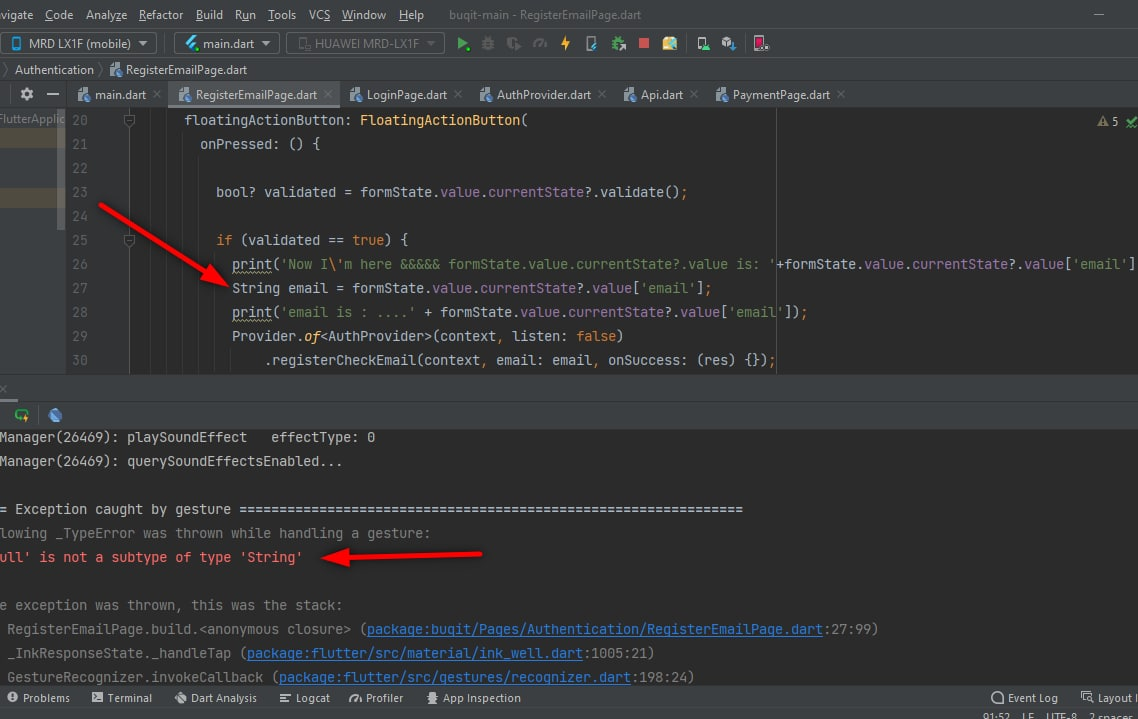
The error displays a null value for the email parameter.
class RegisterEmailPage extends HookWidget {
@override
Widget build(BuildContext context) {
final formState = useState(GlobalKey<FormBuilderState>());
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: () {
bool? validated = formState.value.currentState?.validate();
if (validated == true) {
print('Now I\'m here &&&&& formState.value.currentState?.value is: ' formState.value.currentState?.value['email'] );
String email = formState.value.currentState?.value['email'];
print('email is : ....' formState.value.currentState?.value['email']);
Provider.of<AuthProvider>(context, listen: false)
.registerCheckEmail(context, email: email, onSuccess: (res) {});
} else {
}
},
Even though I set a few prints for get Log, I did not get any log in order to check the value of this parameter.
CodePudding user response:
You are getting null from response formState.value.currentState?.value['email']. Please check the value you are getting from above code.
CodePudding user response:
Try this:
String email = formState.value.currentState?.value['email']??"Email Not Found";
Whenever you get null email it will take "No Email Found" value. So you do not get Null Value error.
CodePudding user response:
Since flutter2, null safety which has been mandatory and we have to handle nulls when we are not sure if the response is non-null.
And there is always a possibility that
formState.value.currentState
can be null.
Hence you have two ways to handle this,
you can either change your variable type to
String? email = formState.value.currentState?.value['email'];
or with the existing variable type you can use,
email = formState.value.currentState?.value['email'] ?? "";
This should help.