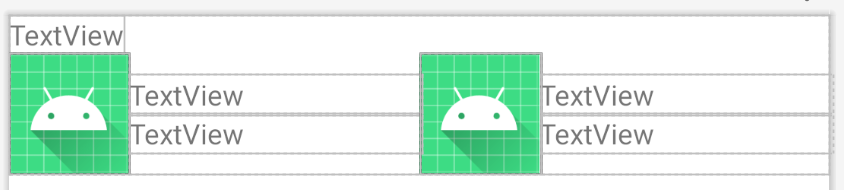
I am trying to convert this layout to ConstrainLayout ,relativeLayout1 layout_height must be 60dp,how do I convert this layout to ConstraintLayout?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@ id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@ id/relativeLayout1"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1">
<ImageView
android:id="@ id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toEndOf="@id/imageView1"
android:orientation="vertical">
<TextView
android:id="@ id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<TextView
android:id="@ id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1">
<ImageView
android:id="@ id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toEndOf="@id/imageView2"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
CodePudding user response:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:id="@ id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView1" />
<TextView
android:id="@ id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="@ id/imageView1"
app:layout_constraintStart_toEndOf="@ id/imageView1"
app:layout_constraintTop_toBottomOf="@ id/textView1"
app:layout_constraintVertical_bias="0.3" />
<TextView
android:id="@ id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="@ id/imageView1"
app:layout_constraintStart_toEndOf="@ id/imageView1"
app:layout_constraintTop_toBottomOf="@ id/textView1"
app:layout_constraintVertical_bias="0.74" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/textview2"
app:layout_constraintTop_toTopOf="parent">
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Here is one possible conversion. Here are a few notes about this conversion:
- Setting the size of the ImageView to 60dp then constraining things to that effectively sets the height of the "row" to 60dp. If the text in the text views is long (or large font) it can still overflow the row. That was true with the relative layout too.
- Setting the vertical chain style for text views 2 and 3 to "packed" mimics what the internal linear layout does. If you just want them to be aligned to the top of the image then the chain is not necessary.
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@ id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
/>
<ImageView
android:id="@ id/imageView1"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher"
app:layout_constraintTop_toBottomOf="@id/textView1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintDimensionRatio="1"
/>
<TextView
android:id="@ id/textview2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintTop_toTopOf="@id/imageView1"
app:layout_constraintBottom_toTopOf="@id/textView3"
app:layout_constraintStart_toEndOf="@id/imageView1"
app:layout_constraintEnd_toStartOf="@id/imageView2"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintHorizontal_bias="0.0" />
<TextView
android:id="@ id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintTop_toBottomOf="@id/textview2"
app:layout_constraintBottom_toBottomOf="@id/imageView1"
app:layout_constraintStart_toEndOf="@id/imageView1"
app:layout_constraintEnd_toStartOf="@id/imageView2"
app:layout_constraintHorizontal_bias="0.0"/>
<ImageView
android:id="@ id/imageView2"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher"
app:layout_constraintTop_toBottomOf="@id/textView1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@id/imageView1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintDimensionRatio="1"
/>
<TextView
android:id="@ id/textview4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintTop_toTopOf="@id/imageView2"
app:layout_constraintBottom_toTopOf="@id/textView5"
app:layout_constraintStart_toEndOf="@id/imageView2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintHorizontal_bias="0.0" />
<TextView
android:id="@ id/textView5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintTop_toBottomOf="@id/textview4"
app:layout_constraintBottom_toBottomOf="@id/imageView2"
app:layout_constraintStart_toEndOf="@id/imageView2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"/>
</androidx.constraintlayout.widget.ConstraintLayout>