When I try to do the same thing in an Angular CLI project, Angular will serve the styles.scss file, instead of styles.css.
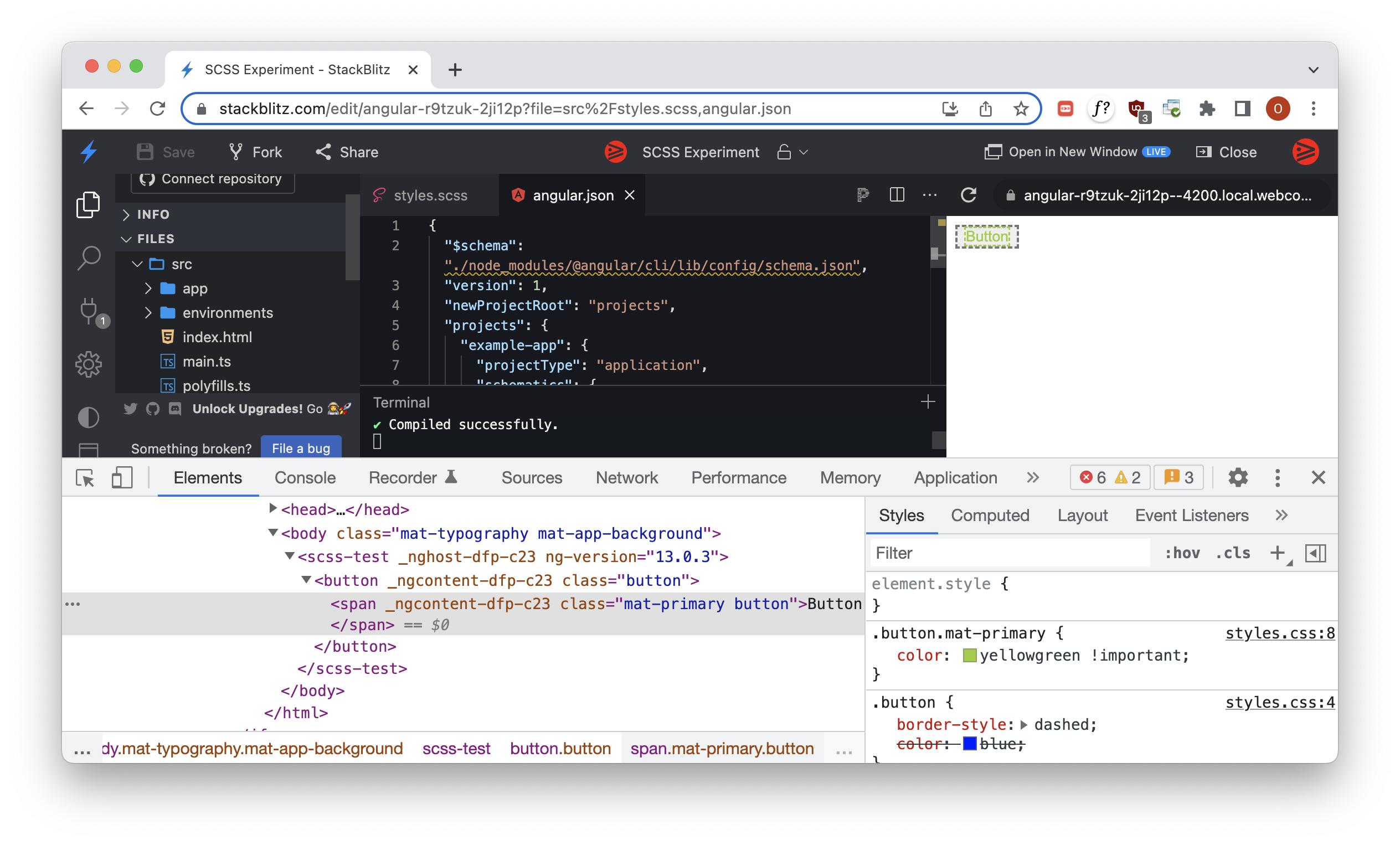
This is a screenshot.
Is there a way to tell Angular to serve styles.css instead of styles.scss when working with local CLI based projects?
CodePudding user response:
Edge
When you open up styles.scss by clicking on it in the styles tab of your devtools in Edge, you can just select the format you want in the tabs above the stylesheet it presents to you. I you can't see it you can click the >> arrows to show the option in a dropdown.
However, you will only see the global styles there. Not the component styling.
