This is a code from Google I am trying to integrate into my code.
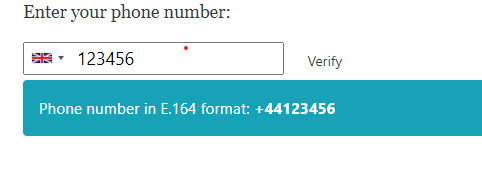
I have a signup page with a phone number input, I'm using a javascript plugin that converts the phone number to E.164 format: (country code)(phone number). the user inputs the phone number and chooses the country and a function converts it to E.164 format.
<head>
<title>signup</title>
input/17.0.8/css/intlTelInput.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.8/js/intlTelInput.min.js"></script>
</head>
<body>
<form action="signup" method="POST">
<!-- PhoneNumber -->
<div>
<input type="tel" id="phoneNumber" name="phoneNumber"/>
<input type="submit" value="Verify" />
</div>
</form>
<div style="display: none;"></div>
</body>
<script>
const info = document.querySelector(".alert-info");
const pNum = document.getElementById("phoneNumber")
function process(event) {
event.preventDefault();
const phoneNumber = phoneInput.getNumber();
pNum.value = phoneNumber
info.style.display = "";
info.innerHTML = `Phone number in E.164 format: <strong>${phoneNumber}</strong>`;
}
const phoneInputField = document.querySelector("#phoneNumber");
const phoneInput = window.intlTelInput(phoneInputField, {
utilsScript:
"https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.8/js/utils.js",
});
</script>
I don't know where to call the "process" function to change the value of the input.
What I want is to send the phoneNumber variable in req.body when submitting the form to be able to use it with the country code.
app.post('/signup', (req, res) => {
const {phoneNumber} = req.body;
})
CodePudding user response:
You can add onsubmit attribute in <form> element. Example: form action="signup" onsubmit="process" method="POST">. In process function you can send your data to backend server using axios.
CodePudding user response:
You can add onSubmit as stated previously, and useState. The useState hook is very nice for situations like this, as it has a value, and a setValue which works together, meaning you can use setValue to, obviously, set value. And then the value in the useState is automatically updated and can be sent in. This works well with onChange, as onChange can take in the value in input, and use setValue to have value to always be updated to the users input.
Like this:
const [phone, setPhone] = useState("") // in top function
function onsubmit(e) {
e.preventDefault()
const res = await fetch("/api", {
method: "post",
body: JSON.stringify(phone),
headers: {
"Content-type":"application/json"
}
}
}
And use on input:
<input type="tel" onChange={(e)=>setPhone(e.target.value) />