I'm having a problem with a property that is getting nulled when an user clicks on a link that refreshes the same page, below the code:
Expenditures.cshtml
@page
@model WorkInProgress.Pages.Expenditures
@{
ViewData["Title"] = "Expenditures";
}
<h1>Project Information</h1>
<form method="post">
<table >
<thead class = "table-light">
<tr>
<th></th>
<th class = text-end>Billable</th>
<th class = text-end>Unbilled</th>
<th class = text-end>Billing Hold</th>
</tr>
</thead>
<tbody>
@Html.HiddenFor(model => model.PersonnelNo)
<tr>
<td>Labor</td>
<td>@Model.PersonnelNo</td>
<td class=text-end>
<a asp-page="" asp-route-ExpenditureFilter="UnbilledLabor" [email protected]>
@Model.PersonnelNo
</a>
</td>
</tr>
</table>
<div >
<input type="submit" value="Save" />
</div>
</form>
Expenditures.cshtml.cs
public class Expenditures : PageModel
{
[BindProperty(SupportsGet = true)] public string PersonnelNo { get; set; }
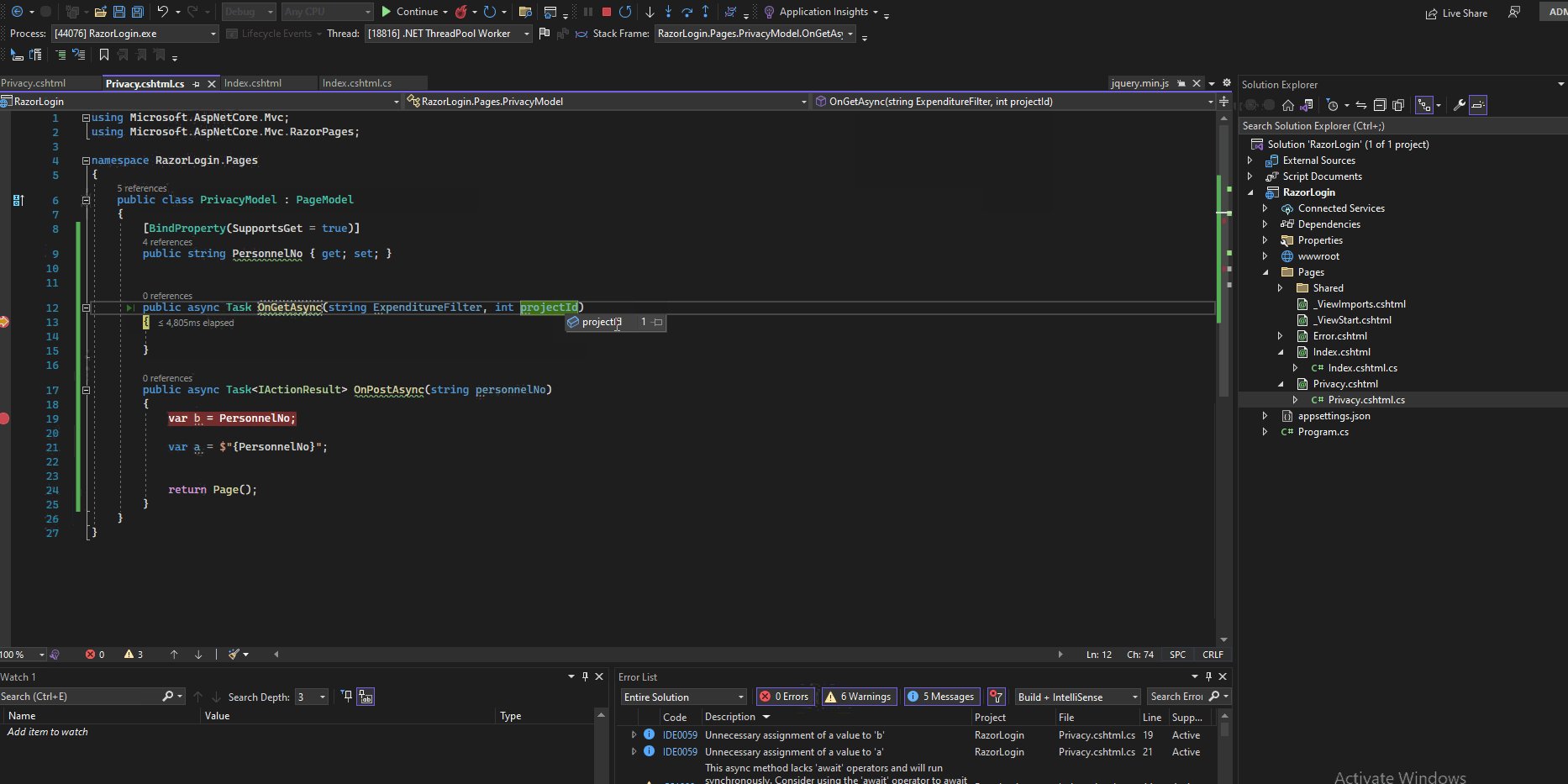
public async Task OnGetAsync(int projectId, string ExpenditureFilter, string personnelNo)
{
PersonnelNo = personnelNo;
}
public async Task<IActionResult> OnPostAsync()
{
return Page();
}
}
the issue I'm having is the following:
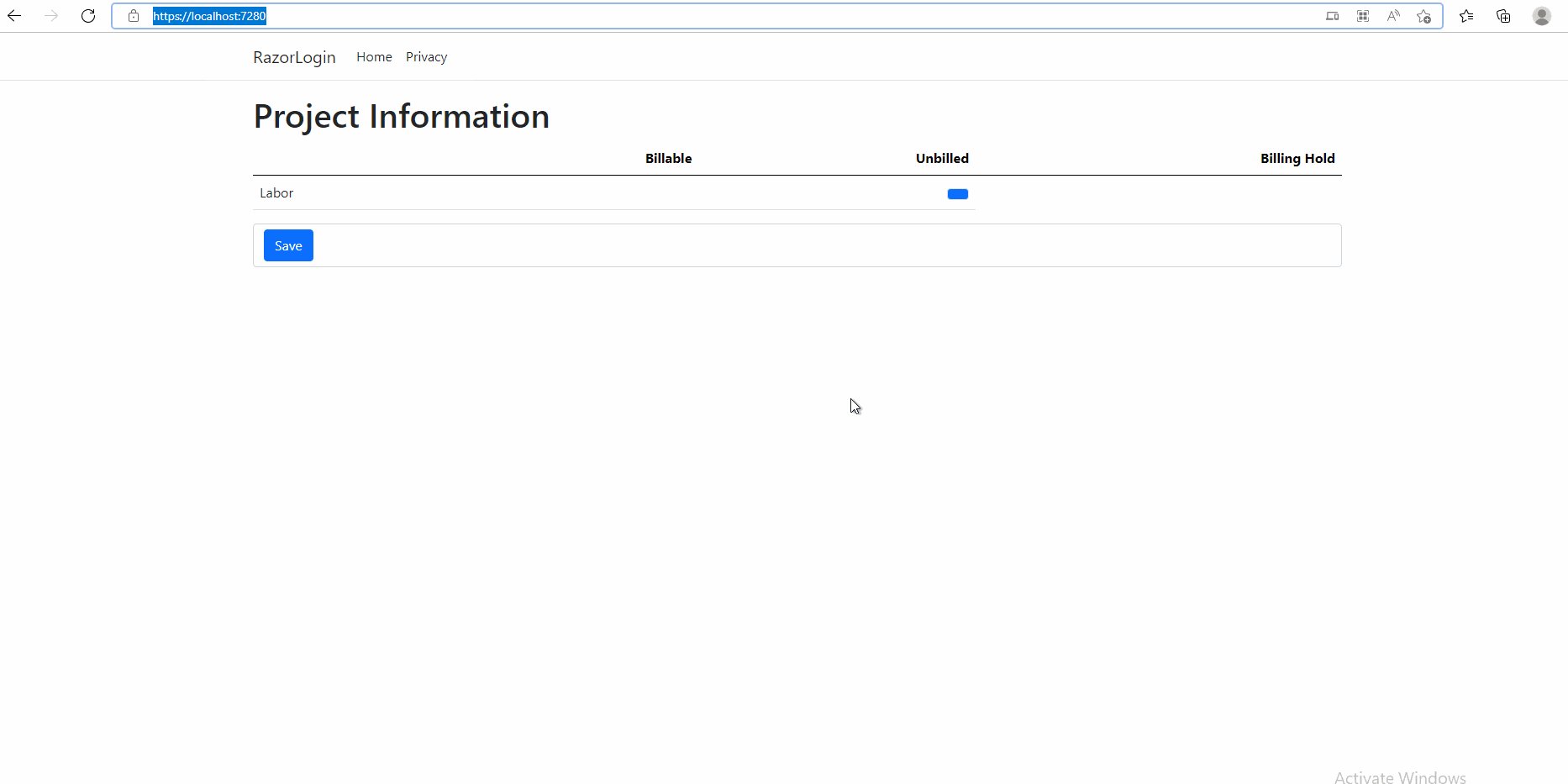
When the page first loads, the value of PersonnelNo is populated.
