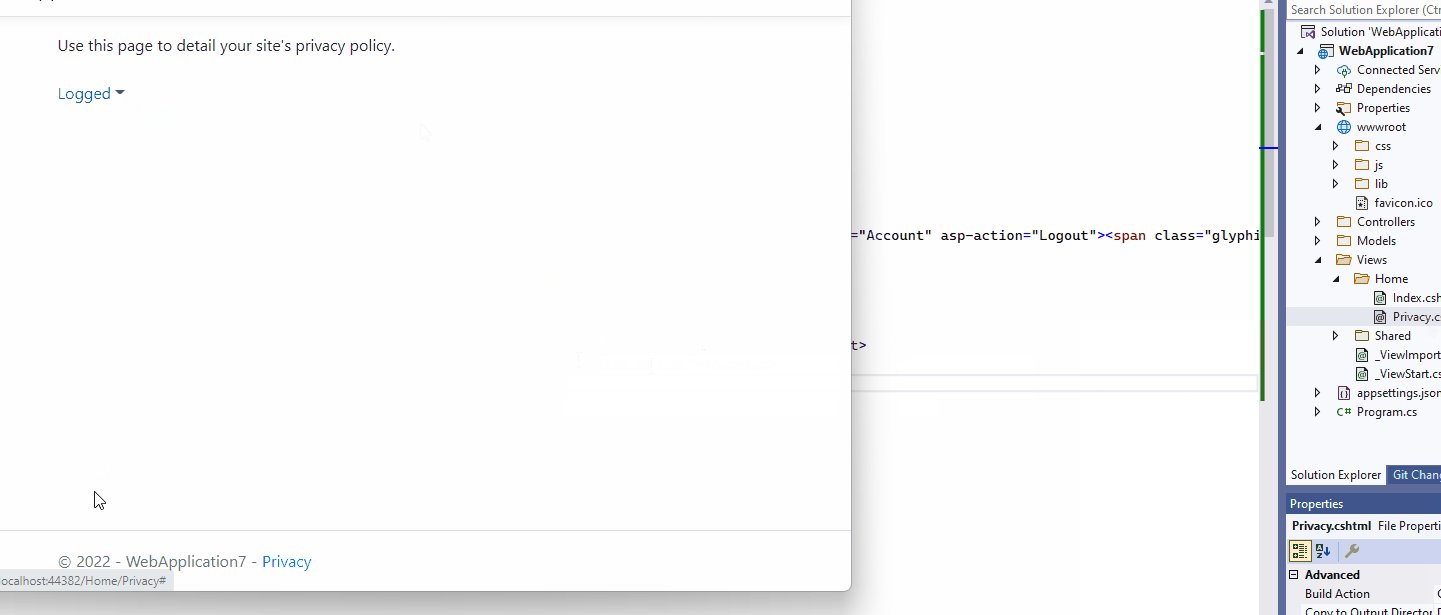
I am doing simple web app in ASP.NET and I want to show options from dropdown menu, but it does not show any options. In another app I did at school, it worked perfectly. Here is my code that does not work:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - Blogic Project</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
@await RenderSectionAsync("Styles", required: false)
</head>
<body>
<header>
<nav >
<div >
<a asp-area="" asp-controller="Home" asp-action="Index">Blogic Project</a>
<button type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div >
<ul >
<li >
<a asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li >
<a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
@{
