<table>
<tbody>
<tr>
<th>Select</th>
<th>User Id</th>
<th>Id</th>
<th>Is Banned?</th>
<th>registration_date</th>
</tr>
{data.map((item, i) => (
<tr key={i}>
<td><input type="checkbox" checked={isChecked} /></td>
<td>{item.user_id}</td>
<td>{item.user_name}</td>
<td className="isbanned">{item.isbanned}</td>
<td>{item.registration_date}</td>
</tr>
))}
</tbody></table>
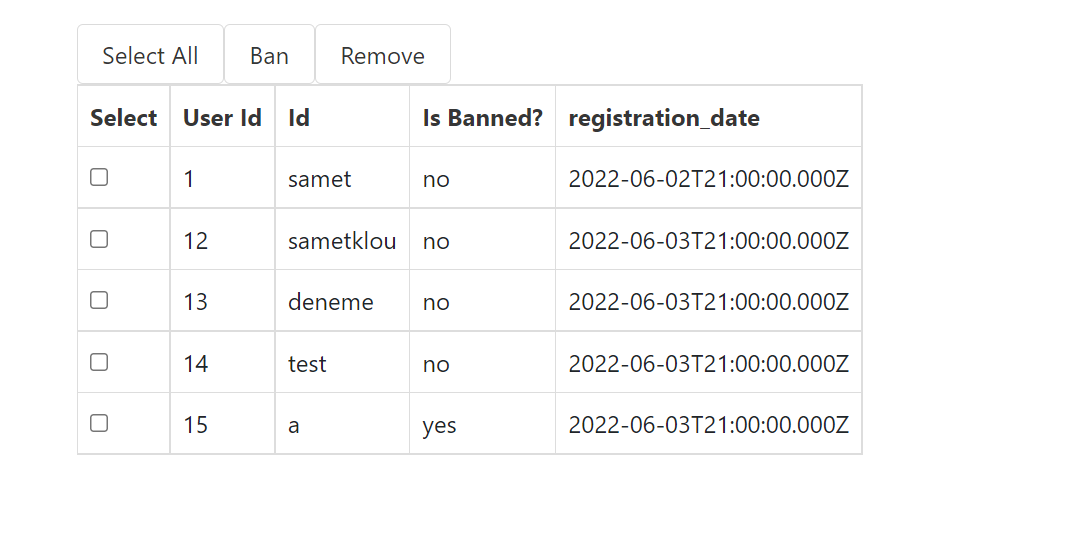
this is my code as you see in up. My question is:
How can I detect user_id 1 checbox is checked?
How should I change my code? or what I can use for that?
CodePudding user response:
You can do something like this
const data = [
{
user_id: "some-id",
user_name: "Me",
isbanned: "no",
registration_date: "2000",
},
]
function StackOverflow() {
const [selectedUserIds, setSelectedUserIds] = useState([])
const addOrRemoveId = (id) => {
setSelectedUserIds((state) => {
if (state.includes(id)) {
// If new id exists in current list then we remove it from state
return selectedUserIds.filter((currentId) => currentId !== id)
}
// Else we add the item id to our state
return [...state, id]
})
}
return (
<table>
<tbody>
<tr>
<th>Select</th>
<th>User Id</th>
<th>Id</th>
<th>Is Banned?</th>
<th>registration_date</th>
</tr>
{data.map(({ user_id, ...item }) => (
<tr key={user_id}>
<td>
<input
checked={selectedUserIds.includes(user_id)}
onChange={() => addOrRemoveId(user_id)}
type="checkbox"
/>
</td>
<td>{user_id}</td>
<td>{item.user_name}</td>
<td className="isbanned">{item.isbanned}</td>
<td>{item.registration_date}</td>
</tr>
))}
</tbody>
</table>
)
}
To consider: Never use an index or a combination string of them as component keys. Keys are intended to be unique, if you have an userId already, then use it as that key id