I have a dataframe (df) that I am trying to output as a DT table in an rmd xaringan presentation.
The code works fine, it's just that the table does not fit the Chrome browser page.
How can I fix this?
I tried multiple methods:
Method 1:
datatable(df,
style = "font-size: 75%; width: 75%") %>%
formatStyle(names(df),
background = 'lightblue', angle = -90,
backgroundSize = '98% 88%',
backgroundRepeat = 'no-repeat',
backgroundPosition = 'center')
Error:
Error in match.arg(style, DTStyles()) :
'arg' should be one of “default”, “bootstrap”, “bootstrap4”, “bootstrap5”, “bulma”, “dataTables”, “foundation”, “jqueryui”, “semanticui”
Method 2
datatable(df,
options = list( autowidth = TRUE,
columnDefs = list(list(width = '200px', targets = c(1, 3)))) %>%
formatStyle(names(df),
background = 'lightblue', angle = -90,
backgroundSize = '98% 88%',
backgroundRepeat = 'no-repeat',
backgroundPosition = 'center'))
Error:
Error in formatColumns(table, columns, tplStyle, valueColumns, match.arg(target), :
Invalid table argument; a table object created from datatable() was expected
Method 3
Adding <div style = "width:80%; height:auto; margin: auto;"> on top of the chunk does nothing.
Method 4: Does nothing
---
title: "Ed Edd n Eddy"
subtitle: ""
author: "Ed"
institute: "Gravy"
date: "`r format(Sys.Date(),'%e de %B, %Y')`"
output:
xaringan::moon_reader:
css: xaringan-themer.css
lib_dir: libs
nature:
highlightStyle: github
highlightLines: true
countIncrementalSlides: false
editor_options:
chunk_output_type: console
---
<style type="text/css">
.main-container {
max-width: 100% !important;
margin: auto;
}
</style>
```{r}
...
```
Method 5: Adding arguments out.width and out.height to the chunk options does not have any impact on a DT table.
{r Data Table, out.width= "400px", out.height="600px" ,echo=FALSE, message=FALSE, warning=FALSE}
Method 6: Even this doesn't adjust the table dimensions, so now I am thinking this issue might have to do with xaringan.
datatable(df,
extensions = 'FixedColumns',
options = list(
dom = 't',
scrollX = TRUE,
fixedColumns = TRUE
))
Sample data
structure(list(City = c("HOLLYWOOD", "PLANTATION", "Davie", "HOLLYWOOD",
"PLANTATION"), Zipcode = c("33024", "33317", "33314", "33024",
"33317"), Date = structure(c(18996, 18633, 19011, 19012, 19016
), class = "Date"), Year = c(2022, 2021, 2022, 2022, 2022), Month = c(1,
1, 1, 1, 1), Day = c(4, 6, 19, 20, 24), SR = c("SR-22-001", "SR-22-002",
"SR-22-003", "SR-22-004", "SR-22-006"), Permit = c("06-SE-2433290",
"06-SE-2444371", "06-SM-2448351", "06-SM-2448625", NA), `Owner/Agent` = c("Pardo, G A & Elaine Nu-Black Septic Co",
"Alshine Mondesir A Tip Top Septic", "Charlotte Ingmire Mr. C's Pumbling & Septic Inc.",
"SRP Sub LLC Statewide Septic Cont Inc", "John Nelson Mr. C's Pumbling & Septic Inc."
), Address = c("1111 Harding St Hollywood, FL 33024", "5555 W Broward Blvd Plantation, 33317",
"1111 SW 74 Ave Davie, 33314", "2222 Thomas Street Hollywood, FL 33024",
"333 Bryan Blvd Plantation, 33317")), sfc_columns = c("x", "y"
), class = "data.frame", row.names = c(NA, -5L))
CodePudding user response:
Alright, I'm not sure what your preferred table is. (I'm guessing preferred may have gone out the window in lieu of something like @##$^$ FIT $#$^#^... I've had many of these moments. So I picked a table above at random.
You needed styles. So you were on the right track. The div that I've used has the style display: table-cell, so it was rather ideal for manipulation.
This is all you need.