@if (User.Identity.IsAuthenticated == false)
{
<ul >
<li ><a asp-area="Security" asp-controller="Account" asp-action="Register"><span ></span> Sign Up</a></li>
<li ><a asp-area="Security" asp-controller="Account" asp-action="Login"><span ></span> Login</a></li>
</ul>
}
else
{
<ul >
<li >
<a href="#" data-toggle="dropdown">Logged as @User.FindFirstValue(ClaimTypes.Name)</a>
<ul >
<li ><a asp-area="Security" asp-controller="Account" asp-action="Logout"><span ></span> Logout</a></li>
</ul>
</li>
</ul>
}
}
</div>
</div>
</nav>
</header>
<div >
<main role="main" >
@RenderBody()
</main>
</div>
<footer >
<div >
© 2022 - BlogicProject - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
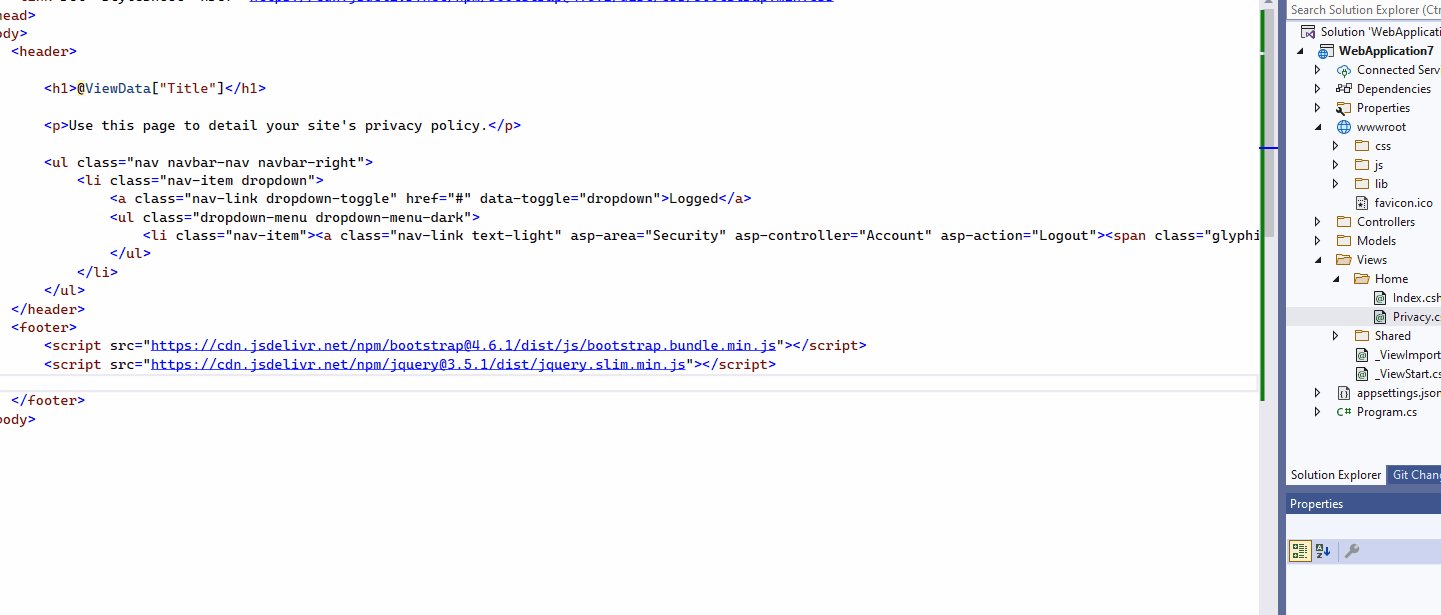
The problem is in this tag:
