How can I write a code at the end of each paragraph and align it to the right (in the same line as the last line of the paragraph.)?
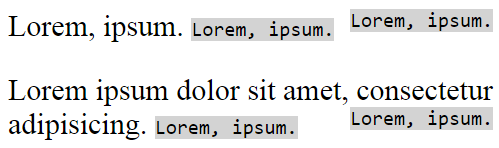
Update: Using float:right is what I intended to do but there is a problem in vertically aligning the code with the last line of the paragraph especially when there is a large difference between font size. You can see the result of the following code:
(I put two codes at the end of the paragraph, one with the alignright class and the other without it to make the problem more clear in the result.)

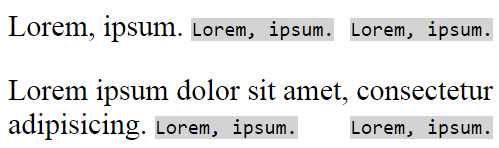
I want the result to be like this:

body {font-size: 25px;}
code {
background-color: lightgray;
font-size: 15px;
}
.alignright {float: right;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<p>
Lorem, ipsum.
<code>Lorem, ipsum.</code>
<code >Lorem, ipsum.</code>
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing.
<code>Lorem, ipsum.</code>
<code >Lorem, ipsum.</code>
</p>
</body>
</html>CodePudding user response:
body {font-size: 25px;}
code {
background-color: lightgray;
font-size: 15px;
}
p{position: relative;
width: 100%;}
.alignright {float: right;position: absolute;
right: 0;
top: 8px;
}} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<p>
Lorem, ipsum.
<code>Lorem, ipsum.</code>
<code >Lorem, ipsum.</code>
</p>
<p>
Lorem ipsum dolor sit amet
<code>Lorem, ipsum.</code>
<code >Lorem, ipsum.</code>
</p>
</body>
</html>positionset position onpand.alignrightrightset 0 andtopset 8px
CodePudding user response:
I've just gave it width of 100% and display to block
.alignright {
width: 100%;
text-align: right;
display: block;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Soluta deleniti
debitis obcaecati totam eaque ex laborum exercitationem eveniet, nisi
voluptatibus quibusdam, placeat perferendis dolores illum doloribus sequi
dignissimos nam molestiae.
<code >Lorem ipsum dolor sit amet.</code>
</p>
</body>
</html>CodePudding user response:
.alignright {
float:right;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Soluta deleniti
debitis obcaecati totam eaque ex laborum exercitationem eveniet, nisi
voluptatibus quibusdam, placeat perferendis dolores illum doloribus sequi
dignissimos nam molestiae.
<code >Lorem ipsum dolor sit amet.</code>
</p>
</body>
</html>CodePudding user response:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
.alignright {
display:flex;
flex-direction:row;
justify-content:right;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Soluta deleniti
debitis obcaecati totam eaque ex laborum exercitationem eveniet, nisi
voluptatibus quibusdam, placeat perferendis dolores illum doloribus sequi
dignissimos nam molestiae.
<code >Lorem ipsum dolor sit amet.</code>
</p>
</body>
</html>CodePudding user response:
One way to achieve this is to apply a positioning context to p via:
position: relative
and then, instead of float: right, apply the following styles to .alignright:
position: absolute;bottom: 0;right: 0;
Working Example:
body {
font-size: 25px;
}
p {
position: relative;
width: 500px;
}
code {
background-color: lightgray;
font-size: 15px;
}
.alignright {
position: absolute;
bottom: 0;
right: 0;
}<p>
Lorem, ipsum.
<code>Lorem, ipsum.</code>
<code >Lorem, ipsum.</code>
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing.
<code>Lorem, ipsum.</code>
<code >Lorem, ipsum.</code>
</p>CodePudding user response:
body {font-size: 25px;}
code {
background-color: lightgray;
font-size: 15px;
}
.alignright {float: right; margin: auto;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<p>
Lorem, ipsum.
<code>Lorem, ipsum.</code>
<code >Lorem, ipsum.</code>
</p>
<p>
Lorem ipsum dolor sit amet, consecteturdfdsfdsfdfd sdvdc dvd dv adipisicing.
<code>Lorem, ipsum.</code>
<code >Lorem, ipsum.</code>
</p>
</body>
</html>set margin-top: 8px;on.alignrightclass
