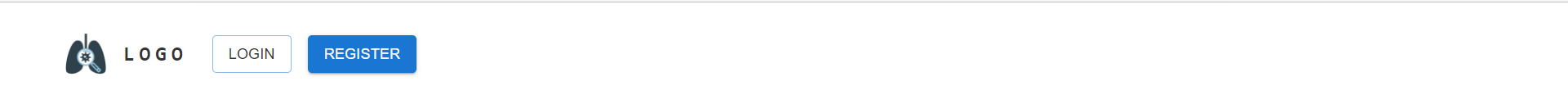
I'm currently building a navbar with Material UI, and the status quo is in the picture below.
I mainly use the template from MUI docs and I want to put the buttons to the right end of the navbar. With CSS, I usually add margin-right: auto to the logo so it will push the buttons to the right, but sx={{mr: 'auto'}}seems to work differently in MUI. Rather than maximizing its margin, sx={{mr: 'auto'}} makes the margin zero.
So how do I push the buttons to the right end of my navbar with MUI?
My Navbar.js:
import * as React from 'react'
import AppBar from '@mui/material/AppBar'
import Box from '@mui/material/Box'
import Toolbar from '@mui/material/Toolbar'
import IconButton from '@mui/material/IconButton'
import Typography from '@mui/material/Typography'
import Menu from '@mui/material/Menu'
import MenuIcon from '@mui/icons-material/Menu'
import Container from '@mui/material/Container'
import Button from '@mui/material/Button'
import Tooltip from '@mui/material/Tooltip'
import MenuItem from '@mui/material/MenuItem'
import { Link } from 'react-router-dom'
import useScrollTrigger from '@mui/material/useScrollTrigger'
import Logo from '../images/site-logo.png'
const pages = ['Login', 'Register']
export default function NavBar() {
const [anchorElNav, setAnchorElNav] = React.useState(null)
const handleOpenNavMenu = (event) => {
setAnchorElNav(event.currentTarget);
}
const handleCloseNavMenu = () => {
setAnchorElNav(null);
}
return (
<AppBar position="static">
<Container maxWidth="xl" sx={{backgroundColor: 'white', py: 2}}>
<Toolbar disableGutters>
<Box
component="img"
sx={{
display: { xs: 'none', md: 'flex' },
mr: 2,
ml: 5,
height: 40
}}
src={Logo}
/>
<Typography
variant="h6"
noWrap
component="a"
href="/"
sx={{
mr: 2,
display: { xs: 'none', md: 'flex' },
fontFamily: 'monospace',
fontWeight: 700,
letterSpacing: '.3rem',
color: '#343434',
textDecoration: 'none',
}}
>
LOGO
</Typography>
<Box sx={{ flexGrow: 1, display: { xs: 'flex', md: 'none' } }}>
<IconButton
size="large"
aria-label="account of current user"
aria-controls="menu-appbar"
aria-haspopup="true"
onClick={handleOpenNavMenu}
sx={{color: '#343434'}}
>
<MenuIcon />
</IconButton>
<Menu
id="menu-appbar"
anchorEl={anchorElNav}
anchorOrigin={{
vertical: 'bottom',
horizontal: 'left',
}}
keepMounted
transformOrigin={{
vertical: 'top',
horizontal: 'left',
}}
open={Boolean(anchorElNav)}
onClose={handleCloseNavMenu}
sx={{
display: { xs: 'block', md: 'none' },
}}
>
{pages.map((page) => (
<MenuItem key={page} onClick={handleCloseNavMenu}>
<Typography textAlign="center" component={Link} to={`/${page}`} sx={{color: "#343434", textDecoration: 'none'}}>
{page}
</Typography>
</MenuItem>
))}
</Menu>
</Box>
<Box
component="img"
sx={{
display: { xs: 'flex', md: 'none' },
mr: 2,
height: 40
}}
src={Logo}
/>
<Typography
variant="h5"
noWrap
component="a"
href=""
sx={{
mr: 2,
display: { xs: 'flex', md: 'none' },
flexGrow: 1,
fontFamily: 'monospace',
fontWeight: 700,
letterSpacing: '.3rem',
color: '#343434',
textDecoration: 'none',
}}
>
LOGO
</Typography>
<Box sx={{ flexGrow: 1, display: { xs: 'none', md: 'flex' } }}>
<Button
onClick={handleCloseNavMenu}
variant="outlined"
sx={{ my: 2, color: '#343434', display: 'block', mx: 1 }}
component={Link}
to={`/Login`}
>
Login
</Button>
<Button
onClick={handleCloseNavMenu}
variant="contained"
color="primary"
sx={{ my: 2, color: 'white', display: 'block', mx: 1, right: 0 }}
component={Link}
to={`/Register`}
>
Register
</Button>
</Box>
</Toolbar>
</Container>
</AppBar>
)
}
CodePudding user response:
It's because you have set flexGrow: 1, on the last Box component, change it to flexGrow:0 and set the the mr:"auto" on the Typography of Logo text could solve your problem.