I'm try to make a button circle made by a circle and a ring.
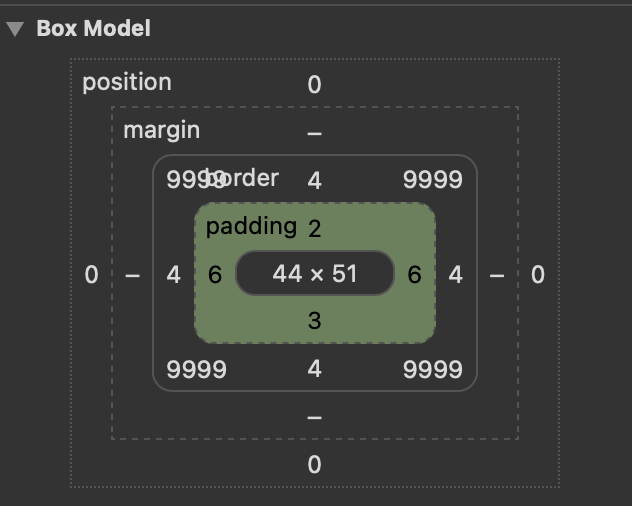
As soon as i change it to padding-box it seems to work. Just curious about that.What's the shape of the content-box here?
CodePudding user response:
Seems like the automatic padding added to the element was uneven. Setting a padding value such as padding: 2px solved the issue on the codepen for me.
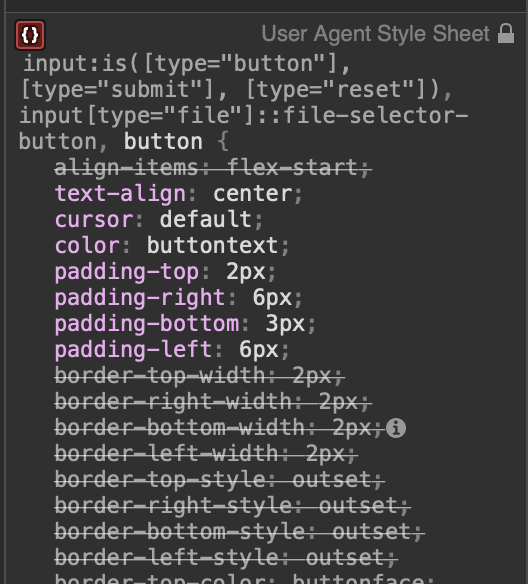
Seems like it is coming from default values in User Agent Stylesheet:
Refer to this question for more details regarding this.