I'm struggling trying to slice out a block of repetitive HTML codes into it owned file(component) and import it back in.
It's a v-for of v-row.
I need to call that 8 times. I rather import it 8 times instead of having 8 similar-looking HTML codes polluting the main .vue file. The only difference is one variable "rules". It's an array of rules.
Note : while
rulesis only one should be dynamic & pass in v-for="(rule, index) in rules" while the rest of the HTML codes are identical.
<template>
<div>
<v-row v-for="(rule, index) in rules" :key="`rule-${index}`">
<!-- ------------
/// ⭐️ Attributes
----------------- -->
<v-col md="4">
<v-select dense outlined item-text="name" item-value="id" label="Attribute" :items="attributes" v-model="rule.attribute_id" @change="changeAttribute(index, rule.attribute_id)"></v-select>
</v-col>
<!-- ------------
/// ⭐️ Operators
------------ -->
<v-col md="3">
<v-select outlined dense item-text="name" item-value="id" label="Operator" v-model="rule.operator_id" :items="rule.operators" @change="changeOperator(index, rule.attribute_id, rule.operator_id)"></v-select>
</v-col>
<!-- --------
/// ⭐️ Values
------------- -->
<v-col md="4">
<v-row v-if="locationIds.includes(rule.attribute_id)">
<!-- -------------------------
| City & Postal Code
------------------------- -->
<v-col md="4" v-if="rule.attribute_id == 34">
<v-combobox :items="radiuses" v-model="rule.value_param" label="Radius" dense outlined></v-combobox>
</v-col>
<v-col md="8" v-if="[36].includes(rule.attribute_id) && rule.operator_id != 15">
<v-combobox v-model="rule.value" :items="rule.value" item-text="value_alias" item-value="value" return-object hide-selected :label="`Value (${locations.length})`" dense outlined append-outer-icon="delete" @click:append-outer="removeRuleDetail(index)"></v-combobox>
</v-col>
<!-- ----------------------
| State/Province & Country
------------------------- -->
<v-col md="8" v-if="[34, 35, 37].includes(rule.attribute_id) && rule.operator_id != 15">
<v-combobox :items="locations" item-text="value_alias" item-value="value" return-object v-model="rule.value" :label="`Value (${locations.length})`" dense outlined append-outer-icon="delete" @click:append-outer="removeRuleDetail(index)" @change="getLocations(rule.value, rule.attribute_id)"></v-combobox>
</v-col>
<v-col md="8" v-if="[35, 37].includes(rule.attribute_id) && rule.operator_id == 15">
<v-combobox :items="locations" item-text="value_alias" item-value="value" return-object v-model="search" :label="`Search`" dense outlined append-outer-icon="delete" @click:append-outer="removeRuleDetail(index)" @change="getLocationsBasedOnValue(search, rule.attribute_id)" append-icon="add" @click:append="selectLocation(index, rule.value)"></v-combobox>
</v-col>
<v-col md="12" v-if="[35, 37].includes(rule.attribute_id) && rule.operator_id == 15">
<v-combobox :items="inListLocations" item-text="value_alias" item-value="value" v-model="rule.value" :label="`Added (${inListLocations.length})`" multiple chips clear-icon="mdi-close-circle" deletable-chips></v-combobox>
</v-col>
<!-- ------------------
| Postal Code (In List)
-------------------- -->
<v-col md="8" v-if="[36].includes(rule.attribute_id) && rule.operator_id == 15">