<style>
div.remark-slide-content {
padding: 1em; /*default is 1em 4em*/
font-size: .7em;
vertical-align: middle; /*if you don't want it in the middle, delete this*/
}
</style>
Altogether, now:
---
title: "Ed Edd n Eddy"
subtitle: ""
author: "Ed"
institute: "Gravy"
date: "`r format(Sys.Date(),'%e de %B, %Y')`"
output:
xaringan::moon_reader:
css: xaringan-themer.css
lib_dir: libs
nature:
highlightStyle: github
highlightLines: true
countIncrementalSlides: false
editor_options:
chunk_output_type: console
---
<style>
div.remark-slide-content {
padding: 1em; /*default is 1em 4em*/
font-size: .7em;
vertical-align: middle; /*if you don't want it in the middle, delete this*/
}
</style>
```{r doasyouretold,echo=F,include=F}
library(tidyverse)
library(DT)
df <- structure(list(
City = c("HOLLYWOOD", "PLANTATION", "Davie", "HOLLYWOOD", "PLANTATION"), Zipcode = c("33024", "33317", "33314", "33024", "33317"),
Date = structure(c(18996, 18633, 19011, 19012, 19016), class = "Date"),
Year = c(2022, 2021, 2022, 2022, 2022), Month = c(1, 1, 1, 1, 1), Day = c(4, 6, 19, 20, 24),
SR = c("SR-22-001", "SR-22-002", "SR-22-003", "SR-22-004", "SR-22-006"),
Permit = c("06-SE-2433290", "06-SE-2444371", "06-SM-2448351", "06-SM-2448625", NA),
`Owner/Agent` = c("Pardo, G A & Elaine Nu-Black Septic Co", "Alshine Mondesir A Tip Top Septic",
"Charlotte Ingmire Mr. C's Pumbling & Septic Inc.", "SRP Sub LLC Statewide Septic Cont Inc",
"John Nelson Mr. C's Pumbling & Septic Inc."),
Address = c("1111 Harding St Hollywood, FL 33024", "5555 W Broward Blvd Plantation, 33317",
"1111 SW 74 Ave Davie, 33314", "2222 Thomas Street Hollywood, FL 33024",
"333 Bryan Blvd Plantation, 33317")),
sfc_columns = c("x", "y"), class = "data.frame", row.names = c(NA, -5L))
```
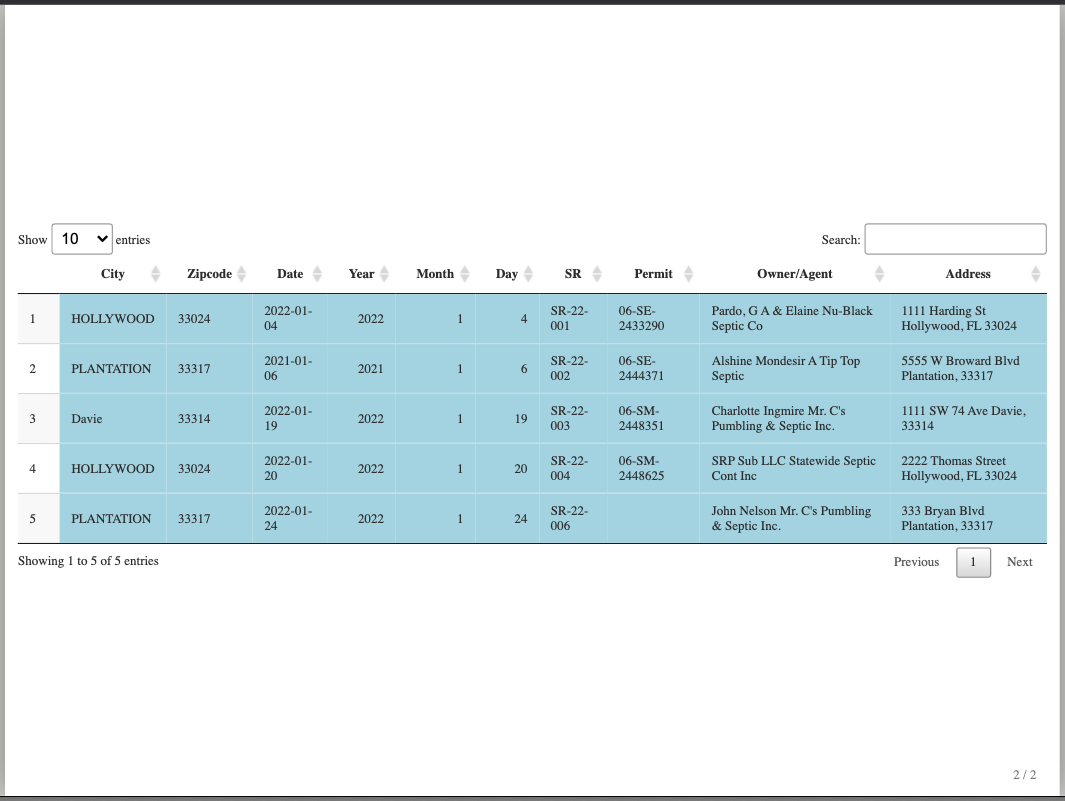
```{r gimmeNow,echo=F}
datatable(df,
# style = "font-size: 75%; width: 75%") %>% <- this doesn't go here...
) %>%
formatStyle(names(df), background = 'lightblue', angle = -90,
backgroundSize = '98% 88%', backgroundRepeat = 'no-repeat',
backgroundPosition = 'center')
```