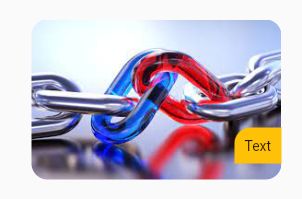
any idea how I can integrate the yellow textbox inside a CachedNetworkImage Widget ?

Here the code:
return ClipRRect(
borderRadius: BorderRadius.circular(10),
child: CachedNetworkImage(
imageUrl: imgUrl,
placeholder: (context, url) => const CircularProgressIndicator(),
errorWidget: (context, url, error) => const Icon(Icons.error),
width: 250,
height: 160,
fit: BoxFit.cover,
alignment: Alignment.center,
),
);
Thank you in advance for your answers!
CodePudding user response:
While the image sized is fixed I am using Container with clipBehavior.
Container buildItem(String imgUrl) {
return Container(
width: 250,
height: 160,
clipBehavior: Clip.antiAlias, // you can use SizedBox with ClipRRect
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(16),
),
child: Stack(
children: [
Positioned.fill(
/// even though it will fill by default
child: CachedNetworkImage(
imageUrl: imgUrl,
placeholder: (context, url) =>
const CircularProgressIndicator(),
errorWidget: (context, url, error) => const Icon(Icons.error),
fit: BoxFit.cover,
alignment: Alignment.center,
),
),
Positioned(
right: 0,
bottom: 16,
child: Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.only(
topLeft:
Radius.circular(16) // modify the based on your need
)),
child: Text("Text"),
),
)
],
),
);
}
More about Stack
PS: While other's answer doesn't clarify the positioning, I'm posting this.
CodePudding user response:
No you can not, you have to use stack widget
Stack(
children: [
ClipRRect(
borderRadius: BorderRadius.circular(10),
child: CachedNetworkImage(
imageUrl: imgUrl,
placeholder: (context, url) => const CircularProgressIndicator(),
errorWidget: (context, url, error) => const Icon(Icons.error),
width: 250,
height: 160,
fit: BoxFit.cover,
alignment: Alignment.center,
),
),
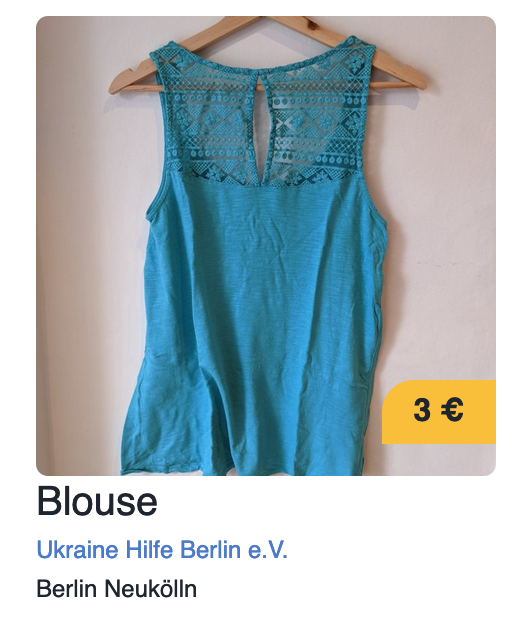
Text("3$")//here will be your text widget you can decorate with container
]