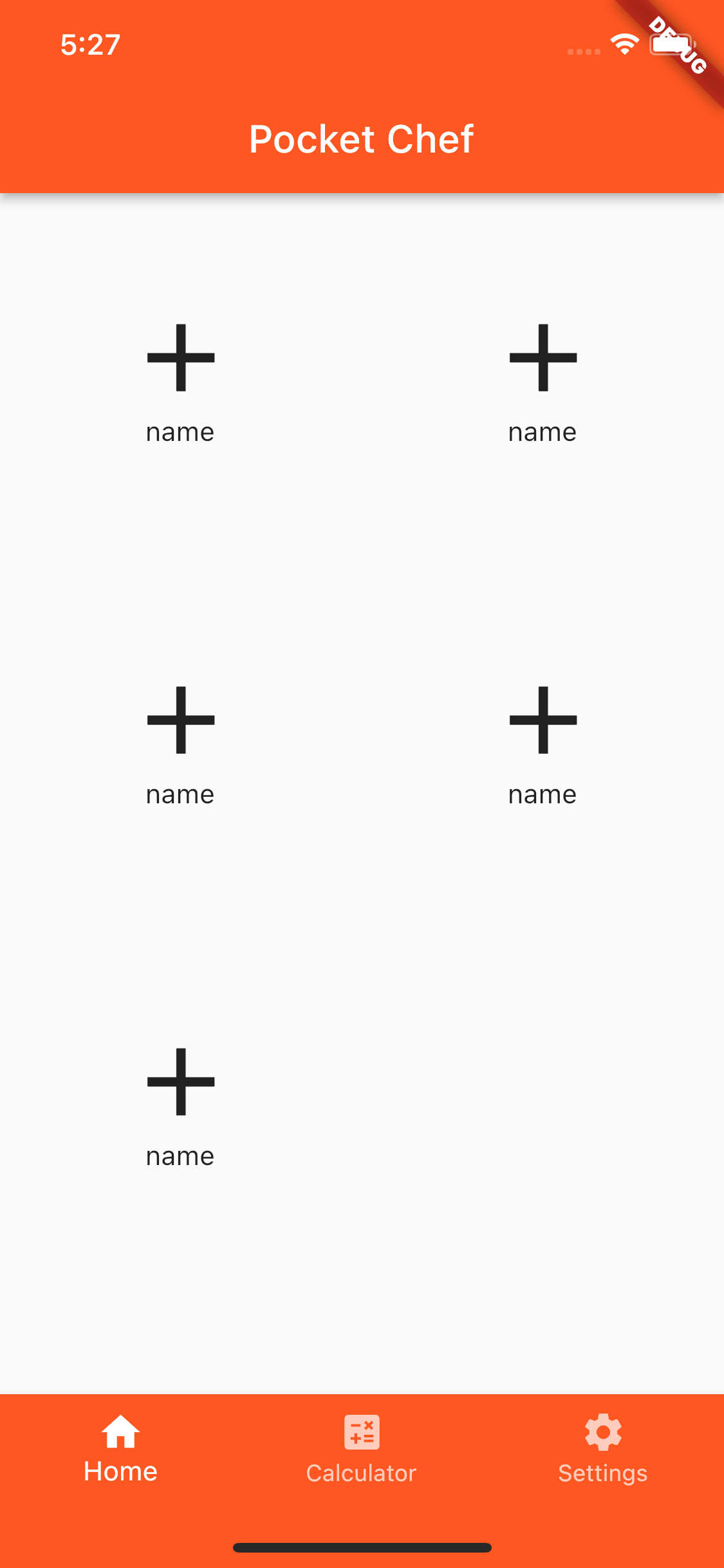
I have my GridView.Builder that show 5 cardViews categories on my homepage.
I already implemented the onTap method, and everything works fine, a part that on the child of gridView im not able to call the model class.
I find it hard to implement the model class widget in order to get a custom name and icon for each card.
Here my homepage
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepOrange,
title: Text('Pocket Chef'),
centerTitle: true,
),
body: GridView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2),
itemCount: DUMMY_CATEGORIES
.map((categoryItem) =>
CategoryItems(categoryItem.name, categoryItem.icon))
.toList()
.length,
itemBuilder: (_, index) {
return InkWell(
onTap: () {
if (index == 0) {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => Screen1()));
} else if (index == 1) {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => Screen2()));
}
else if (index == 2) {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => Screen3()));
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Icon(Icons.add, size: 60,),
Text('name'),
],
),
);
},
)
Right now i just add Column with icon.add and text 'name', because if i try to pass the CategoryItem.icon, i get error.