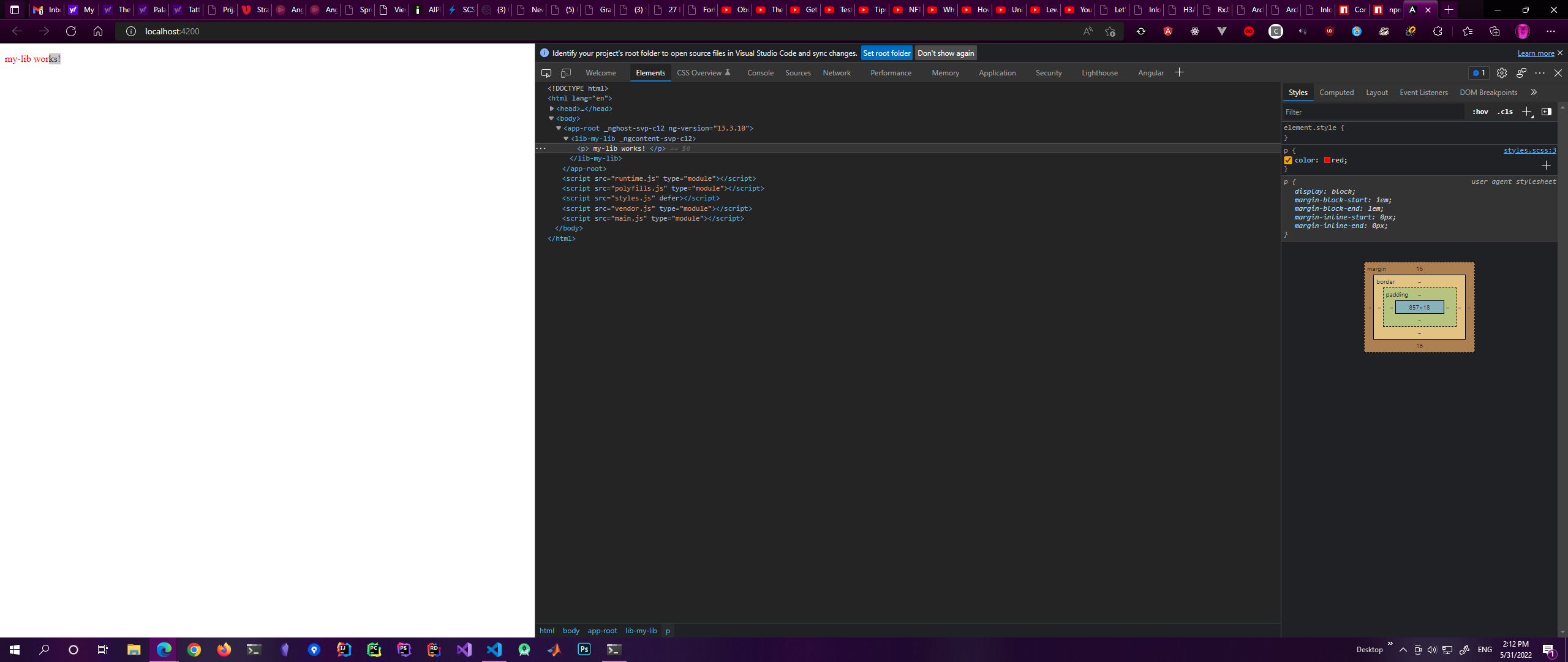
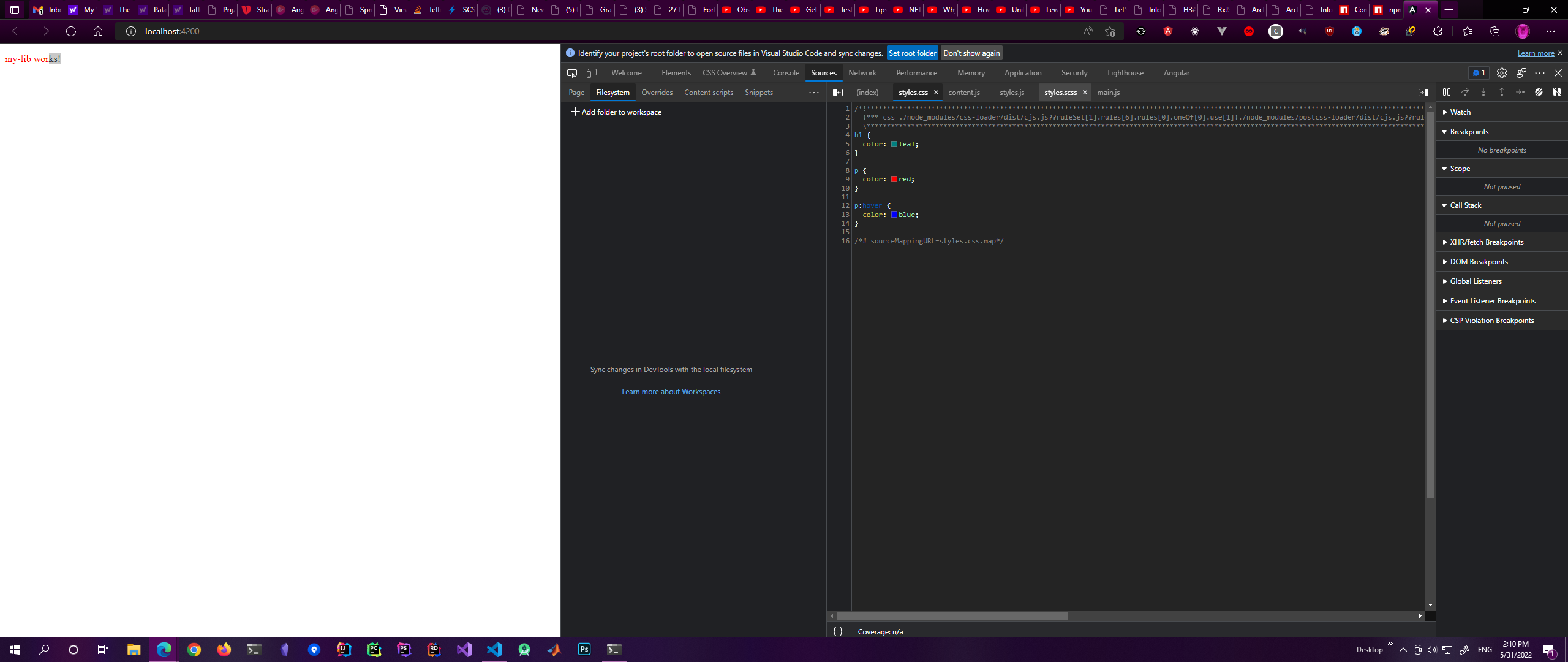
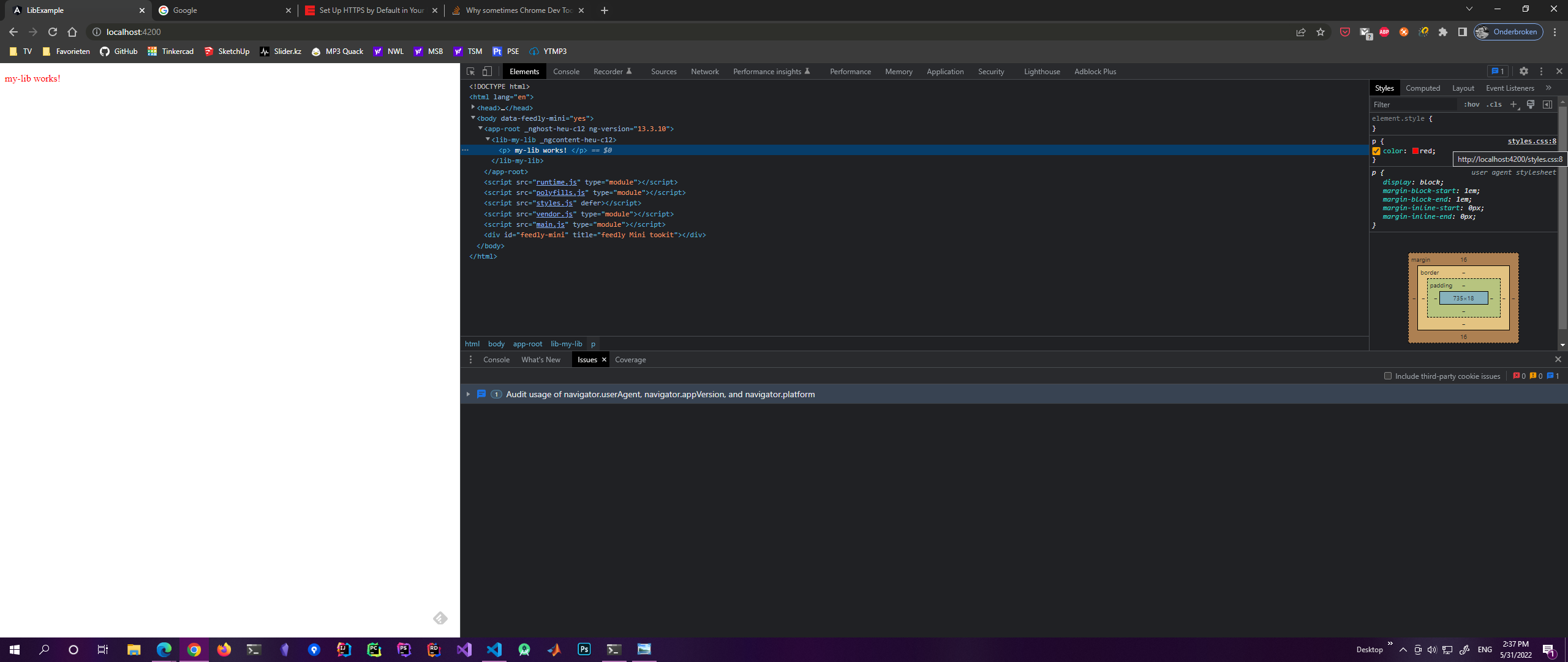
Click on the styles.scss on the right:
Select whatever presentation you prefer in the tabs:
Chrome
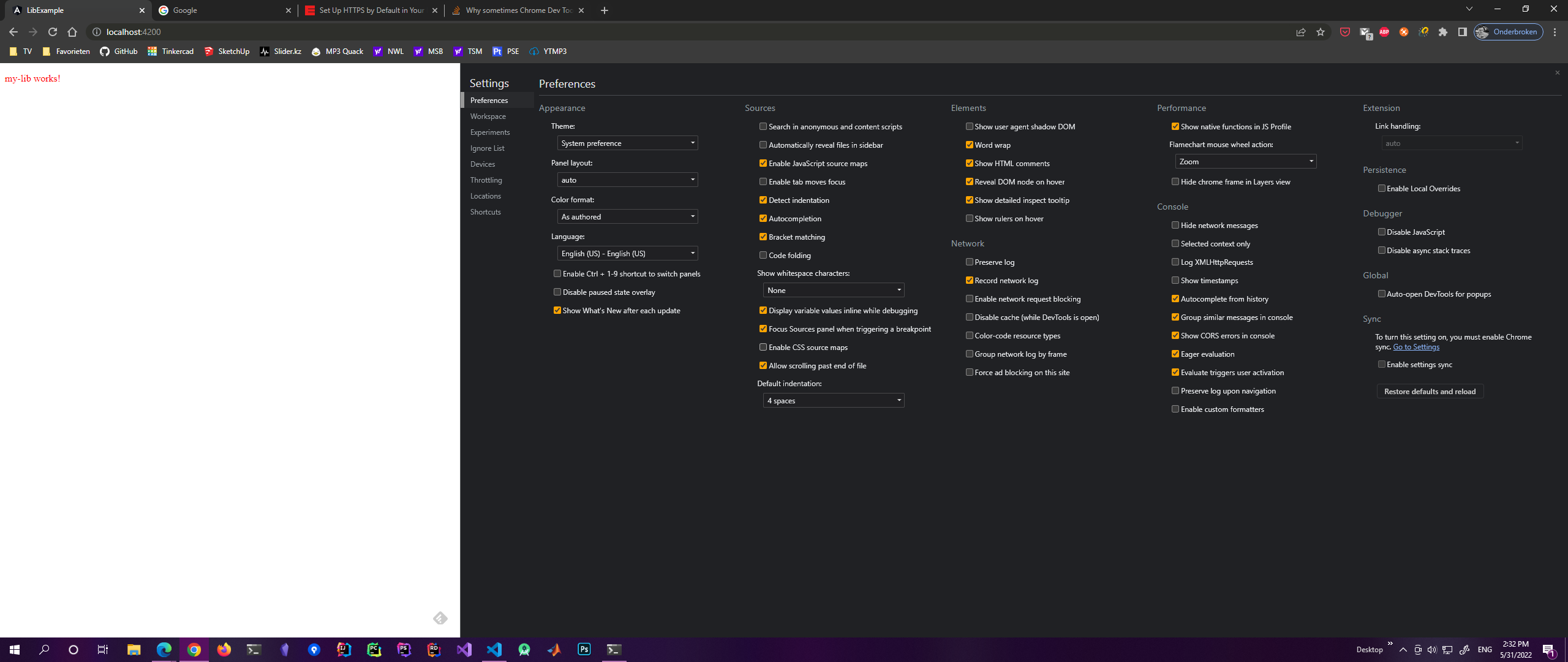
Go to devtools settings and disable CSS sourcemaps. (Second column, next to last check mark.)
Now you will see styles.css only in the right of your styles tab.
CodePudding user response:
A few ideas:
- When you generate the project; you can tell it to use CSS instead of SCSS. There is probably a way to switch a project from SCSS to CSS within the Angular.json.
- If you create and deploy a production build; it should not include source maps; and therefore you'll probably see CSS files in developer tools.
CodePudding user response:
If I understand correctly, you are trying to serve different stylesheets depending on the configuration you run.
You can configure which global stylesheets to include in your Angular build via the angular.json config file:
https://angular.io/guide/workspace-config#styles-and-scripts-configuration
You can achieve this by creating a configuration for running your project locally and swap the .scss file for the .css file there.