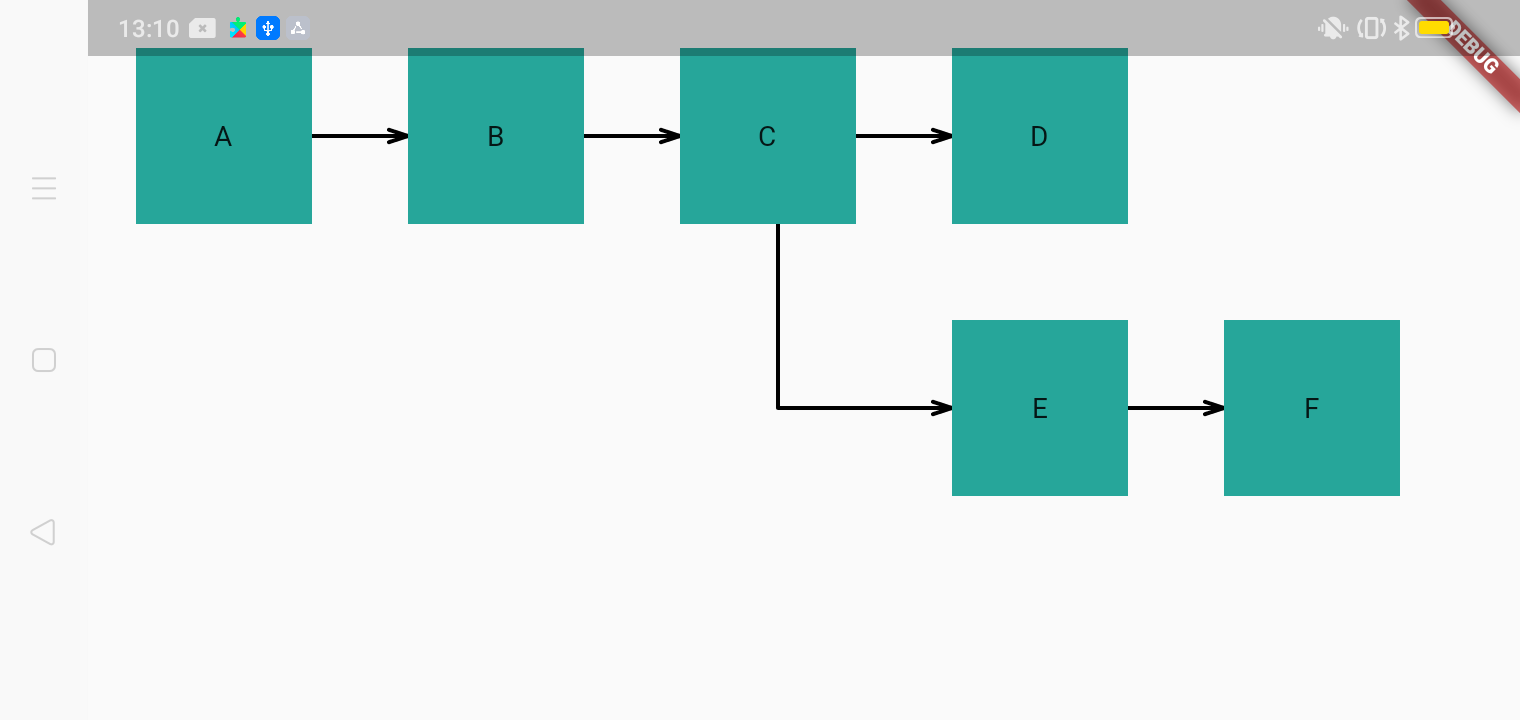
I am referring to the graphite library of flutter to make flowcharts. When I run the example provided , I am able to see the output. But I don't know where to make the changes to change the flowchart as per my requirement. Can anyone please help me on how to modify the example code of graphite to make my own flowchart in flutter