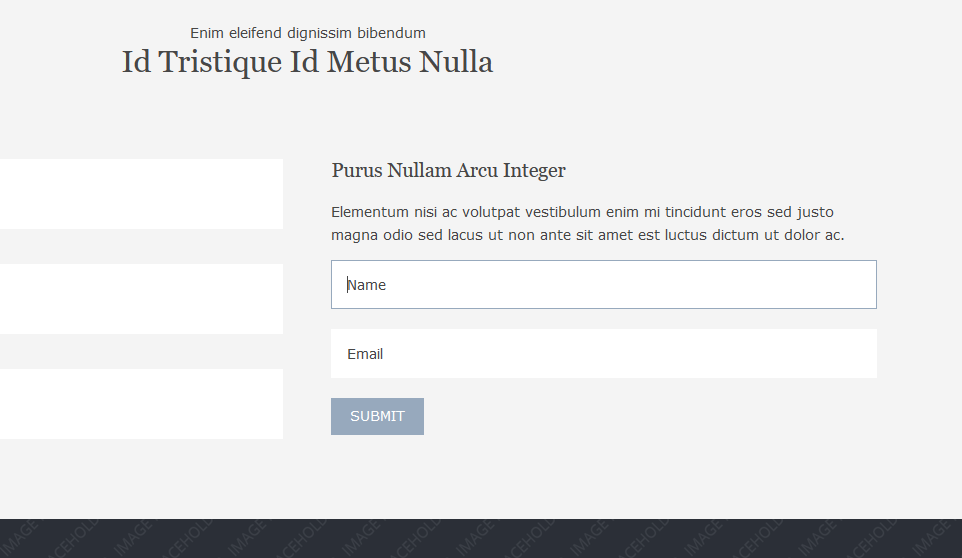
I am trying to emulate this website:
To do this I have the following html code:
<div class= "grid">
<div class= "contact" id= "title">
<h2 class= "heading font-x2"> Contact message </h2>
</div>
<div class= "contact">
<img src="01130_bigsurlighthouse_1920x1080.jpg" width="auto" height="200">
</div>
<div id= "contact" style = "color: steelblue">
<p class = "contact">Here, the input field gets a color when it gets focus (clicked on):</p>
<form id = "">
<input type="text" id="fname" name="fname" placeholder="First Name">
</form>
<form id = "form">
<input type="text" id="lname" name="lname" placeholder="Last Name">
</form>
</form>
</div>
And my CSS file looks like this:
.contact {
color: black;
background: white;
font-family:Georgia, "Times New Roman", Times, serif;
}
.heading{margin-bottom:20px; font-size:4rem;}
#title{
grid-column: 1 / 3;
font-family:Georgia, "Times New Roman", Times, serif;
text-align: center;
}
.font-x2{font-size:1.6rem;}
#service{
color:green;
float:center; margin:0 0 20px 0;
display: inline-block;
border: 0px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#form {
border: 2px solid #ccc;
box-sizing: 203px;
}
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
}
.grid div:nth-child(even) {
background-color: red;
}
.grid div:nth-child(odd) {
background-color: green;
}
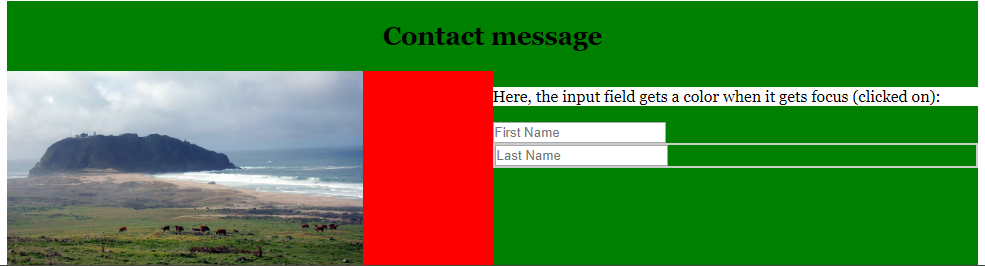
This produces a contactus page which looks like this:
I understand the color is not right to say the least. What I am wondering is how can i make the text field large in CSS stylesheet. As you can see they did not increase the font size to increase the size of the input field. My second question is that I had to create 2 forms so have the input field stacked. Is there a way to stack the input field in CSS itself ? Could you please advise how this can be accomplished?
CodePudding user response:
You would like to use display: flex on container for right side to have children aligned vertically, and align-items: stretch helps to make them as wide as possible. I've also combined input and p under the form and fixed id (in css you were referencing non-existing #form id).
.contact {
color: black;
background: white;
font-family:Georgia, "Times New Roman", Times, serif;
}
.heading {
margin-bottom:20px; font-size:4rem;
}
#title {
grid-column: 1 / 3;
font-family:Georgia, "Times New Roman", Times, serif;
text-align: center;
}
.font-x2 {
font-size: 1.6rem;
}
#service{
color:green;
float:center; margin:0 0 20px 0;
display: inline-block;
border: 0px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#names {
display: flex;
flex-direction: column;
align-items: stretch;
}
#names > * {
padding: 0.5em;
margin: 0 1em 1em;
}
#names input {
font-size: 1.1em;
border: 0;
outline: 0;
}
.grid {
display: grid;
grid-template-columns: 1fr 1fr;
}
.grid div:nth-child(even) {
background-color: red;
}
.grid div:nth-child(odd) {
background-color: green;
}<div class= "grid">
<div class= "contact" id= "title">
<h2 class= "heading font-x2"> Contact message </h2>
</div>
<div >
</div>
<div id="contact" style="color: steelblue">
<form id="names">
<p >
Here, the input field gets a color when it gets focus (clicked on):
</p>
<input type="text" id="fname" name="fname" placeholder="First Name">
<input type="text" id="lname" name="lname" placeholder="Last Name">
</form>
</div>
</div>CodePudding user response:
Hey regarding you second question you can just put them inside one form. This comes handy in case you submit the form, as you have to submit only one and not multiple forms.
<form id = "contact-form">
<input type="text" id="fname" name="fname" placeholder="First Name">
<input type="text" id="lname" name="lname" placeholder="Last Name">
</form>
Then you can style the contact form in your css #contact-form in order to stack or put the forms in column. I would suggest display:block or display:flex flex-direction: column (I prefer flex as it is more useful as you can also align-items where you want inside the div e.g align-items: center or use justify-content: space-between or space-around to play where your elements will be placed inside your div.
#contact-form {
display: flex;
flex-direction: column;
}
Now, back to your first question. To change the input size you can directly apply css to your input tags. Note that input can be of different type e.g text, email, password etc. In order to apply different style to different fonts you can access them input[text] on your css. You can also apply same style to all inputs by just selecting input on css. For instance you can try the following:
input[type="text"] {
font-size: 16px;
width=150px
height=20px
}
You can also specify the width and height in your input tag directly on your html file with inline style.
<input type="text" id="name" style="width: 200px; height: 40px">
You can define the size (i.e width) inside the input tag as below:
<input type="text" id="name" size="200">
In your input you can also define different constraints as well e.g minlength = minimum length allowed to that input field, or required so the filed will be required when you submit the form, etc...
Furthermore you can also use javascript to style the iinput if you are interested. Have a look https://www.techiedelight.com/set-width-input-textbox-html-css-javascript/
CodePudding user response:
add this to your CSS to increase the font size of your input field
input {
font-size: 4em;
}