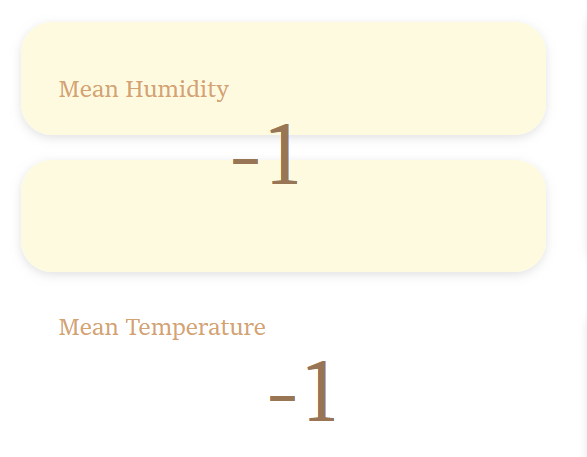
I'm using vue.js and I've tried out using float: left; but it won't work. I'm new to vue.js but it should work using normal css under the style right.
My code:
<template>
<div class = "bar">
<h1 class = "subtitle">Mean {{ field || 'No field yet' }}</h1>
<div class = "meandata">
<p>{{ mean.data }}</p>
</div>
</div>
</template>
<style>
.bar {
width: 400px;
height: 70px;
margin: 20px;
padding: 10px;
border: 5px;
font-size: 18px;
background: #FEFAE0 0% 0% no-repeat padding-box;
border-radius: 25px;
opacity: 1;
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px;
}
.subtitle{
font: normal normal normal 20px/20px Sitka Subheading;
letter-spacing: 0px;
color: #D4A373;
opacity: 1;
float: left;
margin-left: 20px;
margin-top: 35px;
margin-right: auto;
}
.meandata{
float: left;
text-align: right;
margin-left: auto;
margin-right: 20px;
font: normal normal normal 70px/50px Sylfaen;
letter-spacing: 0px;
color: #987554;
text-transform: uppercase;
opacity: 1;
}
</style>
CodePudding user response:
Can this help you?
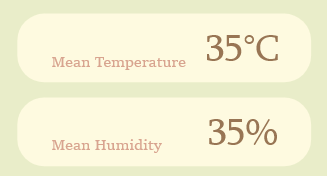
.bar {
/*Add*/
display:flex;
justify-content: start;
align-items: center;
/*End Add*/
width: 400px;
height: 70px;
margin: 20px;
padding: 10px;
border: 5px;
font-size: 18px;
background: #FEFAE0 0% 0% no-repeat padding-box;
border-radius: 25px;
opacity: 1;
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px;
}
.subtitle{
font: normal normal normal 20px/20px Sitka Subheading;
letter-spacing: 0px;
color: #D4A373;
opacity: 1;
float: left;
margin-left: 20px;
margin-top: 35px;
margin-right: auto;
}
.meandata{
float: left;
text-align: right;
margin-left: auto;
margin-right: 20px;
font: normal normal normal 70px/50px Sylfaen;
letter-spacing: 0px;
color: #987554;
text-transform: uppercase;
opacity: 1;
} <div class = "bar">
<h1 class = "subtitle">Mean Humidity</h1>
<div class = "meandata">
<p>35%</p>
</div>
</div>
<div class = "bar">
<h1 class = "subtitle">Mean Temperature</h1>
<div class = "meandata">
<p>35*</p>
</div>
</div>
CodePudding user response:
You might want to put display:flex on your first div. This will put the two child elements next to eachother.
Optionally you can also put justify-content: space-evenly on the first div to evenly space out the elements within the div.
CodePudding user response:
<div > << add
<h1 class = "subtitle">Mean {{ field || 'No field yet' }}</h1>
</div>
<div >
<p>{{ mean.data }}</p>
</div>
.meandata{
....
overflow:hidden; << add
}