My CategoryItem class
class CategoryItems extends StatelessWidget {
final String name;
final IconData icon;
CategoryItems(this.name, this.icon);
@override
Widget build(BuildContext context) {
return Card(
elevation: 10.0,
child: InkWell(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Icon(icon, size: 60,),
Text(name),
],
),
),
);
}
}
And here my list
import 'package:flutter/material.dart';
import 'package:flutter_projects/models/category.dart';
const DUMMY_CATEGORIES = const [
Category(
name: "Calcolo W", id: "1", icon: Icons.food_bank),
Category(
name: "Farina", id: "2", icon: Icons.food_bank ),
Category(
name: "Alcol", id: "3", icon: Icons.food_bank),
Category(
name: "Panna", id: "4", icon: Icons.food_bank),
Category(
name: "Cioccolato", id: "5", icon: Icons.face)
];
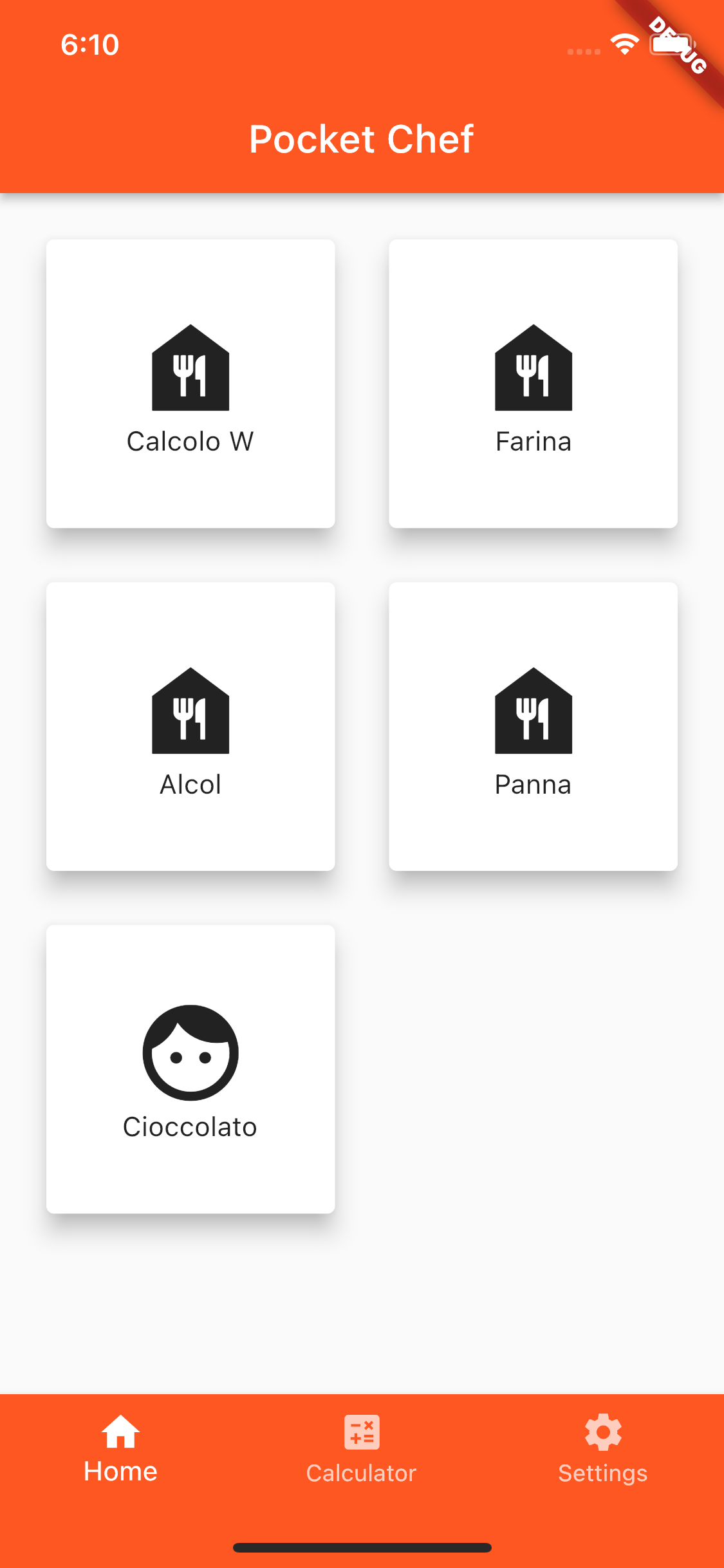
CodePudding user response:
You have a list of categories as 'DUMMY_CATEGORIES'. So just use icon:Icon(DUMMY_CATEGORIES[index].icon) and Text(DUMMY_CATEGORIES[index].name)
for your help here is the code:
body: GridView.builder(
shrinkWrap: true,
.....
itemCount: DUMMY_CATEGORIES.length,
itemBuilder: (_, index) {
return InkWell(
onTap: () {
....
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Icon(
DUMMY_CATEGORIES[index].icon,
size: 60,
),
Text(DUMMY_CATEGORIES[index].name),
],
),
);
},
),
Make sure you created a list of DUMMY_CATEGORIES as follows:
List<Category> DUMMY_CATEGORIES = [
Category(name: "Calcolo W", id: "1", icon: Icons.food_bank),
Category(name: "Farina", id: "2", icon: Icons.food_bank),
Category(name: "Alcol", id: "3", icon: Icons.food_bank),
Category(name: "Panna", id: "4", icon: Icons.food_bank),
Category(name: "Cioccolato", id: "5", icon: Icons.face)
];