<v-text-field v-model="search" :label="`Postal Code`" dense outlined append-outer-icon="delete" @click:append-outer="removeRuleDetail(index)" append-icon="add" @click:append="selectLocation(index, rule.value)"></v-text-field>
</v-col>
<v-col md="12" v-if="[36].includes(rule.attribute_id) && rule.operator_id == 15">
<v-combobox :items="inListLocations" item-text="value_alias" item-value="value" v-model="rule.value" :label="`Added (${inListLocations.length})`" multiple chips clear-icon="mdi-close-circle" deletable-chips></v-combobox>
</v-col>
</v-row>
<v-row>
<v-col md="4" v-if="weatherIds.includes(rule.attribute_id)">
<v-combobox :items="days" v-model="rule.value_param" label="Day" dense outlined></v-combobox>
</v-col>
<v-col md="8">
<v-menu v-if="rule.inputType == 'Date Range' && !locationIds.includes(rule.attribute_id)" :close-on-content-click="false" :nudge-right="40" transition="scale-transition" offset-y min-width="auto">
<template v-slot:activator="{ on, attrs }">
<v-text-field dense outlined v-model="rule.value" label="Values" append-icon="mdi-calendar" readonly v-bind="attrs" v-on="on"></v-text-field>
</template>
<v-date-picker range v-model="rule.value"></v-date-picker>
</v-menu>
<v-menu v-if="rule.inputType == 'Date Picker' && !locationIds.includes(rule.attribute_id)" :close-on-content-click="false" :nudge-right="40" transition="scale-transition" offset-y min-width="auto">
<template v-slot:activator="{ on, attrs }">
<v-text-field dense outlined v-model="rule.value" label="Values" append-icon="mdi-calendar" readonly v-bind="attrs" v-on="on"></v-text-field>
</template>
<v-date-picker v-model="rule.value"></v-date-picker>
</v-menu>
<v-select v-if="rule.inputType == 'Single Select' && !locationIds.includes(rule.attribute_id)" outlined dense item-text="value_alias" item-value="value" return-object v-model="rule.value" label="Values" :items="rule.values" @click:append-outer="removeRuleDetail(index)" append-outer-icon="delete"></v-select>
<v-combobox v-if="rule.inputType == 'Multi Select' && !locationIds.includes(rule.attribute_id)" multiple outlined dense item-text="value_alias" item-value="value" return-object v-model="rule.value" label="Values" :items="rule.values" @click:append-outer="removeRuleDetail(index)" append-outer-icon="delete"></v-combobox>
<v-text-field v-if="rule.inputType == 'Text' && !locationIds.includes(rule.attribute_id)" dense outlined required clearable v-model="rule.value" :rules="form.rules.value" label="Values" clear-icon="mdi-close-circle" append-outer-icon="delete" @click:append-outer="removeRuleDetail(index)"></v-text-field>
<v-text-field v-if="rule.inputType == 'Init' && !locationIds.includes(rule.attribute_id)" readonly dense outlined required clearable v-model="rule.value" :rules="form.rules.value" label="Values" clear-icon="mdi-close-circle" append-outer-icon="delete" @click:append-outer="removeRuleDetail(index)"></v-text-field>
</v-col>
</v-row>
</v-col>
</v-row>
</div>
</template>
<script>
export default {
name: 'Conditions',
props: {
rules: Array
},
methods: {
onClick() {
console.log('%c ---', 'background: linear-gradient(45deg, red, yellow, blue, green, purple)')
}
}
}
</script>
Import
import Conditions from '../../../components/rules/conditions'
<Conditions :rules="selectedRuleConditions" />
It doesn't seem to work.
