I have a table with users' holidays and I would like the edit button to appear only when the confirmed field is false. And when vacation is already confirmed then button should not be visible
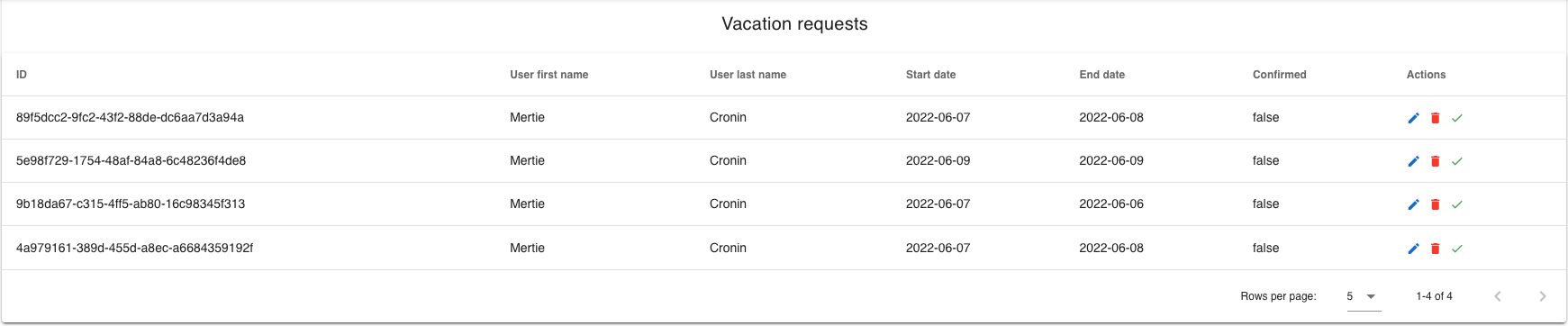
Vacation request table :
Here is my template with vacation table:
<template>
<v-card>
<v-data-table :items="vacations" :items-per-page="5" :headers="headers">
<template v-slot:[`item.action`]="{ item }">
<v-icon
small
@click="editVacation(item)"
color="primary"
>
mdi-pencil
</v-icon>
<v-icon
v-if="isAdmin"
small
@click="deleteVacation(item)"
color="red"
>
mdi-delete
</v-icon>
<v-icon
v-if="isAdmin"
small
@click="confirmVacation(item)"
color="green"
>
mdi-check
</v-icon>
</template>
</v-data-table>
</v-card>
And the script:
props: {
vacations: {
type: Array,
required: false,
defaultValue: () => []
}
},
data() {
return {
showCreateOrEditModal: false,
headers: [
{
text: 'ID',
value: 'id',
sortable: false
},
{
text: 'User first name',
value: 'user.firstName',
sortable: false
},
{
text: 'User last name',
value: 'user.lastName',
sortable: false
},
{
text: 'Start date',
value: 'startDate',
sortable: false
},
{
text: 'End date',
value: 'endDate',
sortable: false
},
{
text: 'Confirmed',
value: 'confirmed',
sortable: false
},
{ text: 'Actions', value: 'action', sortable: false }
]
};
},
methods: {
editVacation(vacation) {
this.$emit('edit-vacation', vacation);
},
deleteVacation(vacation) {
this.$emit('delete-vacation', vacation);
},
confirmVacation(vacation) {
this.$emit('confirm-vacation', vacation);
}
},
computed: {
...mapGetters({ isAdmin: 'isAdmin' })
};
</script>
I tried to use v-if and create some function in the computed section, but unfortunately either the button does not display for any of the holidays, or it displays for all
CodePudding user response:
Did you try:
<v-icon
v-if="!item.confirmed"
small
@click="editVacation(item)"
color="primary"
>
mdi-pencil
</v-icon>
Adding the v-if="!item.confirmed" on the edit button