I am trying to display a list using a list title but would like to add a text with a click event to the top of the list. How could I do it?
I would be very grateful for the help. I am trying to display a list using a list title but would like to add a text with a click event to the top of the list. How could I do it?
I would be very grateful for the help.
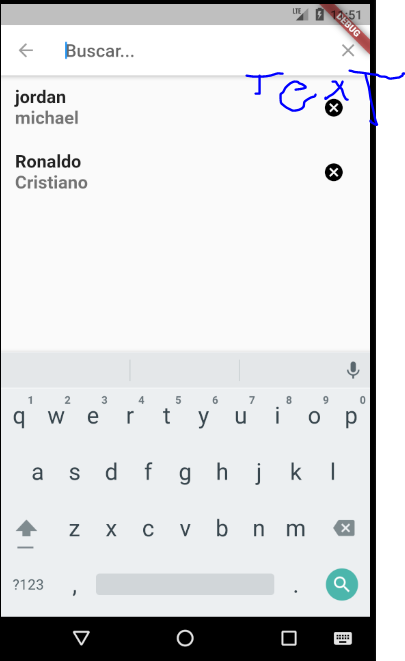
Code and image::
Widget StatefulBuilderSuggestions(BuildContext context ,List <SearchDelegateModel> historialMenuPrincipal){
return Container(
child:StatefulBuilder(
builder:(context,setState)
{
return Container(
child: ListView.builder(
itemCount: historialMenuPrincipal.length,
itemBuilder: (context,i)
{
contentPadding: EdgeInsets.symmetric(vertical: 12,horizontal: 16);
return
ListTile(
subtitle: Text(historialMenuPrincipal[i] == null ? "no data" :historialMenuPrincipal[i].email,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 20,
fontWeight: FontWeight.bold,
),
),
title: Text(historialMenuPrincipal[i] == null ? "no data" :historialMenuPrincipal[i].contrasena,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 20,
fontWeight: FontWeight.bold,
),
),
trailing: historialMenuPrincipal[i] != null || historialMenuPrincipal.isEmpty
? IconButton(
icon: Icon(Icons.cancel,color: Colors.black,),
onPressed: () {
setState(() {
historialMenuPrincipal.remove(historialMenuPrincipal[i]);
});
},): null
);
}
),
);
}
)
);
}
CodePudding user response:
use a column with 2 parts, title as a textbutton and above the list
Container(
child: Column(
children: [
TextButton(
onPressed: () {
hideList = !hideList;
},
child: Text("Title"),
),
hideList ? ListView() : Container(),
],
))
something like this
CodePudding user response:
In order to add a Text widget above a list, both widgets should be inside a column and important thing to note is that ListView widget must be inside a Expanded widget and for the text widget to be clickable, use GestureDetector.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Container(
padding: const EdgeInsets.all(16),
child: Column(
children: [
GestureDetector(
onTap: () {}, child: const Text("Some text above the list")),
Expanded(
child: ListView.builder(
itemCount: 50,
itemBuilder: (context, i) {
return Container(
margin: const EdgeInsets.all(16),
color: Colors.pinkAccent,
child: Text("$i"));
},
),
),
],
),
),
);
}