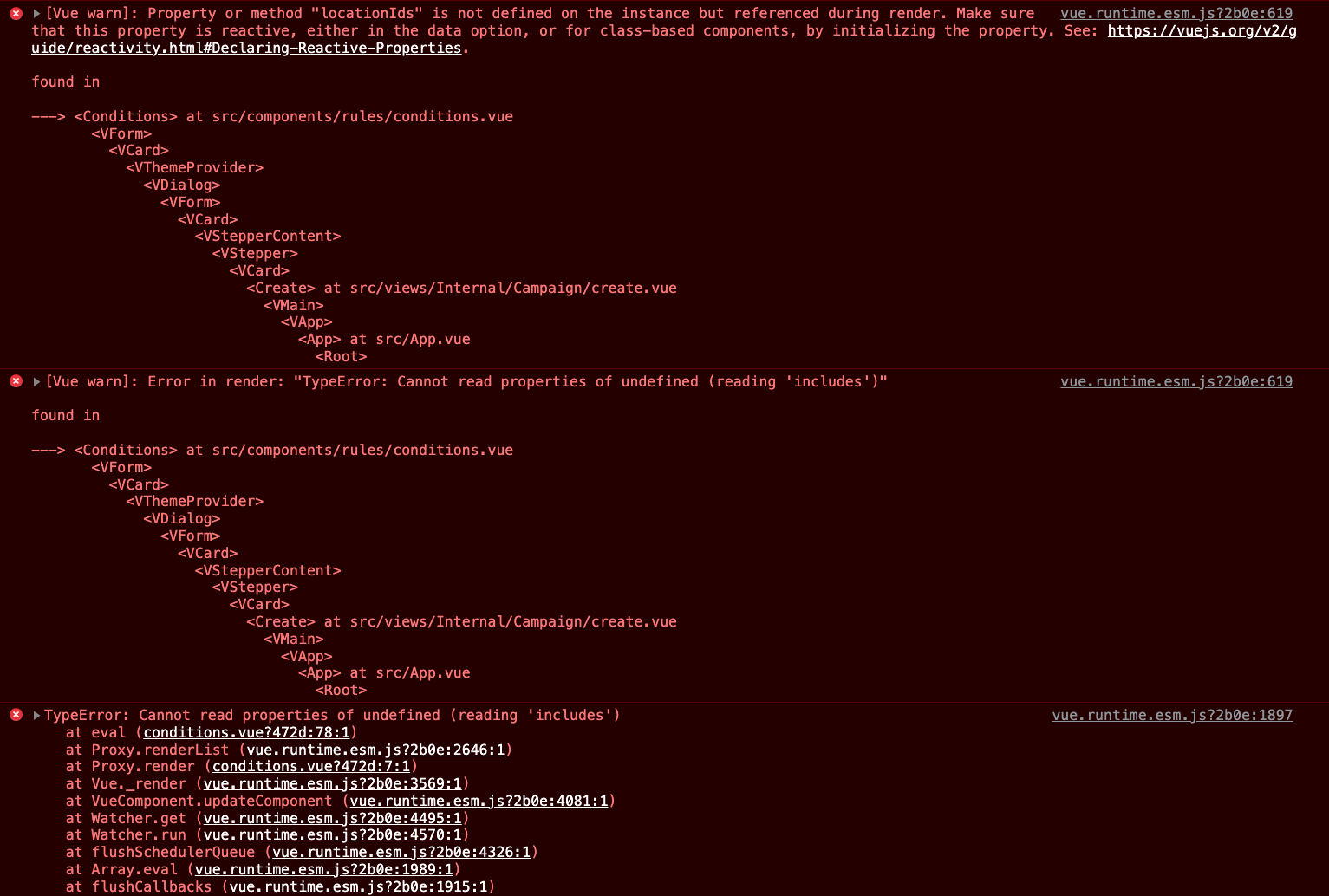
I kept getting
How would one do that ?
CodePudding user response:
As :rules will only contains dynamic data then you can achieve like this way :
Vue.component('Conditions', {
props: ['rules'],
template: `<ul><li v-for="rule in rules" :key="rule.id">{{ rule.name }}</li></ul>`
});
var app = new Vue({
el: '#app',
data: {
rule1Obj: [{
id: 1,
name: 'Alpha'
}, {
id: 2,
name: 'Beta'
}, {
id: 3,
name: 'Gamma'
}],
rule2Obj: [{
id: 1,
name: 'X'
}, {
id: 2,
name: 'Y'
}],
rule3Obj: [{
id: 1,
name: 'Name 1'
}, {
id: 2,
name: 'Name 2'
}, {
id: 3,
name: 'Name 3'
}]
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app">
<Conditions :rules="rule1Obj">
</Conditions>
<Conditions :rules="rule2Obj">
</Conditions>
<Conditions :rules="rule3Obj">
</Conditions>
</div>In above demo, I am just passing :rules dynamically based on the requirement or data you want to pass.