How to put the widgets inside the mobile so that the picture is like a border, I want to put the widget inside the mobile frame, how can I do that?
Code:
Container(
decoration: BoxDecoration(
border: MobileImage(),
),
child: Widgets(),
),
CodePudding user response:
you can do like this,
Container(
decoration: BoxDecoration(
border: //your border,
image: DecorationImage(image: AssetImage(MobileImage()))
),
child: Widgets(),
),
and also u can use the stack widget to Put The Widgets Inside the border Image
CodePudding user response:
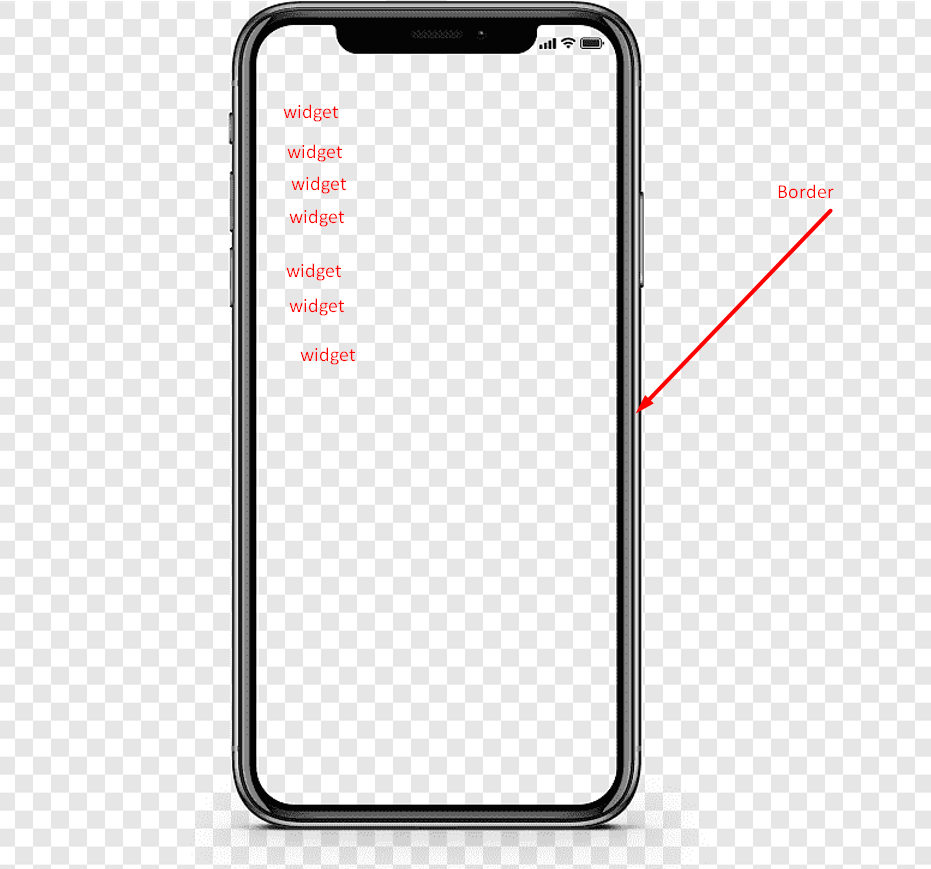
You can try this code & I have added a screenshot also for your favor.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SizedBox(
width: double.infinity,
height: double.infinity,
child: FractionallySizedBox(
widthFactor: 0.9,
heightFactor: 0.9,
child: Stack(
alignment: Alignment.bottomCenter,
children: [
Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/iphone13.png"),
fit: BoxFit.fill,
),
),
child: Container(),
),
Positioned(
child: FractionallySizedBox(
widthFactor: 0.8,
heightFactor: 0.9,
child: Container(
alignment: Alignment.centerLeft,
child: ListView.separated(
itemCount: 100,
itemBuilder: (context, index) {
return ListTile(
title: Text('Text ${index 1}'),
);
},
separatorBuilder: (context, index) {
return const SizedBox(height:10);
},
),
),
),
),
],
),
),
),
));
}
}
N.B: Here, "assets/images/iphone13.png" are the iPhone background image.