<ul >
<li >
<a href="#" data-toggle="dropdown">Logged as @User.FindFirstValue(ClaimTypes.Name)</a>
<ul >
<li ><a asp-area="Security" asp-controller="Account" asp-action="Logout"><span ></span> Logout</a></li>
</ul>
</li>
</ul>
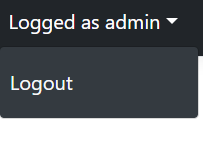
Wanted output from another project:
I am still a student and it's the second time that I make something in ASP.NET.
Thank you.
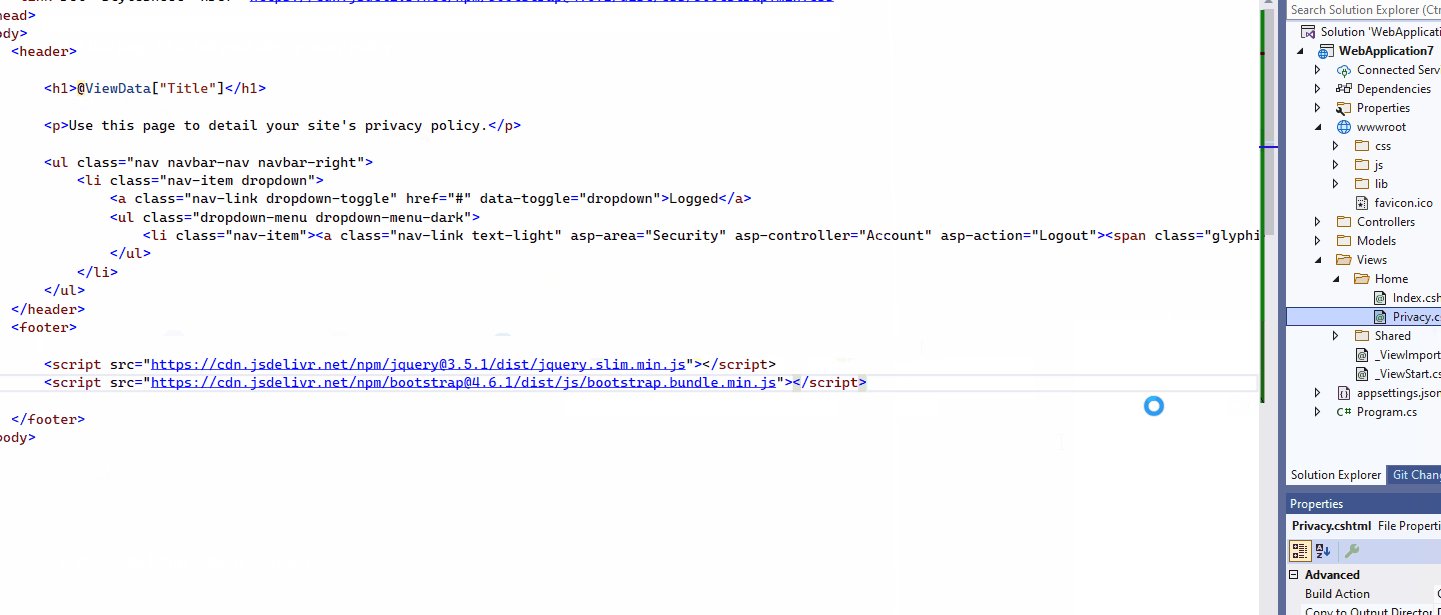
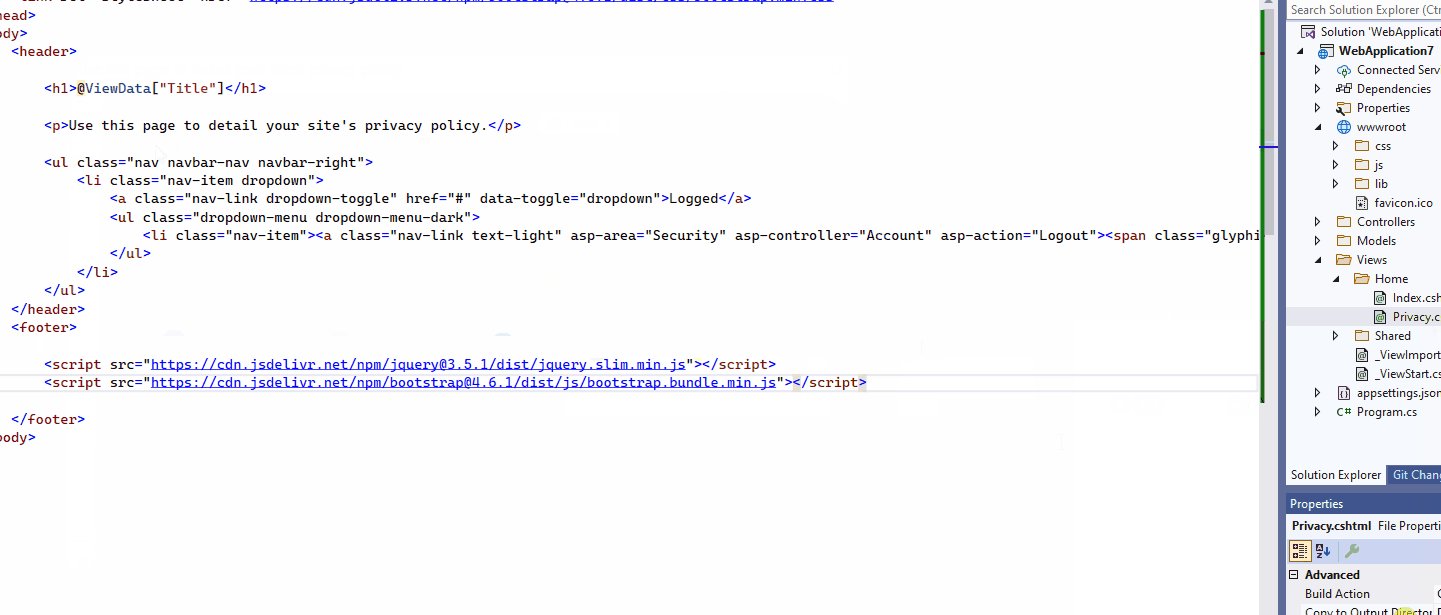
EDIT: tried adding jquery before bootstrap and still does not work.
EDIT2: works with that change
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"> </script>
CodePudding user response:
You have to refer to jQuery before Bootstrap.
You could see the two results: