I have a perplexing CSS issue, where multiple rows with background colour that should meet have a very slight gap in high DPI screens.
@font-face {
font-family: 'Iosevka';
font-style: normal;
font-weight: 400;
src: url(https://curiousdannii.github.io/parchment-testing/fonts/build/iosevka-custom-extended.woff2) format('woff2');
}
.BufferWindow {
font-family: Georgia;
font-size: 15px;
line-height: 1.4;
overflow-y: auto;
scrollbar-gutter: stable;
}
.BufferLine {
white-space: pre-wrap;
}
span.Style_preformatted {
font-size: 1em;
font-weight: normal;
font-style: normal;
font-family: Iosevka;
}
.reverse {
background: black;
color: white;
display: inline-block;
}<div >
<div ><span > </span><span > </span><span > </span><span > </span></div>
<div ><span > </span><span > </span></div>
<div ><span > </span><span > </span><span > </span></div>
<div ><span > </span><span > </span></div>
<div ><span > </span><span > </span></div>
</div>Screenshot showing how it's designed to look, on a non-HDPI screen:
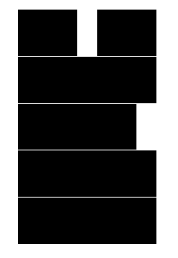
Screenshot directly from my phone:
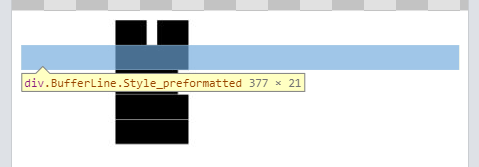
Screenshot from remote dev tools showing the height of one row, which is 21 pixels:
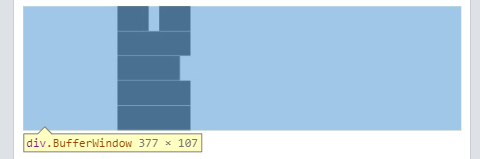
Screenshot from remote dev tools showing the height of all five rows, which is 107 pixels:
So on a non-HDPI screen the height of all five rows is 105 pixels, which is 5 times 21 pixels. Somehow on the HDPI screen it's adding two extra pixels.
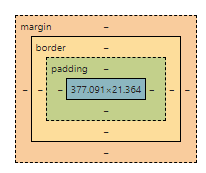
So then I saw in dev tools that the height of the BufferLine isn't actually 21 pixels, it's 21.364:
I was wondering if it was that the line-height: 1.4 multiplier was producing something almost but not exactly 21 pixels high, which only becomes relevant on HDPI screens, but 15 * 1.4 = 21 exactly (I must have designed this sensibly in the past ;)). So I'm not sure what's cause that little bit extra in height.
How do I determine which part of my CSS is causing this, and how can I make it more reliable?
CodePudding user response:
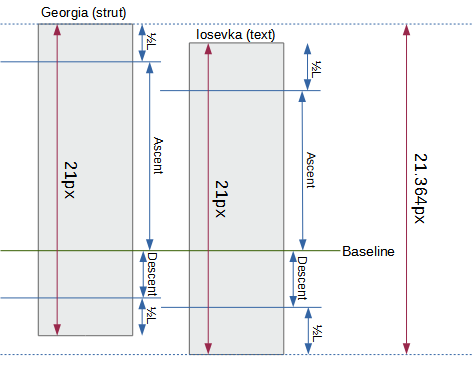
The arrangement you have is essentially this:
(1/2L = Half Leading)
The characters align by their baselines, but because the ascents and/or descents differ, their tops and bottoms don't align with one another, and the total height is greater than either of the characters.
From this you should be able to see that the problem can be avoided by either using the same font throughout, or by reducing the line height of one of them, so that their half-leadings are so small (or negative) that the total top edge and bottom edge are both determined by the same character.
CodePudding user response:
UPDATE: It appears that the below is incorrect - although it worked for me it has not worked for the OP. The following is left here temporarily as a basis for discussion.
The phenomenon seems to occur because there is a difference in the way the two typefaces treat ascenders.
Georgia has a special characteristic that the ascenders come significantly above the caps.
If you replace Georgia with a typeface that does not have this difference then the gaps disappear.
This snippet uses another serif font, Times New Roman, but which does not have this 'extra' height on the ascenders:
@font-face {
font-family: 'Iosevka';
font-style: normal;
font-weight: 400;
src: url(https://curiousdannii.github.io/parchment-testing/fonts/build/iosevka-custom-extended.woff2) format('woff2');
}
.BufferWindow {
font-family: 'Times New Roman';
font-size: 15px;
line-height: 1.4;
overflow-y: auto;
scrollbar-gutter: stable;
}
.BufferLine {
white-space: pre-wrap;
}
span.Style_preformatted {
font-size: 1em;
font-weight: normal;
font-style: normal;
font-family: Iosevka;
}
.reverse {
background: black;
color: white;
display: inline-block;
}<div >
<div ><span > </span><span > </span><span > </span><span > </span></div>
<div ><span > </span><span > </span></div>
<div ><span > </span><span > </span><span > </span></div>
<div ><span > </span><span > </span></div>
<div ><span > </span><span > </span></div>
</div>Footnote: I am not absolutely convinced that it is because the ascenders are higher (relatively) on Georgia than Times New Roman, it may just be that the typefaces differ in how they interpret lineheight overall. Hope someone out there can confirm or deny. In any case it appears that using a different serif font may cure the white lines problem. More experiments with different serif fonts could be interesting.