When the user clicks "save" the value of PersonnelNo is still there, the page "refreshes" and the value is populated again
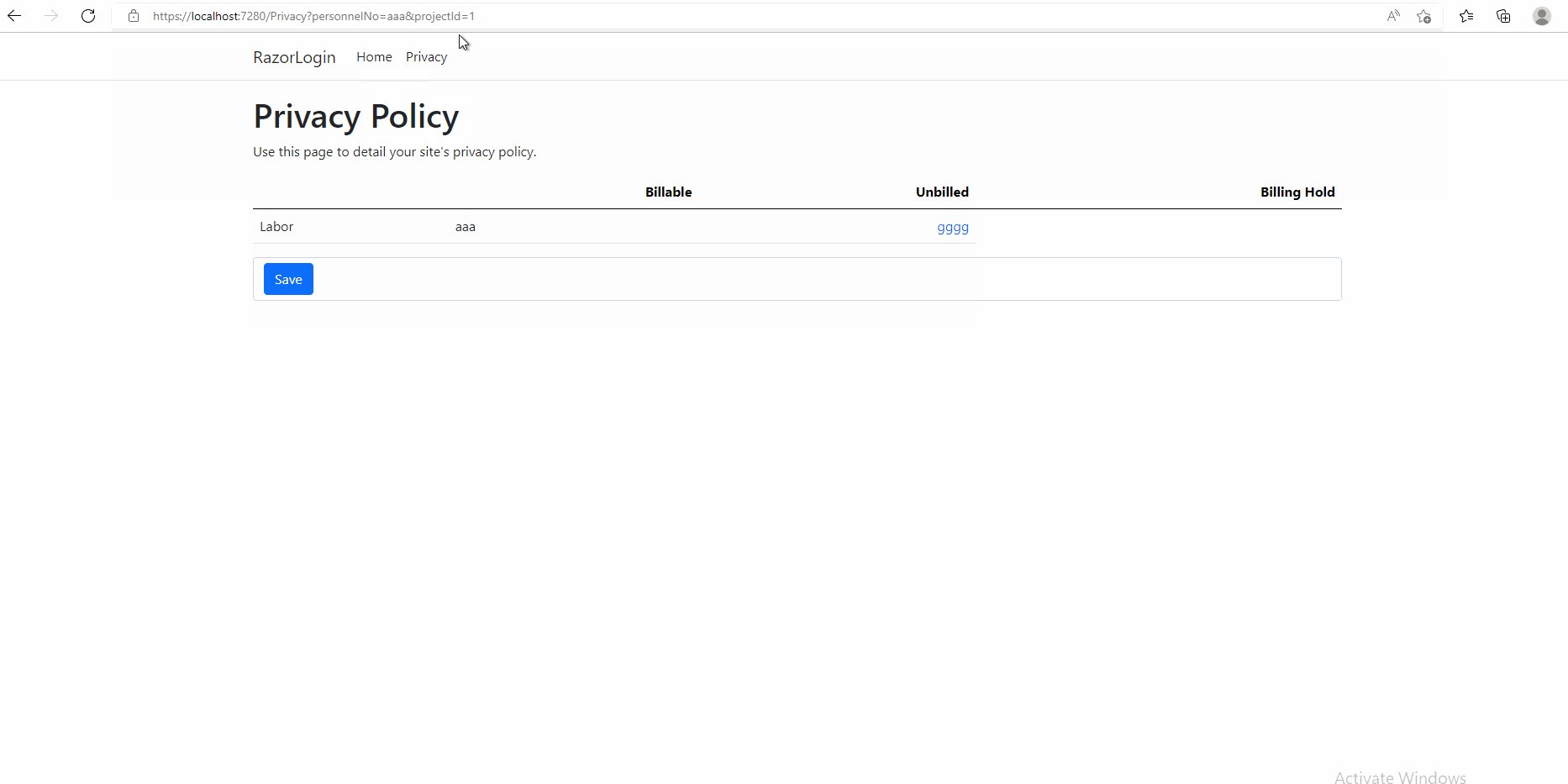
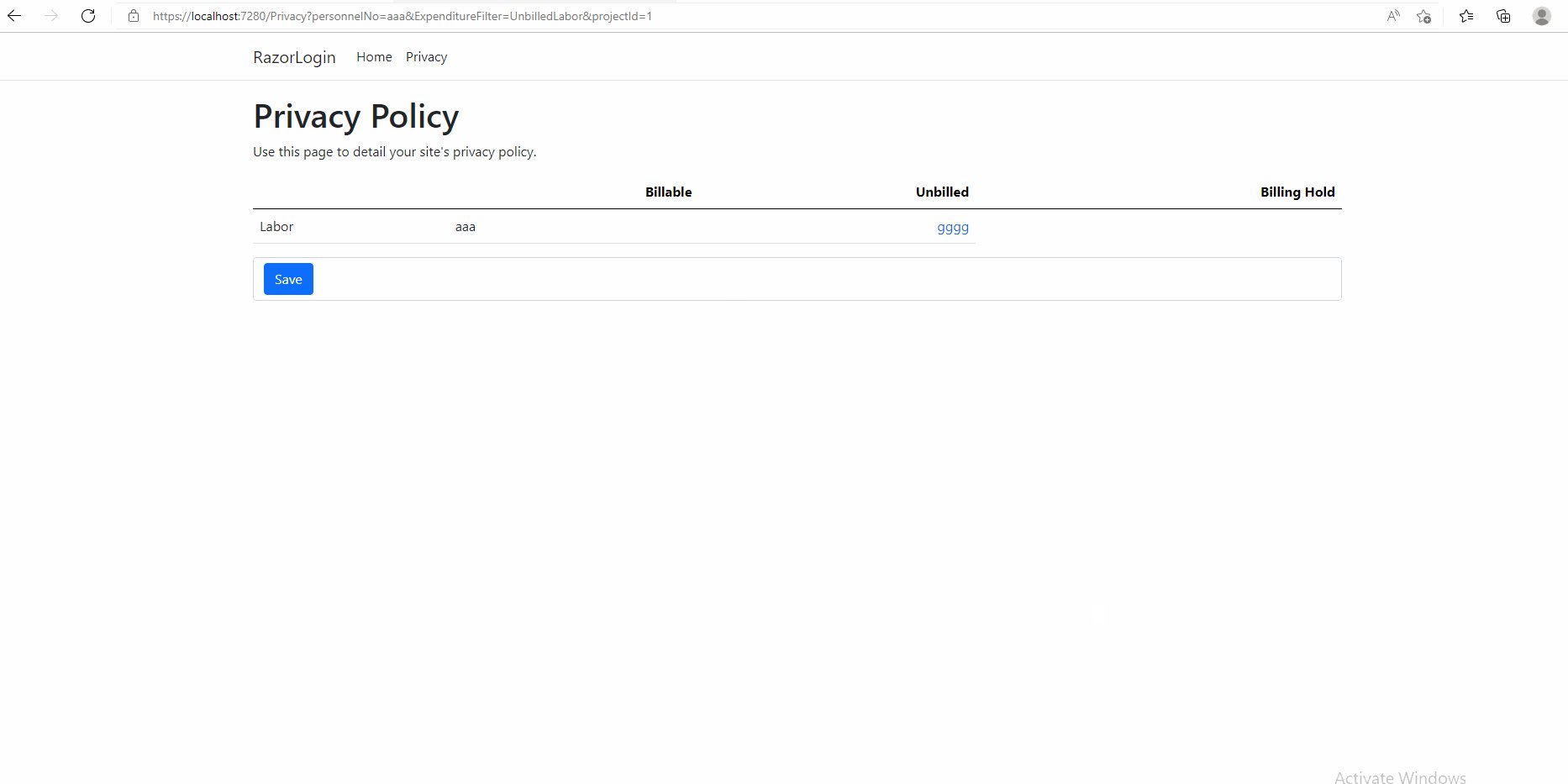
BUT, when the user clicks on the PersonnelNo cell (declared in Expenditures.cshtml) the value gets nulled, the pages does load again with the required route and all rest works, but the value for PersonnelNo is lost
is there a parameter that I should add to be passed again?
the complete version will have several "clickable" cells that will update data and "refresh" onto the same page, and I have some Partial views that I want to interchange based on the value of PersonnelNo, so I need to have this value persisting when the user clicks on "Save" but also when it clicks on the tags in the table